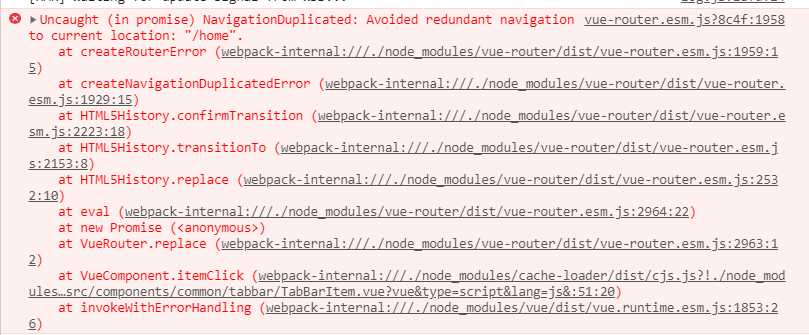
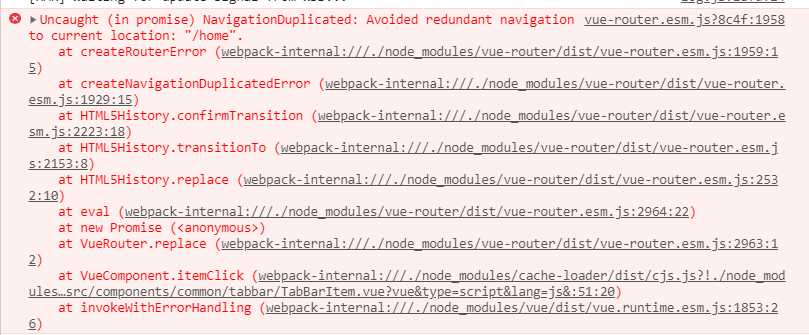
具体报错信息如图

解决方案
在导航点击事件中加入catch捕获方法
click() {this.$router.replace(this.path).catch(err => err)
}本文链接:https://my.lmcjl.com/post/11349.html
展开阅读全文

在导航点击事件中加入catch捕获方法
click() {this.$router.replace(this.path).catch(err => err)
}本文链接:https://my.lmcjl.com/post/11349.html
4 评论