1. 路由模式-将路由改成history模式

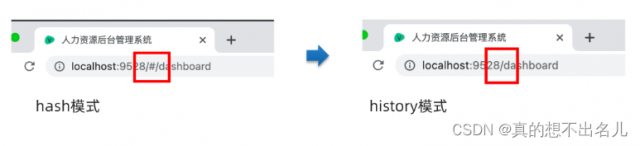
- hash模式带#,#后面的地址变化不会引起页面的刷新
- history没有#,地址变化会引起页面刷新,更符合页面地址的规范(开发环境不刷新-webpack配置)
- 将路由模式修改成history模式-代码位置(src/router/index.js)
const createRouter = () => new Router({mode: 'history', // require service supportscrollBehavior: () => ({ y: 0 }),routes: constantRoutes // 默认引入静态路由
})
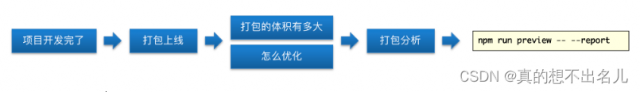
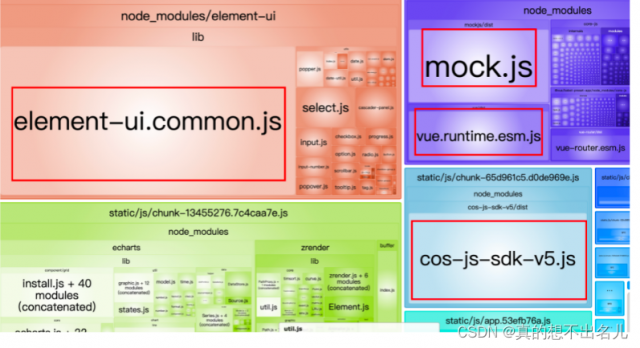
2. 打包分析-分析

- 打包分析代码
$ npm run preview -- --report

- 去除main.js中对于mock.js的引用

3. CDN加速

- webpack排除打包-代码位置(vue.config.js)
configureWebpack: {// provide the app's title in webpack's name field, so that// it can be accessed in index.html to inject the correct title.name: name,resolve: {alias: {'@': resolve('src')}},// 配置需要排出的包externals: {'vue': 'Vue','element-ui': 'ELEMENT','cos-js-sdk-v5': 'COS'}},
- 在html中采用外链引入排除的文件-代码位置(public/index.html)
<!DOCTYPE html>
<html><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"><meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"><link rel="icon" href="<%= BASE_URL %>favicon.ico"><title><%= webpackConfig.name %></title><link href="https://cdn.bootcdn.net/ajax/libs/element-ui/2.15.13/theme-chalk/index.min.css" rel="stylesheet"></head><body><noscript><strong>We're sorry but <%= webpackConfig.name %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong></noscript><div id="app"></div><!-- built files will be auto injected --><script src="https://lf9-cdn-tos.bytecdntp.com/cdn/expire-1-M/vue/2.6.14/vue.min.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/element-ui/2.15.13/index.min.js"></script><script src="https://cdn.jsdelivr.net/npm/cos-js-sdk-v5/dist/cos-js-sdk-v5.min.js" ></script></body>
</html>
windows配置nginx
本文链接:https://my.lmcjl.com/post/14620.html
展开阅读全文

4 评论