leaflet是一个非常轻量的webgis框架,同时呢代码结构也比较简单。
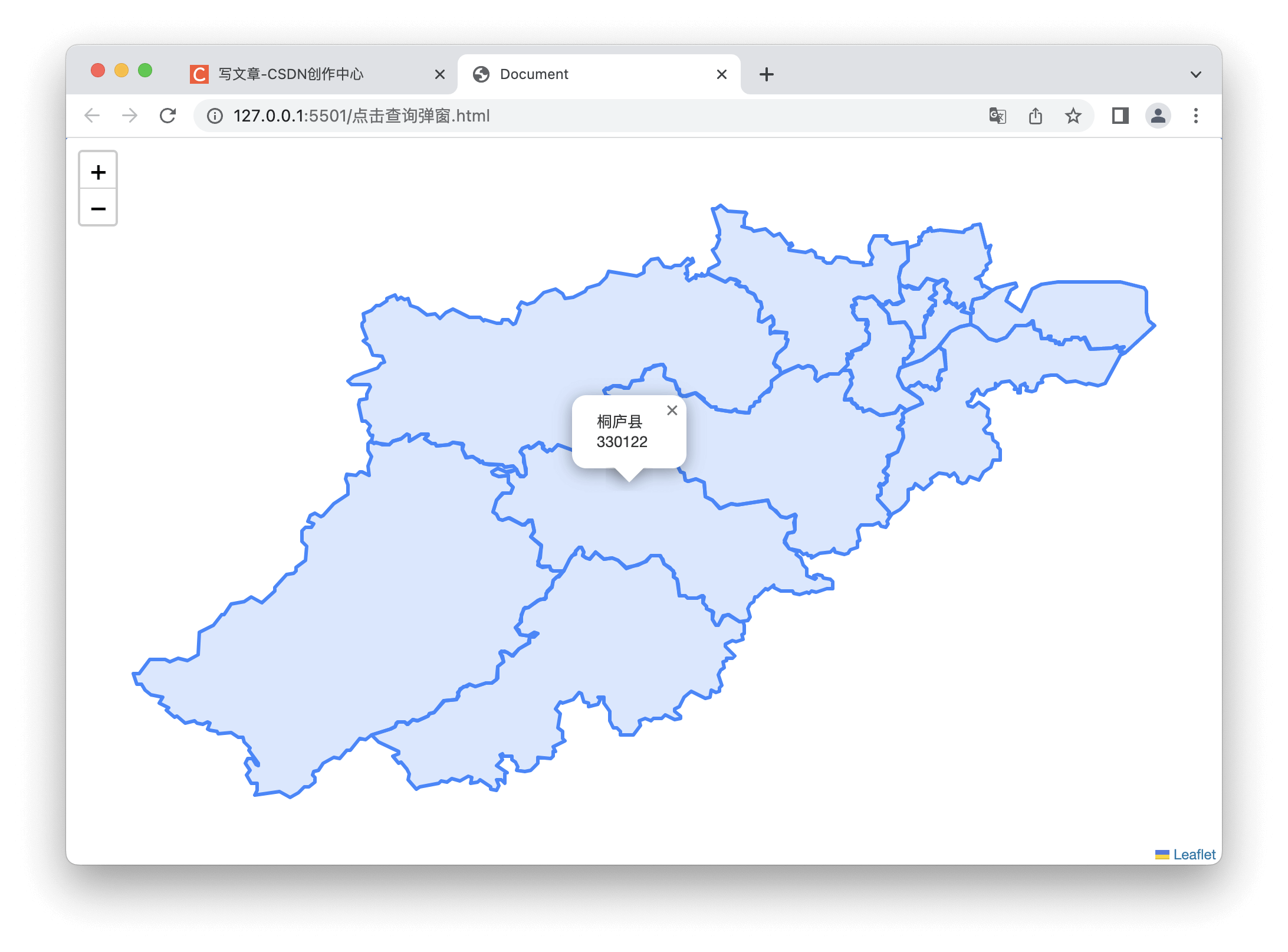
如果项目上有需求需要大家实现对于个行政区点击查询相关属性并且展示,就像下图这样:

我们可以这样做。首先要清楚leaflet框架的构造,leaflet在加载图层的时候是对图层添加了事件监听的,也就是说用户对于图层的任何操作都可以被捕捉到。我们在添加geojson的时候可以这样写:
const layer = L.geoJson(layer, {onEachFeature: (f, l) => {//f表示每一个要素,l表示整个图层l.on({//监听图层的点击事件click: (e) => {//e.target.feature表示当前鼠标点击后获取到的要素console.log(e.target);});},});即我们在添加geojson图层的时候有个配置参数叫onEachFeature。这个参数的值是一个回调函数,这个回调函数有两个参数,分别是每个要素和整个图层。
我们可以利用图层对象的监听事件click来对要素进行处理。
这个click参数的值也是个回调函数,这个回调函数的参数是鼠标点击所拾取到的所有要素信息,e是包括经纬度,图层,要素等多个信息,e.target代表着图层本身的信息。e.target.feature即当前
本文链接:https://my.lmcjl.com/post/12850.html
展开阅读全文

4 评论