1。 打开\dede\templets\album_add.htm文件, 在顶部head中的js script区增加js方法.
|
1 2 3 4 |
|
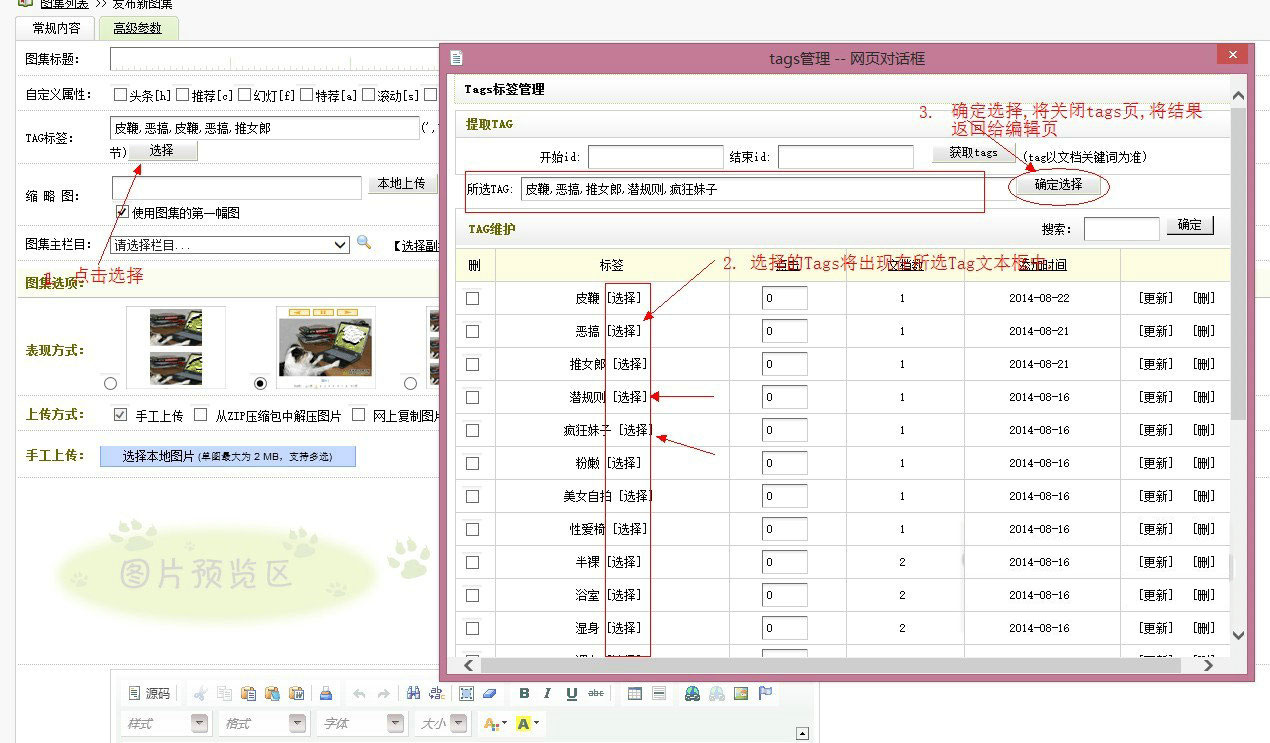
2. 在Tag标签输入的td里, 添加
<input type="button" onclick="setag()" value="选择" style="width:70px;cursor:pointer;" />
一个按钮.
3. 改造\dede\templets\tags_main.php文件. 在顶部head中js script区增加以下js代码.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
4. 在body任意位置增加以下html, PS:你想显示的地方.
|
1 |
|
5. 找到Tag列表中的
|
1 |
|
将它修改成:
|
1 2 |
|
使用帮助:

修改页可参照add页进行js代码添加.
本文链接:https://my.lmcjl.com/post/10593.html

4 评论