由于鹏仔所在的公司平时一套系统要给多个平台部署,每个平台的icon小图标都不一样,所以每次部署时候都得手动切换一下对应系统的图标,很是麻烦,所以就写成一个全局动态的切换吧!将下方代码放置全局首次加载地方,例如 App.vue 的 mounted 中// 动态修改网页icon document.querySelectorAll("link[rel*='icon']").forEach(item => { if(this.s 继续阅读
VUE中ECharts提示框tooltip自动切换
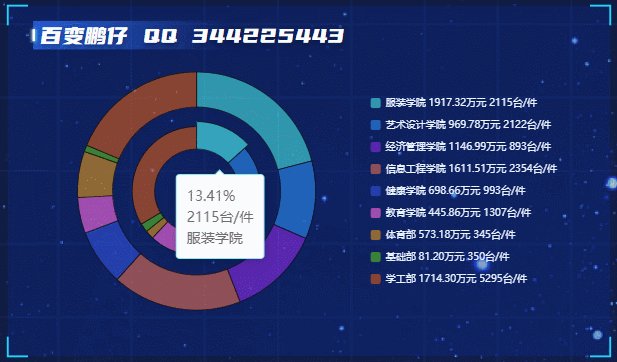
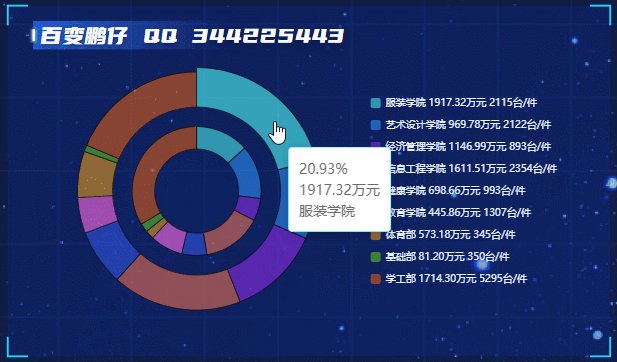
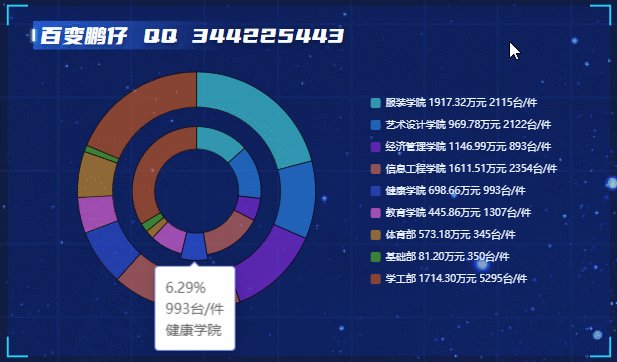
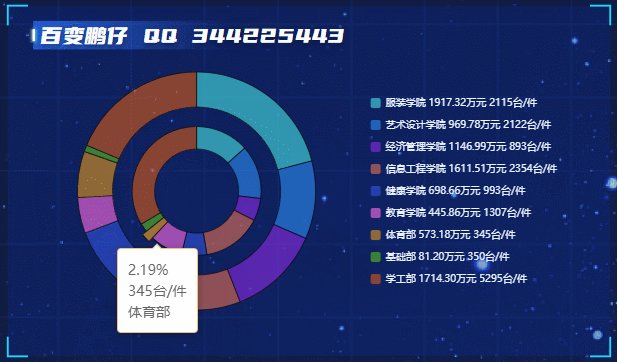
哈喽,大家好,我是小编鹏仔,近期使用VUE开发的数据大屏统计,又需要将 echarts的提示框 tooltip 实现自动切换,网上有个很简单的插件(echarts-tooltip-auto-show),使用教程简单分享给大家。自动每隔几秒切换tooltip,鼠标移入则停止并展示当前鼠标所指向的提示框。效果如下图所示插件git:https://gitee.com/bubunuo/echarts-tooltip-auto-show首先,下载插件中的 echarts-tooltip 继续阅读
网页中生成微信小程序二维码
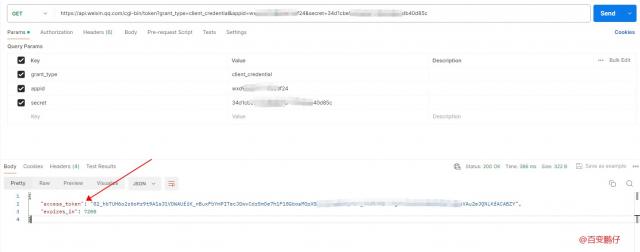
哈喽,大家好,我是小编鹏仔,最近用VUE开发的物业管理系统中需要实现打印物业欠费单,欠费单上需要展示小程序二维码,业主扫码跳转自己对应的欠单页面进行支付,那么就得生成小程序带参数的二维码,那么如何实现呢?下面跟着鹏仔来了解一下!接口后端来请求,最后前端请求后端,后端将生成的二维码返给前端即可。官方文档获取token: https://developers.weixin.qq.com/miniprogram/dev/OpenApiDoc/mp-access-token/getA 继续阅读
微信小程序判断是安卓还是苹果
在微信小程序中,如何判断当前设备是安卓还是IOS,代码如下所示const info = wx.getSystemInfoSync(); if (info.platform === 'android') { // android } else { // ios }wx.getSystemInfoSync小程序可以在微信和企业微信中调用此接口,但是在企业微信中调用此接口时,会额外返回一个 environment 字段(微信中不返回),如此字段值为 继续阅读
vue实现表格自动滚动功能 vue-seamless-scroll
