
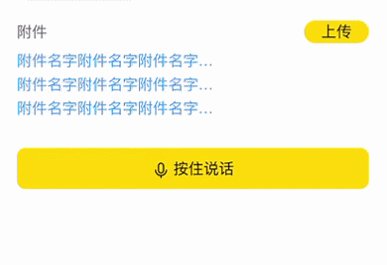
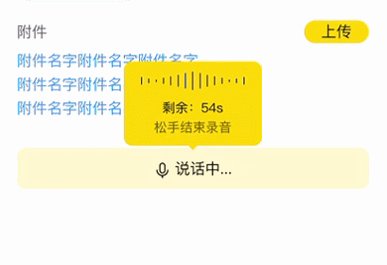
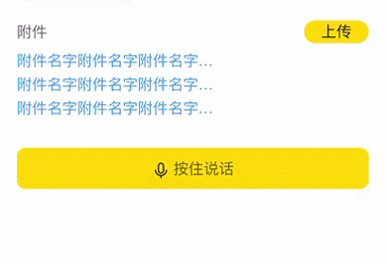
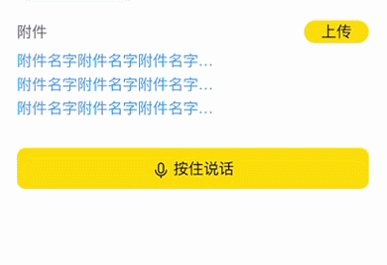
最近鹏仔刚接触uniapp,项目使用uniapp开发微信小程序,需要实现一个长按时进行语音录制,限制录制时间最大为60秒,录制完成后,可点击播放,播放时再次点击停止播放,录制完成长按实现删除功能,删除后又可重新录制(如上图所示)。
视频演示
下放为整体代码,可能不是很完美,没有想象中的那么流利,但是功能都有实现,欢迎借鉴(其中包含CSS实现语音音阶动画效果,自行复制即可获取)。
HTML部分
<template>
<view class="record-layer">
<view class="record-box">
<view class="record-btn-layer" v-if="tempFilePath == ''">
<button class="record-btn" :class="longPress == '1' ? 'record-btn-1' : 'record-btn-2'" @longpress="longpressBtn()" @touchend="touchendBtn()">
<image src="../../static/img/record-ico.png"/>
<text>{{longPress == '1' ? '按住说话' : '说话中...'}}</text>
</button>
</view>
<view class="record-btn-layer" v-else>
<button class="record-btn" @longpress="delShow = true" @click="playBtn()" :class="playStatus == '1' ? 'record-btn-2' : 'record-btn-1'">
<image src="../../static/img/scale-ico.png"/>
<text>{{playStatus == '1' ? (count+'s') : '点击播放'}}</text>
</button>
</view>
<!-- 语音音阶动画 -->
<view class="prompt-layer prompt-layer-1" v-if="longPress == '2'">
<view class="prompt-loader">
<view class="em" v-for="(item,index) in 15" :key="index"></view>
</view>
<text class="p">{{'剩余:' + count + 's'}}</text>
<text class="span">松手结束录音</text>
</view>
<!-- 删除 -->
<view class="prompt-layer prompt-layer-2" v-if="delShow" @click.stop="delBtn()">
<text>删除</text>
</view>
</view>
</view>
</template>JS部分
<script>
const recorderManager = uni.getRecorderManager()
const innerAudioContext = uni.createInnerAudioContext()
var init // 录制时长计时器
var timer // 播放 录制倒计时
export default {
data() {
return {
count: null, // 录制倒计时
longPress: '1', // 1显示 按住说话 2显示 说话中
delShow: false, // 删除提示框显示隐藏
time: 0, //录音时长
duration: 60000, //录音最大值ms 60000/1分钟
tempFilePath: '', //音频路径
playStatus: 0, //录音播放状态 0:未播放 1:正在播放
}
},
methods: {
// 倒计时
countdown(val){
let _then = this;
_then.count = Number(val);
timer = setInterval(function() {
if(_then.count > 0){
_then.count--
} else {
_then.longPress = '1';
clearInterval(timer);
}
}, 1000);
},
// 长按录音事件
longpressBtn(){
this.longPress = '2';
this.countdown(60); // 倒计时
clearInterval(init) // 清除定时器
recorderManager.onStop((res) => {
this.tempFilePath = res.tempFilePath;
this.recordingTimer(this.time);
})
const options = {
duration: this.duration, // 指定录音的时长,单位 ms
sampleRate: 16000, // 采样率
numberOfChannels: 1, // 录音通道数
encodeBitRate: 96000, // 编码码率
format: 'mp3', // 音频格式,有效值 aac/mp3
frameSize: 10, // 指定帧大小,单位 KB
}
this.recordingTimer();
recorderManager.start(options);
// 监听音频开始事件
recorderManager.onStart((res) => {
console.log(res)
})
},
// 长按松开录音事件
touchendBtn(){
this.longPress = '1';
recorderManager.onStop((res) => {
this.tempFilePath = res.tempFilePath
})
this.recordingTimer(this.time)
recorderManager.stop()
},
recordingTimer(time){
var that = this;
if (time == undefined) {
// 将计时器赋值给init
init = setInterval(function() {
that.time++
}, 1000);
} else {
clearInterval(init)
}
},
// 删除录音
delBtn(){
this.delShow = false;
this.time = 0
this.tempFilePath = ''
this.playStatus = 0
innerAudioContext.stop()
},
// 播放
playBtn(){
innerAudioContext.src = this.tempFilePath
//在ios下静音时播放没有声音,默认为true,改为false就好了。
// innerAudioContext.obeyMuteSwitch = false
//点击播放
if (this.playStatus == 0) {
this.playStatus = 1;
innerAudioContext.play();
this.countdown(this.time); // 倒计时
} else {
this.playStatus = 0;
innerAudioContext.pause()
}
// //播放结束
innerAudioContext.onEnded(() => {
this.playStatus = 0;
innerAudioContext.stop();
})
},
}
}
</script>CSS部分
<style>
/* 语音录制开始--------------------------------------------------------------------- */
.record-layer{
width: 100%;
padding: 300px 0;
box-sizing: border-box;
}
.record-box{
width: 100%;
position: relative;
}
.record-btn-layer{
