 三角形对话框(带边框)- :before + :after + border
三角形对话框(带边框)- :before + :after + border
 display: table-cell 无法使用 margin/ padding 的解法
display: table-cell 无法使用 margin/ padding 的解法
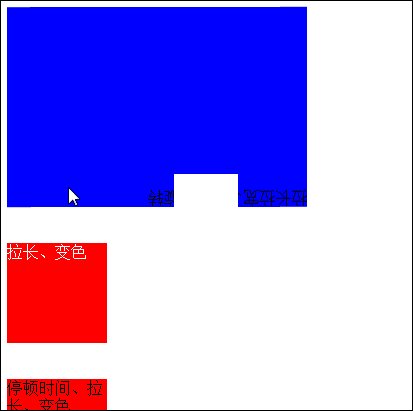
触发变色/随机颜色:
手机浏览器(移动端)去除onclick点击事件后文字出现的背景颜色
多彩颜色、不同颜色jQuery+CSS随机显示颜色
box-sizing:border-box:
padding和box-sizing:border-box; 外边框变为内边框
居中:
vertical-align使图片垂直居中的小细节(vertical-align真正进行居中,需要加入font-size:0px)
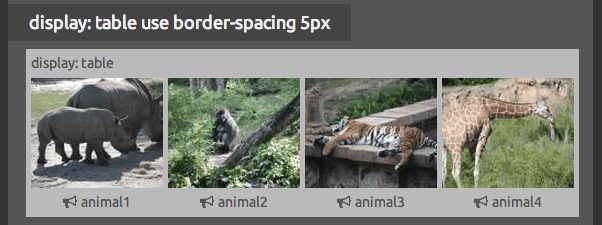
csstable布局大法,解决你大部分居中、多列等高、左右布局的问题
浮动固定:
csstable布局大法,解决你大部分居中、多列等高、左右布局的问题
常用效果总结:
jQuery:
jQuery修改class属性和CSS样式的(addClass()、removeClass()、toggleClass()、hasClass())
本文链接:https://my.lmcjl.com/post/11181.html
展开阅读全文






4 评论