ChatGPT横空出世,写代码、写情书、写文章、做题……它啥都会!会被人工智能替代的行业
由人工智能实验室OpenAI发布的对话式大型语言模型ChatGPT在各大中外媒体平台掀起了一阵狂热之风。继 AI 绘画之后,由 OpenAI 上线的 ChatGPT 成了新的流量收割机,也引发了网友的一系列“花式整活”。ChatGPT的功能是如此强大,以此连马斯克都认为“我们离强大到危险的 AI 不远了”。
Meta大语言模型LLaMA开源,或为大模型的“安卓时刻”。
1)目前ChatGPT仍未开放源代码,仅通过API形式允许接入,Meta开源LLaMA或抢占用户市场;
2)开源方式可实现LLaMA生态的进一步丰富,复刻安卓&StableDiffusion开源路径。安卓通过开源形式成为智能手机的主流操作系统,StableDiffusion在开源模式下由用户再次训练丰富模型生态,LLaMA或受益于开源模式冲击GPT地位,目前斯坦福大学已在LLaMA基础上调优得到Alpaca模型;
3)LLaMA模型在GitHub获得高度关注,同类模型中位于领先水平。目前LLaMA项目与Alpaca项目(基于LLaMA开发)共计获得28.9K Stars,同类项目中较少超过10K,后续有望进一步吸引用户使用。
投资建议
ChatGPT应用:重点关注海外有产品的公司(能接入GPT)
1)娱乐游戏类:①游戏类,三七互娱、宝通科技(主做海外游戏)、汤姆猫(海外产品接入ChatGPT)、吉比特、姚记科技、盛天网络、完美世界、恺英网络;②数字人应用,蓝色光标(与微软合作)、捷成股份、三人行;
2)流量入口类:①音箱,百度集团、小米集团、创维数字(海外机顶盒)、漫步者(音箱制造商);②手机,传音控股(海外手机);③产业链公司,晶晨股份、炬芯科技、全志科技、国光电器、科大讯飞;④有声读物,阅文集团、中文在线(有声读物)、掌阅科技(数字阅读);⑤音乐,腾讯音乐、云音乐。
3)工具类:①办公类,万兴科技(视频剪辑)、昆仑万维(浏览器)、彩讯股份(邮箱)、福昕软件(PDF)、金山办公(WPS);②教育类,鸿合科技(海外教育信息化)、视源股份。
数字中国基础设施:①算力,歌华有线(对标三大运营商)、华数传媒、顺网科技(AI算力);②数据,每日互动(数据要素)。
1. 微信小程序
因为小程序生产环境访问的接口必须使用域名(域名需要备案)以及需要ssl证书,这就很麻烦了。下面的方式可以直接使用,不需要备案这些。如果有已经备案了的域名以及ssl证书就不需要看了。
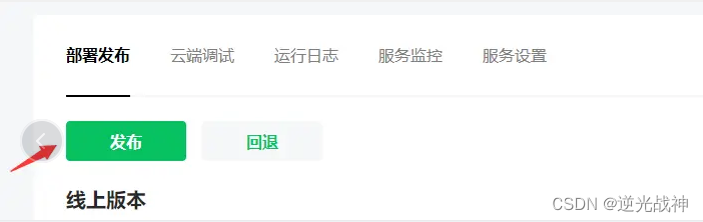
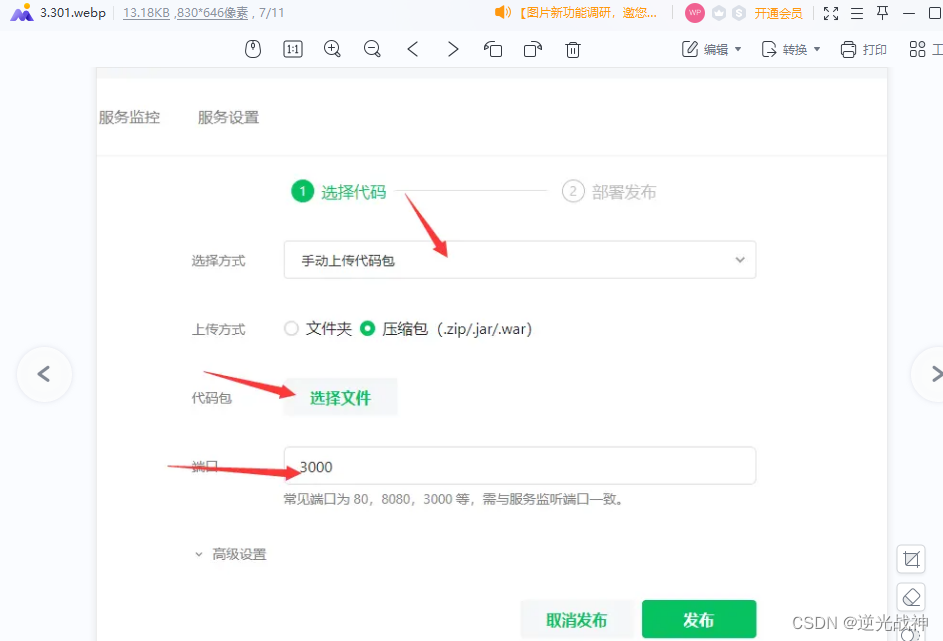
- 服务端:进入微信云托管部署服务https://cloud.weixin.qq.com/cloudrun

将第二步下载并且更改好的项目压缩包上传上去
- 客户端小程序代码调用接口: 页面初始化的时候调用 wx.cloud.init(); 接口调用使用这个 wx.cloud.callContainer(options) 注意点:wx.cloud.callContainer方式调用接口的超时时间最大15s,但是我们很多时候ChatGpt返回时间会大大超过15s 如果接口超时就需要客户端定时再去获取,然后服务端做判断将chatgpt的返回值缓存下来,大概就是这样。
2. 公众号(个人服务号)
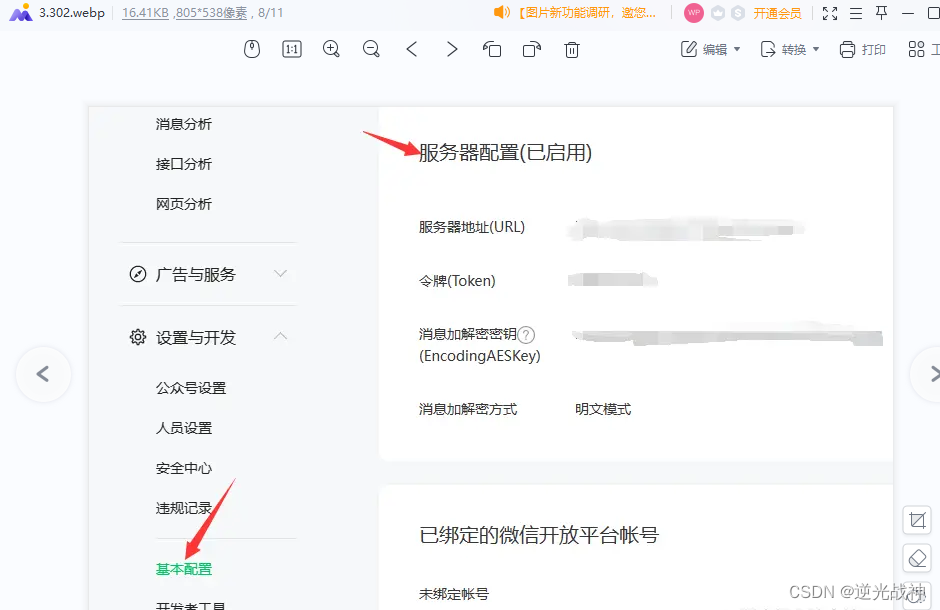
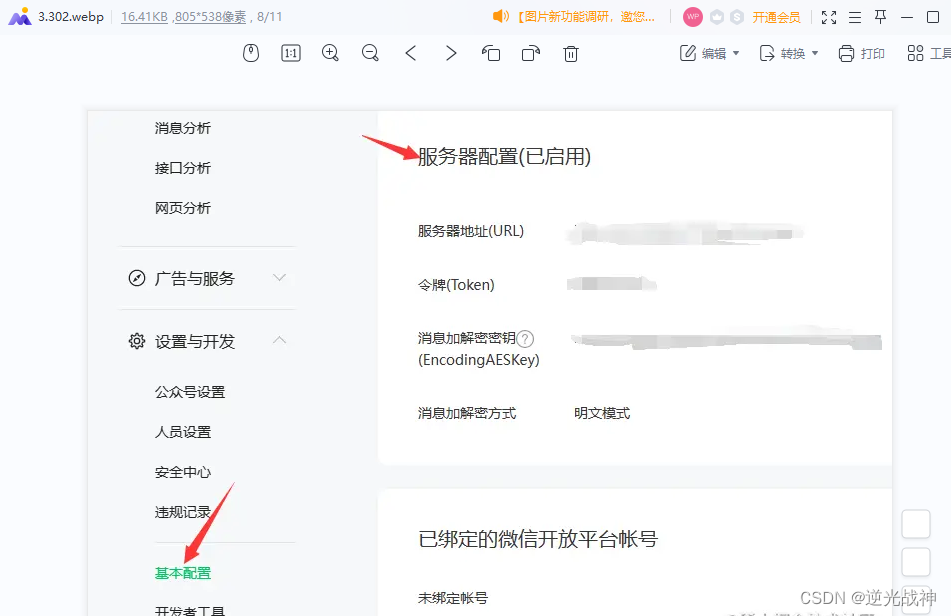
- 进入微信开发平台创建一个服务号,然后进入
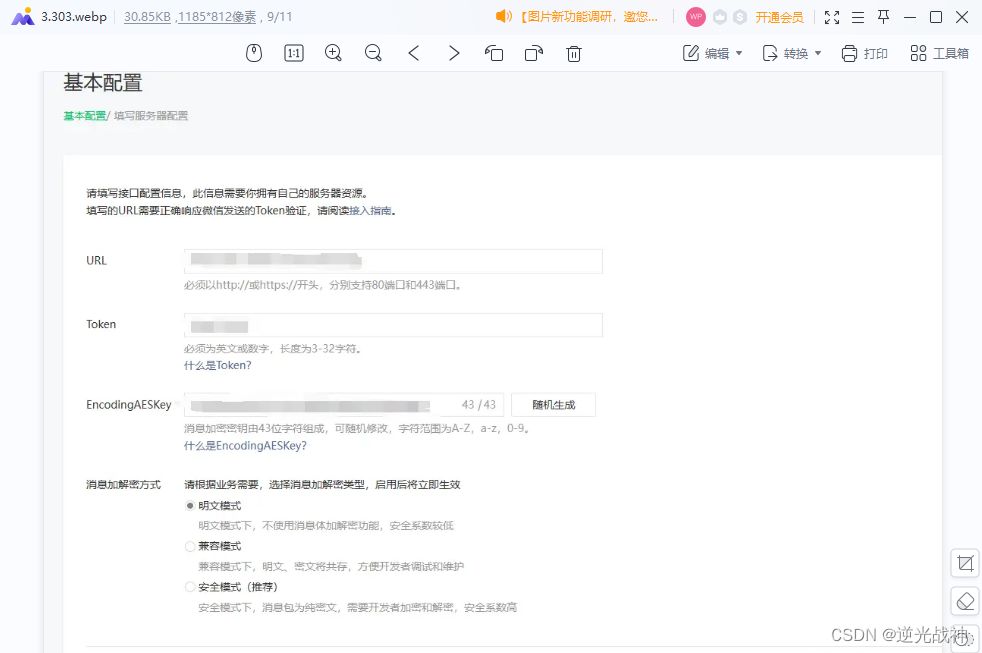
点修改配置
url: 公众号后台地址 token: 随便填 EncodingAESKey: 随机生成 - 服务端:服务端就两个接口 第一个是用于通过微信的校验认证。 第二个就是处理订阅号用户发送的消息;处理用户,先解析微信传来的xml信息,然后再调用第二步服务的聊天接口,然后将ChatGpt返回的数据组装下,转成xml传给微信
