opacity 和 rgba 的区别: 给元素设置 opacity 属性,容器中所有的文字和图片都会跟随透明; 给元素设置 rgba ,只是背景具有一定的透明度,不回影响到容器中的文本和图片。 .div { background: rgba (0,0,0,.5);} 表示给div盒子设置了黑色背景,透明度为0.5 继续阅读
get和post有什么区别?
1. get主要用来获取数据,post主要用来发送数据;2. get可以传送的数据量较小,理论上不能大于2kb,post可以传送的数据较大,理论上没有限制;3. get安全性较低,post安全性更高。 继续阅读
link和@import有什么区别?
1. link属于html标签,除了可以引入css文件以外,还可以引入其他文件,@import属于css范畴,只能引入css文件;2. link引入的css文件和页面同时加载,@import引入的css文件在页面加载完成后在加载(加载顺序的区别);3. link标签所有浏览器都支持,@import低版本浏览器不支持(浏览器的支持性);4. link支持js改变Dom样式,@import不支持(是否支持js改变Dom)。 继续阅读
let变量和const变量有什么区别?
ES6新增let命令,用来声明变量,他的用法类似于var,但是所声明的变量,只在let命令所在的代码块内有效。let变量 1.在块级作用域中起作用 2.不存在变量的提升 3.暂时性的死区 4.不允许重复声明 5.全局变量不会变成顶层对象中的属性const声明一个只读的常量,一旦声明,常量的值就不能改变。const变量 1.声明常量,一旦声明,值不可以发生更改 2.必须声明时就赋值 继续阅读
JS的解析顺序
JS解析顺序 1.读入第一个代码块 2.做语法分析,有错则报语法错误(比如括号不匹配等),并跳转第五步 3.对var变量和function定义做预编译处理 4.执行代码段,有错则报错 5.如果还有下一个代码段,则读入下一个代码段,重复第二步 6.解析结束 继续阅读
break和continue有什么区别?
break关键字:终止循环continue关键字:跳过当前循环注:变量自增的语句一定要放在continue之前,否则会出现死循环区别:break会终止当前的循环,而continue仅仅是跳过当前循环共同点:break和continue后面的代码将不再执行 继续阅读
HTML 5 简介
万维网的核心语言、标准通用标记语言下的一个应用超文本标记语言(HTML)的第五次重大修改(这是一项推荐标准、外语原文:W3C Recommendation、见本处参考资料原文内容:)。2014年10月29日,万维网联盟宣布,经过接近8年的艰苦努力,该标准规范终于制定完成。 继续阅读
html的基本结构
1.文档声明: 作用:告知浏览器文档使用哪种html或xhtml规范 html5文档声明: <!doctype html>或<!DOCTYPE html>2.网页根元素(根标签) <html>...</html> 注:所有网页的内容,标签都放在开始和结束的html之间3.html包含两大部分:head部分和body部分 head部分:一般会设置字符编码,网页标题,关键词,引入一些外部文件等 注 继续阅读
html基本语法
html的基本语法 1.常规标记 语法: <标记 属性 = "属性值" 属性="属性值"></标记><div class="box"></div> 2.空标记 语法: <标记 属性="属性值" 属性="属性值"/><img src="1.jpg"/> 继续阅读
html常用标签
1.网页标题 语法: <hx>网页标题内容</hx> (x为1-6) eg:<h3>懒猪</h3> 注:h1~h6字体逐渐缩小,都有加粗效果2.段落文本 语法:<p>段落文本内容</p>3.空格(html转义字符) &nbsp; 注: &gt; ">" &lt; "<" 继续阅读
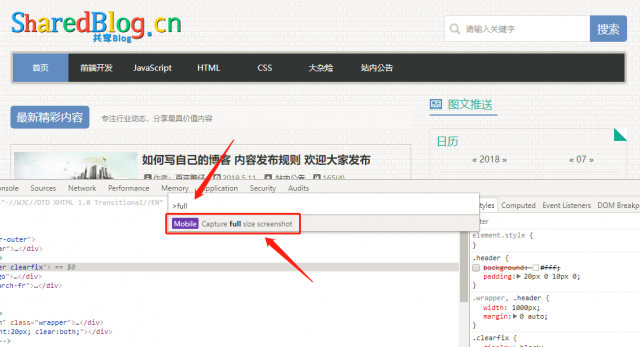
浏览器无需下载插件 解决网页长截图的小技巧
作为前端开发人员,可能会经常需要截取一些网页的整张图片,大家平时可能使用计算机自带截图或者QQ、微信等截图快捷键来截取某部位图,实现不了全站长截图。当然,360浏览器可使用快捷键 Ctrl+M 来截取长截屏,但是对于 谷歌、火狐等主流浏览器就不行了,需要下载截图插件,本次带给大家一个小技巧,无需插件即可实现网页长截图哦。首先,我们以谷歌浏览器做个示范:用谷歌浏览器打开你需要截图的网站,等待网站加载完毕,然后鼠标右击“检查”,或者直接快捷键 F12 打开审查元素,接着我们 S 继续阅读
简述一下src与href的区别
href 是指向网络资源所在位置,建立和当前元素(锚点)或当前文档(链接)之间的链接,用于超链接。<a href="http://www.lmcjl.com/index.html">href</a>src 是指向外部资源的位置,指向的内容将会嵌入到文档中当前标签所在位置;在请求src资源时会将其指向的资源下载并应用到文档内,例如js脚本,img图片和frame等元素。当浏览器解析 到该元素时,会暂停其他资源的下载和处理,直到 继续阅读
ajax的优势是什么?
ajax的优势是什么? 1.无刷新更新数据 2.异步与服务器通信 3.基于标准被广泛支持 4.前端与后端分离 5.节省宽带 继续阅读
面向对象和面向过程有什么区别?
面向对象和面向过程的区别:一、面向过程编程,又叫面向函数编程,即永远面对的都是函数 首先考虑的步骤(每个步骤就是一个函数) 在实现函数时,我们就知道需要哪些数据二、面向对象编程,永远面对的是对象(对象作为一个整体) 首先考虑的是项目中有哪些对象(角色),每个对象有属性和方法 在考虑步骤(每个角色之间如何配合的问题) 继续阅读
Cookie的特点有什么?
Cookie的特点有什么?1.cookie可能被禁用2.cookie是与浏览器相关的,不同浏览器所保存的cookie也是不能相互访问的3.cookie可能被用户删除4.cookie安全性不够高,如果要保存用户名密码等信息时,最好事先经过加密处理5.储存的数据量4K大小,cookie只支持存储string类型的数据6.简单易用7.信息存储于用户硬盘,因此可以作为全局变量 继续阅读