hello,大家好,我是小编鹏仔,最近做数据大屏,因为表格中数据比较多,需要实现表格自动无缝滚动效果,网上看到了此插件,挺好用,整理分享一下吧!当然,这个插件不止可以滚动表格,像echarts或者自定义的其他样式都是可以进行滚动的,并且可以向上、向下、向左、向右都是可以滚动的,也可以调整滚动速度,鼠标悬浮停止等功能。官网文档 https://chenxuan0000.github.io/vue-seamless-scroll/zh/鹏仔需要实现的交互效果如下图所示第一步我们在 继续阅读
uniapp页面跳转的几种方式
项目中,鹏仔偶尔使用uniapp开发,经常用到跳转页面方面代码,一直没有整理,本次抽个空,顺手整理一下自己写的,方便使用。鹏仔平时是将如下代码放置公共的 mixins 中,然后直接调用即可,当然您可以自行将代码封装js引入调用。// 页面跳转 goPage(type,val){ if(type == '1'){ // 保留当前页面,跳转到应用内的某个页面,使用uni.navigateBack可以返回到原页面 uni.navigateTo({u 继续阅读
VUE实现点击复制
鹏仔很久之前的VUE项目中,要实现点击分享时,要有点击复制分享链接功能,鹏仔就使用了vue2中“vue-clipboard2”这个插件,也是很简单方便,本次分享给大家。第一步,我们先安装依赖npm install vue-clipboard2第二步,我们去main.js中引入// 复制插件 import VueClipBoard from 'vue-clipboard2'; Vue.use(VueClipBoard);第三步,自定义点击按钮,在method 继续阅读
table固定表头和列 css实现表格固定表头
Hello,大家好,我是站长鹏仔,本次鹏仔开发的项目中,实现出功能如图所示,固定表格的头部和左侧,在超出时滚动条滚动悬浮,之前给大家写过一次表格表头固定,是用占位的方式(https://www.lmcjl.com/post/178.html),太麻烦了,本次给大家分享一个更简单的方法。本次主要用到的css属性是粘性定位 position: sticky; 这个属性可以理解为 position: relative; 正常显示时没有任何变化,但是当页面滚动时,他就相当于 fixe 继续阅读
vue路由切换滑动效果 vue页面跳转交互 vue实现动画跳转
Hello,大家好,我是小编鹏仔,鹏仔一直觉得VUE在H5端路由跳转时交互特别丑,一直想写成那种点击滑动切换类的效果,趁着这两天工作不是很忙就网上搜了下,最终在多个搜索结果中选择了一种方式实现,效果如下图所示,点击路由跳转时是页面是滑动切换。逻辑其实还是很简单的,就是监听在路由切换时加css效果即可,下方跟着鹏仔来一步一步的去添加实现吧!首先,我们在router.js中,给每个要切换的路由meta中加index索引,用来判断页面动画的方向(页面在返回或者跳转判断向右滑动还是向 继续阅读
vue将页面生成图片 vue生成海报