一款基于Avalonia实现的跨平台ChatGpt客户端 ,通过对接ChatGpt官方提供的ChatGpt 3.5模型实现聊天对话
实现创建ChatGpt的项目名称 ,项目类型是Avalonia MVVM ,
添加项目需要使用的Nuget包
<ItemGroup>
<PackageReference Include="Avalonia" Version="11.0.0-preview5" />
<PackageReference Include="Avalonia.Themes.Fluent" Version="11.0.0-preview5" />
<PackageReference Include="Avalonia.ReactiveUI" Version="11.0.0-preview5" />
<!--Condition below is needed to remove Avalonia.Diagnostics package from build output in Release configuration.-->
<PackageReference Condition="'$(Configuration)' == 'Debug'" Include="Avalonia.Diagnostics" Version="11.0.0-preview5" />
<PackageReference Include="FreeSql.Provider.Sqlite" Version="3.2.690" />
<PackageReference Include="Microsoft.Extensions.DependencyInjection" Version="7.0.0" />
<PackageReference Include="Microsoft.Extensions.Http" Version="7.0.0" />
<PackageReference Include="XamlNameReferenceGenerator" Version="1.6.1" />
<PackageReference Include="Avalonia.Svg.Skia" Version="11.0.0-preview5" />
</ItemGroup>
ViewLocator.cs代码修改
using System;using Avalonia.Controls;using Avalonia.Controls.Templates;using ChatGPT.ViewModels;
namespace ChatGPT;
public class ViewLocator : IDataTemplate
{
public Control? Build(object? data)
{
if (data is null)
return null;
var name = data.GetType().FullName!.Replace("ViewModel", "View");
var type = Type.GetType(name);
if (type != null)
{
return (Control)Activator.CreateInstance(type)!;
}
return new TextBlock { Text = name };
}
public bool Match(object? data)
{
return data is ViewModelBase;
}
}
创建MainApp.cs文件
using Microsoft.Extensions.DependencyInjection;
namespace ChatGPT;
public static class MainApp
{
private static IServiceProvider ServiceProvider;
public static ServiceCollection CreateServiceCollection()
{
return new ServiceCollection();
