当我津津有味的访问别人博客时,是否想评论留个脚印,是否为填写资料时因麻烦而担忧?手动填写各种信息,如果有了这行代码,你能省下很多时间,而且能减少乏味的操作。
我们这些个人博客性质,一般都是互访的,难免少不了互相留言,所以有了这博客评论神器,你就能少了这些操作了。这段Javascript代码
适用各平台的博客,如typecho,zblog,emlog,WordPress等等,有些博客比较例外,但这个代码适用于大部分博客平台,相信你们看到这是不是特别期待,那么我也不留悬念了,毕竟这行代码网上也是有的,我也是从网上搜集过来的。
下面是教程:
1.在浏览器添加一个书签,如果嫌麻烦可以直接将本页收藏起来。
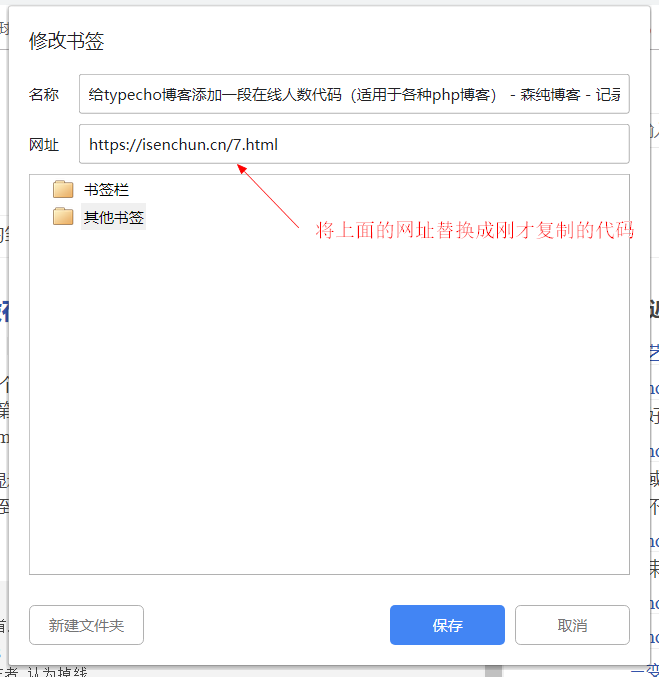
2.右键刚刚创建的书签,选择“编辑”或“属性”,将下列这段代码替换到你刚刚收藏的网址
javascript:void function(){var lauthor=["#author","input[name='comname']","#inpName","input[name='author']","#ds-dialog-name"],lmail=["#mail","#email","input[name='commail']","#inpEmail","input[name='email']","#ds-dialog-email"],lurl=["#url","input[name='comurl']","#inpHomePage","#ds-dialog-url","input[name='url']"];for(i=0;i<lauthor.length;i++){var author=document.querySelector(lauthor[i]);if(author!=null){author.value='森纯博客';break}}for(j=0;j<lmail.length;j++){var mail=document.querySelector(lmail[j]);if(mail!=null){mail.value='1585354108@qq.com';break}}for(k=0;k<lurl.length;k++){var url=document.querySelector(lurl[k]);if(url!=null){url.value='https://isenchun.cn';break}}return!1}()
把上面的森纯博客改成自己想要评论的名称,把1585354108@qq.com换成你们的邮箱,将上面的 https://isenchun.cn 替换成自己的网址。
如果你下次再评论的时候,直接到评论页点你刚刚设置好的书签,就自动填写你的信息了。
是不是特别简单啊,我现在都在用这评论神器,真的百用不厌啊。
如果以后想评论,点弄好的书签就可以了,学会了吗?
我这代码也是从网上找的,你们可以根据实际情况作出修改,并不影响具体使用。
我也是前几天因为评论填信息太麻烦,所以从网上找教程,觉得非常好用,所以想分享给不会(更多)的人。
本文链接:https://my.lmcjl.com/post/1463.html
展开阅读全文



4 评论