Hello,大家好,我是小编鹏仔,近几年开发项目中,经常用到将网页生成海报图片功能,每次使用都要去查找复制一下的,比较麻烦还费时间,还是自己整理到自己的博客方便,那么本次鹏仔就给大家整理一下vue使用html2canvas插件将网页生成图片吧! 如上图所示功能是开发了一个电子签名触屏版,右上角框框是摄像头(因电脑没配置摄像头,所以效果图中拍照区显示为空),左侧为签名区域,签名拍照成功后点击保存,会将签名区和拍照区截图为整张图保存下来。第一步,我们先在vue项目中 继续阅读
vue跳转页面清除历史记录,页面跳转删除历史记录
哈喽,大家好,最近鹏仔写H5公众号项目,由于一些页面交互方面,不能让用户返回到上个页面,那么我们应该如何实现?我们一般vue跳转页面时,基本都是使用如下(这种页面跳转,如A页面跳转B页面之后,可以使用浏览器或手机自带的返回 将B页面返回到A页面。)this.$router.push()但我们使用如下跳转(将 push 换为 replace ,那么从A页面跳转B页面之后,就不会记录历史记录,则浏览器或手机自带返回则无法返回到A页面。)this.$router.replace() 继续阅读
SEO优化的概念?什么站内优化和站外优化?
SEO优化概念:seo——搜索引擎优化,分为站内优化和站外优化两部分一、站内优化: 1.页面主题优化 在head部分的title标签中添加一个合理的标题 2.给网页添加关键词、描述 <meta name="keywords" content="关键词"/> <meta name="description" content="描述"/> 3 继续阅读
简述同步和异步的区别
同步是阻塞模式,异步是非阻塞模式。同步就是指一个进程在执行某个请求的时候,若该请求需要一段时间才能返回信息,那么这个进程将会一直等待下去,直到收到返回信息才继续执行下去;异步是指进程不需要一直等下去,而是继续执行下面的操作,不管其他进程的状态。当有消息返回时系统会通知进程进行处理,这样可以提高执行的效率。同步和异步的差别就在于这条流水线上各个流程的执行顺序不同。 继续阅读
css图片整合技术的概念及优缺点(雪碧图,精灵图,滑动门技术)
一、图片整合的概念 将多张图整合到一张背景图中,使用background-position 来实现图片的定位的技术叫图片整合技术,也称雪碧图,精灵图,滑动门技术。二、优势 1.将多张图整合到一张图中,减少了对服务器的请求,加快了图片的加载速度,从而达到了网站性能的优化; 2.减小了图片的体积。 (当页面加载时,不是加载每个单独图片,而是一次加载整个组合图片。这是一个了不起的改进,它大大减少了HTTP请求的次数,减轻服务器压力,同时缩短了悬停加载图片所需 继续阅读
transition和animation有什么区别?
transition 和 animation的区别:1. transition 需要触发条件,不能在页面加载时自动发生2. transition 默认只能执行一次,再次执行需要再次触发3. transition 只有开始和结束两个状态,不能设置中间的状态4. animation 在页面加载时自动执行,并且可以像flash动画一样设置中间的关键帧 继续阅读