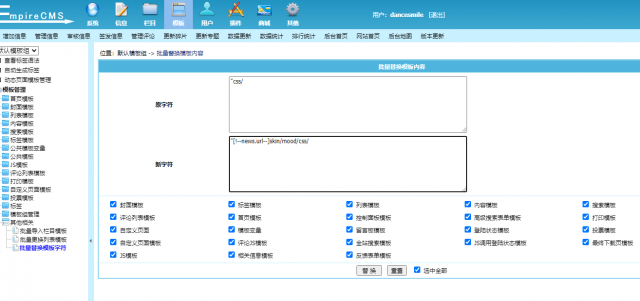
帝国cms后台系统有批量替换模板字符的功能,只需要把输入原字符和新字符,再勾选应用的模板,就可以实现批量替换。接下来是青青模板网整理的关于帝国cms批量替换模板字符的操作方法,供大家参考。
接上一步《帝国cms模板调用教程之——增加栏目》我们完成栏目搭建后,后面我们就开始正式的使用模板标签。
首先,替换所有js、css、图片路径。因为我们将《心情》这套模板的静态文件都放到了/skin/mood/文件夹下,路径已经变了,所以,我们要先把js、css、img这些的图片路径换了。
笨方法就是一个个模板修改,也算是稳妥的办法,但并没有效率。所以这里青青推荐”批量替换模板字符“

| "css/ | "[!--news.url--]skin/mood/css/ |
| "js/ | "[!--news.url--]skin/mood/js/ |
| "images/ | "[!--news.url--]skin/mood/images/ |
说明:[!--news.url--]是网站地址,可以是”/“,也可以是”https://www.lmcjl.com/“。这里就用[!--news.url--]来表示网站地址。
将所有模板的路径替换为skin目录下的mood文件夹位置后,得到如下图:

路径替换完以后,再去刷新首页,就会发现网站已经能够正常显示了。后一章节继续讲如何将首页模板,封面模板,列表模板,内容模板的头部信息分离出来作为公共部分。
以上就是关于帝国cms调用教程中"帝国cms模板调用教程之——批量替换模板字符"的全部内容,如果有遇到帝国cms调用教程其他问题的,可以在评论留言,或者加微信咨询。
本文链接:https://my.lmcjl.com/post/16217.html
展开阅读全文

4 评论