}
public static IServiceProvider Build(this IServiceCollection services)
{
return ServiceProvider = services.BuildServiceProvider();
}
public static T GetService<T>()
{
if (ServiceProvider is null)
{
throw new ArgumentNullException(nameof(ServiceProvider));
}
return ServiceProvider.GetService<T>();
}
public static IEnumerable<T> GetServices<T>()
{
if (ServiceProvider is null)
{
throw new ArgumentNullException(nameof(ServiceProvider));
}
return ServiceProvider.GetServices<T>();
}
public static object? GetService(Type type)
{
if (ServiceProvider is null)
{
throw new ArgumentNullException(nameof(ServiceProvider));
}
return ServiceProvider.GetService(type);
}
}复制代码
创建GlobalUsing.cs文件 全局引用
global using System.Reactive;global using Avalonia;global using Avalonia.Controls;global using ChatGPT.ViewModels;global using Avalonia;global using Avalonia.Controls.ApplicationLifetimes;global using Avalonia.Markup.Xaml;global using ChatGPT.ViewModels;global using ChatGPT.Views;
global using System;global using System.Collections.Generic;global using ReactiveUI;复制代码
修改App.axaml代码文件
<Application xmlns="https://github.com/avaloniaui"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:ChatGPT"
xmlns:converter="clr-namespace:ChatGPT.Converter"
RequestedThemeVariant="Light"
x:Class="ChatGPT.App">
<Application.Resources>
<converter:HeightConverter x:Key="HeightConverter" />
</Application.Resources>
<Application.DataTemplates>
<local:ViewLocator/>
</Application.DataTemplates>
<Application.Styles>
<FluentTheme DensityStyle="Compact"/>
</Application.Styles>
修改App.axaml.cs代码文件
using Avalonia.Platform;using Avalonia.Svg.Skia;using ChatGPT.Options;using Microsoft.Extensions.DependencyInjection;
namespace ChatGPT;
public partial class App : Application
