背景
HTTP 中 Referer 字段在工作中或许并不会吸引你的注意,隐藏在 Network 的请求之下,但是却有着非常重要的作用。平常你一定会遇到一些问题需要去排查,假如这个问题在你排查完全部代码后,依然没有解决,这个时候你会怎么办?此时我们就需要将排查问题的角度转换一下,切换到 HTTP 协议上。
最近工作当中也碰到了与此相关的一些问题,借此机会也同时做个记录和总结。HTTP 协议整体包含内容非常多,本次我们只把其中的 Referer 字段拿出来和大家详细说一下。
HTTP Referer
Referer 是什么?
HTTP Referer 是 HTTP 表头的一个字段,用来表示当前网页是来源于哪里,采用的格式是 URL。我们通过这个 HTTP Referer,可以查到访客的来源。
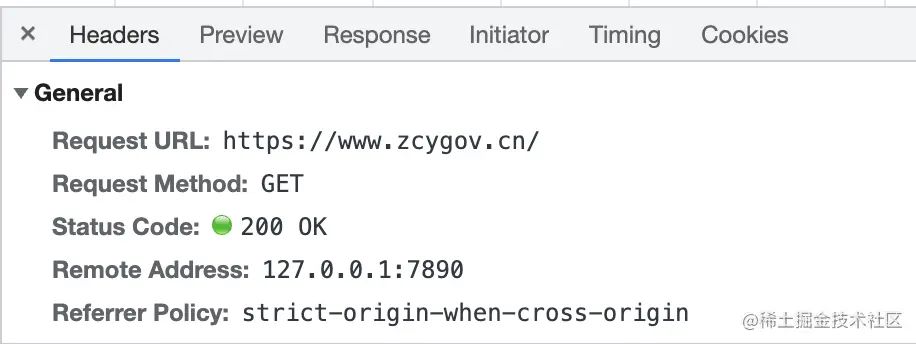
可以通过 Network 面板看到,页面访问及资源请求的 Request Headers 请求头信息里有一个 Referer 字段,用来标记来源的 URL。

有同学可能会注意到 Referer “似乎”拼写有误,应该是 “Referrer" 才对,这其实是个历史原因,在早期 HTTP 规范当中就存在的拼写错误,后面为了向下兼容,所以将错就错。
拼写错误只有 Request Headers 的 “Referer”,在其他地方比如General Headers、 JavaScript 及 DOM 上,都是正确的拼写。
General Headers:

// javascript
document.referrer// DOM
<a target="_blank" href="https://edu.zcygov.cn/live" referrerpolicy="no-referrer">查看链接</a>
复制代码到此大家应该对 Referer 有了一个大概的了解,那么 Referer 字段在什么条件下会展示,以及如何去控制 Referer 返回的具体内容呢?答案就在 Referrer-Policy 当中,下面就带大家详细讲一下 Referrer-Policy 策略。
Referrer-Policy 策略
有哪些策略?
Referrer-Policy: no-referrer
顾名思义,这个策略表示不发送 Referer 信息。
工作中实际使用的场景:
在双品牌“乐彩云”推广中为降低双域名跳转改造成本,运维层面在Nginx添加了一个规则,若访问链接(例如 news.zcygov.cn)的 Referer 包含 lecaiyun.com 域名,则会强制将访问链接的域名变更为 lecaiyun.com ,实现链接跳转统一。
若部分域名不需要走这一套逻辑,不携带 Referer 头信息,则需要指定 Referrer-Policy 策略为 no-referrer 。

