运用css3变形实现不定宽高元素在父元素或屏幕窗口水平垂直都居中的方法?一、在屏幕窗口水平垂直都居中,方法如下:元素{ position: fixed; left: 50%; top: 50%; transform: translate(-50%,-50%); }二、在父级元素中水平垂直都居中,方法如下:父元素{ position: relative; } 子元素{ position: absolute; 继续阅读
如何使用border属性实现一个三角形样式?
如何使用border属性实现一个三角形样式?解决方案:元素{ width: 0px; height: 0px; border: 10px solid transparent; /*注:要显示那个方向的三角,就给这个方向设置颜色即可*/ border-top-color: red; } 继续阅读
box-sizing常用属性有哪些?含义是什么?
box-sizing常用属性有哪些?含义是什么?含义: box-sizing 是用来设置盒模型的尺寸属性:box-sizing: border-box;总宽高不包含padding和borderbox-sizing: content;总宽高包含padding和border 继续阅读
使用js实现悬浮窗效果方法
很多网站效果,当页面向下滚动到某高度时候,导航栏或者其他会悬浮固定到顶部或某个位置,那么下面鹏仔就给大家简单介绍下css代码<style> .show{ position: fixed; top: 0; } #nav{ width: 100%; height: 60px; background: pink; } .box{ 继续阅读
如果一个div盒子 需要设置背景图 并且还要背景色 如何在写css样式
可能在大家布局时候,刚好需要给某个盒子设置一个背景色,并且还有背景图,那么如何来设置呢?下面,鹏仔给大家简单讲解如下方代码,给class名为的bg的盒子,先写设置背景图(平铺/位置根据需求),背景图大小(根据需求),再去设置背景色即可;.bg{ background: url(img/1.jpg) no-repeat center; background-size: 10px 10px; background-color: pink; } 继续阅读
js简单实现 点击之后显示全部效果介绍
在很多文章页面,可能文章比较多,在一半之后,会有个按钮之类"点击阅读全部/查看更多/阅读剩余内容",点击之后就会显示所有隐藏的内容,在之前,鹏仔一直没写过写个效果,刚好今天开发项目遇到了,就给大家简单讲解下此效果的一个小方法,方法可能不是最简单的,大家自己了解即可。首先 css代码<style> .content{ overflow: hidden; height: 1000px; widt 继续阅读
如何给一个网站浏览器标题前设置一个ico小图标教程
各个网站基本都有一个独特的ico小图标,比如上图,本次鹏仔给大家带来的是给网站设置一个ico小图标教程。 首先大家可借用PS工具或者其他制图工具之类,去设计一个属于自己的小图标,大小一般16*16即可,图标可为png,jpg等,接着,大家可在百度直接搜索:ico小图标在线生成,然后将你的制作好的图标上传生成后缀为ico的图标保存下来。 一般图标的名称为 favicon.ico ,也可以根据自己的网站名称去命名。 接着,我们需把小图标上传到你的服务器, 继续阅读
jpg,gif,png-8,png-24的区别,及其各自的使用场景
gif、jpg、png格式的图片在网站制作中的区别Gif格式特点: 1.透明性,Gif是一种布尔透明类型,既它可以是全透明,也可以是全不透明,但是它并没有半透明(alpha透明)。 2.动画,Gif这种格式支持动画。 3.无损耗性,Gif是一种无损耗的图像格式,这也意味着你可以对gif图片做任何操作也不会使得图像质量产生损耗。 4.水平扫描,Gif是使用了一种叫作LZW的算法进行压缩的,当压缩gif的过程中,像素是由上到下水平压缩的,这也意味着同等条件下,横向的gif 继续阅读
Html和xhtml有什么区别?