{
public override void Initialize()
{
GC.KeepAlive(typeof(SvgImageExtension).Assembly);
GC.KeepAlive(typeof(Avalonia.Svg.Skia.Svg).Assembly);
var services = MainApp.CreateServiceCollection();
services.AddHttpClient("chatGpt")
.ConfigureHttpClient(options =>
{
var chatGptOptions = MainApp.GetService<ChatGptOptions>();
if (!string.IsNullOrWhiteSpace(chatGptOptions?.Token))
{
options.DefaultRequestHeaders.Add("Authorization",
"Bearer " + chatGptOptions?.Token.TrimStart().TrimEnd());
}
});
services.AddSingleton<ChatGptOptions>(ChatGptOptions.NewChatGptOptions());
services.AddSingleton(new FreeSql.FreeSqlBuilder()
.UseConnectionString(FreeSql.DataType.Sqlite, "Data Source=chatGpt.db;Pooling=true;Min Pool Size=1") .UseAutoSyncStructure(true) //自动同步实体结构到数据库 .Build()); services.Build(); AvaloniaXamlLoader.Load(this); } public override void OnFrameworkInitializationCompleted() { if (ApplicationLifetime is IClassicDesktopStyleApplicationLifetime desktop) { desktop.MainWindow = new MainWindow { DataContext = new MainViewModel() }; } var notifyIcon = new TrayIcon(); notifyIcon.Menu ??= new NativeMenu(); notifyIcon.ToolTipText = "ChatGPT"; var assets = AvaloniaLocator.Current.GetService<IAssetLoader>(); notifyIcon.Icon = new WindowIcon(assets.Open(new Uri("avares://ChatGPT/Assets/chatgpt.ico"))); var exit = new NativeMenuItem() { Header = "退出ChatGPT"
};
exit.Click += (sender, args) => Environment.Exit(0);
notifyIcon.Menu.Add(exit);
base.OnFrameworkInitializationCompleted();
}
}复制代码
修改MainWindow.axaml文件
<Window xmlns="https://github.com/avaloniaui"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:viewModels="clr-namespace:ChatGPT.ViewModels"
xmlns:pages="clr-namespace:ChatGPT.Pages"
mc:Ignorable="d" d:DesignWidth="800" d:DesignHeight="450"