Referrer-Policy: no-referrer-when-downgrade
如果从 HTTPS 网址链接到 HTTP 网址,不发送Referer字段,其他情况发送(包括 HTTP 网址链接到 HTTP 网址)。
此规则原先是大多数浏览器的默认策略,现在随着隐私安全性的要求变高之后,浏览器将默认规则变更成了 strict-origin-when-cross-origin。
Referrer-Policy: origin
Referer字段一律只发送源信息(协议+域名+端口),不管是否跨域。
Referrer-Policy: origin-when-cross-origin
同源时,发送完整的Referer字段,跨域时发送源信息。
Referrer-Policy: same-origin
链接到同源网址(协议+域名+端口 都相同)时发送,否则不发送。注意,foo.com 链接到 foo.com 也属于跨域,因为两者的协议不同。
Referrer-Policy: strict-origin
如果从 HTTPS 网址链接到 HTTP 网址,不发送Referer字段,其他情况只发送源信息。
Referrer-Policy: strict-origin-when-cross-origin
同源时,发送完整的Referer字段;跨域时,如果 HTTPS 网址链接到 HTTP 网址,不发送Referer字段,否则发送源信息。
Referrer-Policy: unsafe-url
Referer字段包含源信息、路径和查询字符串,不包含锚点、用户名和密码。
针对以上策略,可以根据策略及 Referer 携带信息的完整度,可以总结成一个表格,可以按照自己的需求配置不同的策略:
| 不携带任何 Referer 信息 | Referer 只携带域名 Origin 信息 | Referer 携带完整 URL 信息 | |
|---|---|---|---|
| no-referrer | ✅ | - | - |
| origin | - | ✅ | - |
| unsafe-url | - | - | ✅ |
| strict-origin | 从 HTTPS 请求到 HTTP 的网址时 | 满足以下任意条件:
| - |
| no-referrer-when-downgrade | 从 HTTPS 请求到 HTTP 的网址时 | - | 满足以下任意条件:
|
| origin-when-cross-origin | - | 跨域请求 | 同源请求 |
| same-origin | 跨域请求 | - | 同源请求 |
| strict-origin-when-cross-origin | 从 HTTPS 请求到 HTTP 的网址时 | 满足以下任意条件:
| 同源请求 |
浏览器默认的策略
| 浏览器 | 默认的策略 |
|---|---|
| Chrome | Chrome 85 版本默认策略变更为:strict-origin-when-cross-origin 原策略:no-referrer-when-downgrade 详细可查看:developer.chrome.com/blog/referr… |
| Firefox | Firefox 87 版本默认策略变更为:strict-origin-when-cross-origin 原策略:strict-origin-when-cross-origin 详细可查看:blog.mozilla.org/security/20… |
| Edge | Edge 88 版本默认策略变更为:strict-origin-when-cross-origin 原策略:no-referrer-when-downgrade 详细可查看:docs.microsoft.com/zh-cn/deplo… |
| Safari | 类似于 strict-origin-when-cross-origin 依赖智能跟踪预防 (ITP)策略,详细可查看:webkit.org/blog/9661/p… |
设置 Policy 的方法
当我们需要变更 Referer 策略的时候,浏览器本身以及W3C规范都给我们提供了路径,有以下几种方式可以操作:
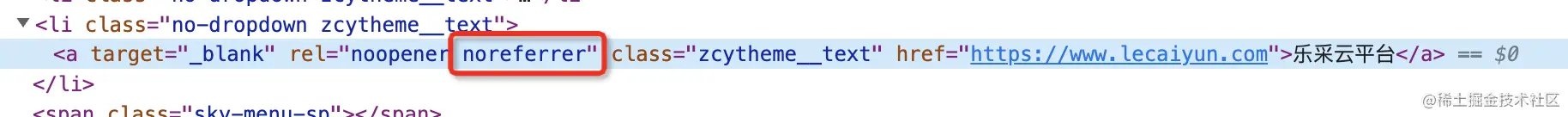
rel 属性
<a>、<area>标签均支持 rel 属性,最常见的就是在 <a> 标签中对单个链接设置 rel="noreferrer"
<a href="xxx" rel="noreferrer" target="_blank">新地址</a>
复制代码
设置之后,新开的网页请求头中,将不再携带来源页面的 Referer 信息。

<meta> 标签
在HTML的 <head> 标签内,可以新增 <meta> 标签,设置整个网页的 Referer Policy 策略。
<meta name="referrer" content="no-referrer">
复制代码Headers 请求头
更改 HTTP 头信息中的 Referer-Policy 值即可。比如你使用的是 Nginx,则可以设置 add_headers 设置请求头。
add_header Referrer-Policy "no-referrer";
复制代码设置完请求头,最终体现在浏览器 Headers 里字段是:
Referrer-Policy: no-referrer
复制代码referrerpolicy 属性
这个目前看还是实验性功能,并且在 IE 浏览器上也是完全不支持的。
<a href="xxx" referrerpolicy="no-referrer" target="_blank">新地址</a>
复制代码支持的标签:<a>、<area>、<img>、<iframe>、<link>
优先级
以上几种设置方式,有页面级和元素级,当这两者都存在时,优先级按以下方式进行生效:
1、元素级政策
2、页面级政策
3、浏览器默认
举例:
<meta name="referrer" content="strict-origin-when-cross-origin"><a href="https://foo.com" rel="no-referrer" target="_blank">地址一</a>
<a href="https://bar.com" target="_blank">地址二</a>
复制代码页面中地址一,则优先按元素级策略,走 no-referrer,而页面中其他元素(包括但不限于 a 标签)则按 meta 页面级策略执行
本文链接:https://my.lmcjl.com/post/11318.html

4 评论