html是一种基本的web网页设计语言,xhtml是一个基于XML的置标语言。最主要的不同: XHTML元素必须正确的被嵌套,元素必须关闭,标签必须小写,必须有根元素。 继续阅读
谈谈你对html5的了解
谈谈你对html5的了解: 1.良好的移动性,以移动设备为主。 2.响应式设计,以适应自动变化的屏幕尺寸 3.支持离线缓存技术,webStorage本地缓存 4.新增canvas,video,audio等新标签元素。新增特殊内容元素:article,footer,header,nav,section等,新增表单控件:calendar,date,time,email,url,search。 5.地理定位... 6.新增webSocket/we 继续阅读
如何对网站的文件和资源进行优化
如何对网站的文件和资源进行优化1.文件合并(目的是减少http请求)2.文件压缩 (目的是直接减少文件下载的体积)3.使用cdn托管资源4.使用缓存5.gizp压缩需要的js和css文件6.meta标签优化(title,description,keywords),heading标签的优化,alt优化7.反向链接,网站外链接优化 继续阅读
什么是ajax和json,它们的优缺点有哪些?
ajax的全称:Asynchronous Javascript And XML。异步传输+js+xml。实现无刷新状态更新页面和异步提交所谓异步,在这里简单地解释就是:向服务器发送请求的时候,我们不必等待结果,而是可以同时做其他的事情,等到有了结果它自己会根据设定进行后续操作,与此同时,页面是不会发生整页刷新的,提高了用户体验。Ajax实现过程:(1)创建XMLHttpRequest对象,也就是创建一个异步调用对象(2)创建一个新的HTTP请求,并指定该HTTP请求的方法、U 继续阅读
什么是闭包(closure)为什么要用它?
闭包是指有权访问另一个函数作用域中变量的函数,创建闭包的最常见的方式就是在一个函数内创建另一个函数,通过另一个函数访问这个函数的局部变量,利用闭包可以突破作用链域,将函数内部的变量和方法传递到外部。闭包的特性:1.函数内再嵌套函数2.内部函数可以引用外层的参数和变量3.参数和变量不会被垃圾回收机制回收例如://li节点的onclick事件都能正确的弹出当前被点击的li索引<ul id="testUL"> <li> inde 继续阅读
简单概括浏览器事件模型,dom节点获取的方法
在各种浏览器中存在三种事件模型:原始事件模型( original event model),DOM2事件模型,IE事件模型.其中原始的事件模型被所有浏览器所支持,而DOM2中所定义的事件模型目前被除了IE以外的所有主流浏览器支持。浏览器事件模型分为三个阶段 1、捕获阶段 2、目标阶段 3、冒泡阶段Dom节点获取方法:1.通过id属性获取 document.getElementById()2.通过name属性获取 document.getElementsByName()3 继续阅读
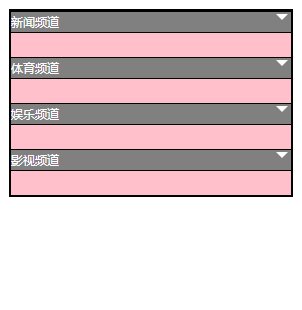
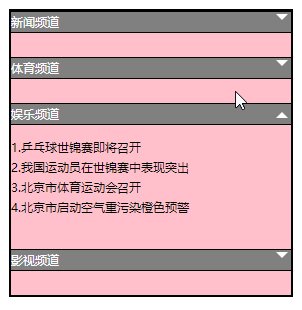
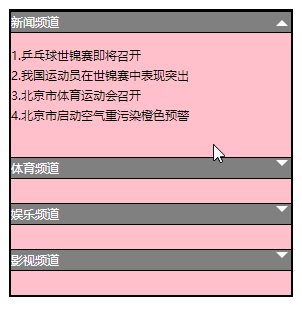
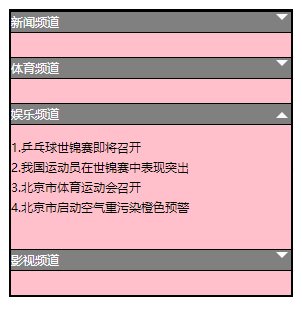
用css实现一个点击展开内容的小效果 (css三角形点击切换倒三角)
<style> .box{ width: 280px; background: pink; margin: 30px; border: 2px solid black; } a{ text-decoration: none; display: block; font-size: 12px; color: #fff; line-height: 20px; background: #808080; 继续阅读