x:Class="ChatGPT.Views.MainWindow"
ExtendClientAreaToDecorationsHint="True"
ExtendClientAreaChromeHints="NoChrome"
ExtendClientAreaTitleBarHeightHint="-1"
Height="{Binding Height}"
MinHeight="500"
MinWidth="800"<Design.DataContext> <viewModels:MainViewModel /> </Design.DataContext> <StackPanel Name="StackPanel" HorizontalAlignment="Stretch" VerticalAlignment="Stretch"> <WrapPanel Name="WrapPanel" VerticalAlignment="Stretch" Height="{Binding ElementName=StackPanel, Path=Height}"> <StackPanel MaxWidth="55" Width="55"> <DockPanel Background="#2E2E2E" Height="{Binding Height}"> <StackPanel DockPanel.Dock="Top"> <StackPanel Margin="0,32,0,0"></StackPanel> <StackPanel Margin="8"> <Image Source="/Assets/avatar.png"></Image> </StackPanel> <StackPanel Name="ChatStackPanel" Margin="15"> <Image Source="/Assets/chat-1.png"></Image> </StackPanel> </StackPanel> <StackPanel Margin="5" VerticalAlignment="Bottom" DockPanel.Dock="Bottom"> <StackPanel VerticalAlignment="Bottom" Name="FunctionStackPanel"> <Menu HorizontalAlignment="Stretch" VerticalAlignment="Stretch"> <MenuItem HorizontalAlignment="Stretch" VerticalAlignment="Stretch"> <MenuItem.Header> <Image Margin="5" Height="20" Width="20" Source="/Assets/function.png"></Image> </MenuItem.Header> <MenuItem Click="Setting_OnClick" Name="Setting" Header="设置" /> </MenuItem> </Menu> </StackPanel> </StackPanel> </DockPanel></StackPanel> <Border Width="250" MaxWidth="250" BorderBrush="#D3D3D3" BorderThickness="0,0,1,0"> <StackPanel> <pages:ChatShowView Name="ChatShowView"/> </StackPanel> </Border> <StackPanel> <StackPanel Height="{Binding Height}" HorizontalAlignment="Center" VerticalAlignment="Center"> <pages:SendChat DataContext="{Binding SendChatViewModel}"></pages:SendChat> </StackPanel> </StackPanel> </WrapPanel> </StackPanel> </Window>
修改MainWindow.axaml.cs文件
using Avalonia.Interactivity;using ChatGPT.Pages;
namespace ChatGPT.Views;
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
var observer = Observer.Create<Rect>(rect =>
{
if (ViewModel is null) return;
ViewModel.SendChatViewModel.Height = (int)rect.Height;
ViewModel.SendChatViewModel.Width = (int)rect.Width - 305;
ViewModel.Height = (int)rect.Height;
ViewModel.SendChatViewModel.ShowChatPanelHeight =
(int)rect.Height - ViewModel.SendChatViewModel.SendPanelHeight - 60;
});
this.GetObservable(BoundsProperty).Subscribe(observer); ChatShowView = this.Find<ChatShowView>(nameof(ChatShowView)); ChatShowView.OnClick += view => { ViewModel.SendChatViewModel.ChatShow = view; }; } private MainViewModel ViewModel => DataContext as MainViewModel; private void Setting_OnClick(object? sender, RoutedEventArgs e) { var setting = new Setting { DataContext = ViewModel.SettingViewModel }; setting.Show(); } }
过去短短不到一年里,ChatGPT、GPT-4 的相继面世,不断刷新人们对 AI 的认知。
新技术带来变革,也引发了外界对 AI 是否会取代人的讨论,OpenAI 首席执行官 Sam Altman 也公开表示,对人工智能技术的强大能力有些担忧。
ChatGPT 掀起的热度还未过,3月15日,多模态预训练大模型 GPT-4 发布后,又一场颠覆性的变革呼啸而至。在这场关于通用人工智能的角逐中,ChatGPT、GPT-4 不是终点,竞赛的关键聚焦在浪潮下更具价值的产业革命和创新中。
通过将 ChatGPT 与决策大模型的结合,ChatGPT 带来的不能只是聊天,而是在 AIGC 的基础上更进一步探索 AIGA,让模型的思考能力和决策能力应用到具体场景中,所产生的交互通过跟具体场景的环境交互,小数据完成大任务,可直接面向产业真实场景,借助大模型实现任务闭环,实现机器人协作、设备动态、企业自主化调度、软件开发等更广泛应用。
进而真正帮助企业和人们解决决策问题,将人类释放到更具创造性的活动中。“最终为整个人类的进步带来很大的促进作用。在这个情况下,我们才能孕育出真正的 AGI(通用人工智能)。”
目前,数字大脑研究院的基本架构已搭建完成,业务内容从算法、系统到具体工程项目均有覆盖,可应用于推荐系统、故障预测、自动驾驶、市场设计、游戏场景、EDA 优化等多个场景,解决企业运作过程中的实际问题。
走出实验室、成立数字大脑研究院,对汪军而言,感受和状态是截然不同的:研究不可能将所有因素放在一起考虑,要解决这个问题,首先其他东西得简化,把真正问题解决了再转向下一个;而一项研究的落地则更可能是多个问题的集合体,需要各个问题都一一击破,并把解决问题的方法统一去应用。
本文链接:https://my.lmcjl.com/post/10861.html

4 评论