width: 100%;
}
.record-btn-layer button::after {
border: none;
}
.record-btn-layer button{
font-size: 14px;
line-height: 38px;
width: 100%;
height: 38px;
border-radius: 8px;
text-align: center;
background: #FFD300;
}
.record-btn-layer button image{
width: 16px;
height: 16px;
margin-right: 4px;
vertical-align: middle;
}
.record-btn-layer .record-btn-2{
background: rgba(255, 211, 0, 0.2);
}
/* 提示小弹窗 */
.prompt-layer{
border-radius: 8px;
background: #FFD300;
padding: 8px 16px;
box-sizing: border-box;
position: absolute;
left: 50%;
transform: translateX(-50%);
}
.prompt-layer::after{
content: '';
display: block;
border: 6px solid rgba(0,0,0,0);
border-top-color: rgba(255, 211, 0, 1);
position: absolute;
bottom: -10px;
left: 50%;
transform: translateX(-50%);
}
.prompt-layer-1{
font-size: 12px;
width: 128px;
text-align: center;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
top: -80px;
}
.prompt-layer-1 .p{
color: #000000;
}
.prompt-layer-1 .span{
color: rgba(0,0,0,.6);
}
.prompt-loader .em{
}
/* 语音音阶------------- */
.prompt-loader {
width: 96px;
height: 20px;
display: flex;
align-items: center;
justify-content: space-between;
margin-bottom: 6px;
}
.prompt-loader .em {
display: block;
background: #333333;
width: 1px;
height: 10%;
margin-right: 2.5px;
float: left;
}
.prompt-loader .em:last-child {
margin-right: 0px;
}
.prompt-loader .em:nth-child(1) {
animation: load 2.5s 1.4s infinite linear;
}
.prompt-loader .em:nth-child(2) {
animation: load 2.5s 1.2s infinite linear;
}
.prompt-loader .em:nth-child(3) {
animation: load 2.5s 1s infinite linear;
}
.prompt-loader .em:nth-child(4) {
animation: load 2.5s 0.8s infinite linear;
}
.prompt-loader .em:nth-child(5) {
animation: load 2.5s 0.6s infinite linear;
}
.prompt-loader .em:nth-child(6) {
animation: load 2.5s 0.4s infinite linear;
}
.prompt-loader .em:nth-child(7) {
animation: load 2.5s 0.2s infinite linear;
}
.prompt-loader .em:nth-child(8) {
animation: load 2.5s 0s infinite linear;
}
.prompt-loader .em:nth-child(9) {
animation: load 2.5s 0.2s infinite linear;
}
.prompt-loader .em:nth-child(10) {
animation: load 2.5s 0.4s infinite linear;
}
.prompt-loader .em:nth-child(11) {
animation: load 2.5s 0.6s infinite linear;
}
.prompt-loader .em:nth-child(12) {
animation: load 2.5s 0.8s infinite linear;
}
.prompt-loader .em:nth-child(13) {
animation: load 2.5s 1s infinite linear;
}
.prompt-loader .em:nth-child(14) {
animation: load 2.5s 1.2s infinite linear;
}
.prompt-loader .em:nth-child(15) {
animation: load 2.5s 1.4s infinite linear;
}
@keyframes load {
0% {
height: 10%;
}
50% {
height: 100%;
}
100% {
height: 10%;
}
}
/* 语音音阶-------------------- */
.prompt-layer-2{
top: -40px;
}
.prompt-layer-2 .text{
color: rgba(0, 0, 0, 1);
font-size: 12px;
}
/* 语音录制结束---------------------------------------------------------------- */
</style>以上部分,转载请注明来源 鹏仔先生的博客 https://www.lmcjl.com/post/230.html
下放网上找的案例,挺不错的,推荐测试
<template>
<view class="sound-recording">
<view class="time">{{status==0?'录音时长':(status==3?'录音已完成':'正在录音中')}}:{{time}} 秒</view>
<view class="btn">
<view :class="status==3?'show':'hide'" @click="reset" hover-class="jump-hover">重新录制</view>
<view :class="status==3 && playStatus==0?'show':'hide'" @click="bofang" hover-class="jump-hover">{{playStatus==1?'录音播放中':'播放录音'}}</view>
</view>
<view class="progress">
<text class="txt">最大录音时长({{duration/1000}}秒 = {{duration/60000}}分钟)</text>
<progress :percent="time*(100/(duration/1000))" border-radius="10" color="green" stroke-width="10" backgroundColor="#fff" />
</view>
<view class="anniu">
<view :class="status==0?'row':'no-clicking'" @click="kaishi" hover-class="jump-hover">开始</view>
<view :class="status==1?'row':'no-clicking'" @click="zanting" hover-class="jump-hover">暂停</view>
<view :class="status==2?'row':'no-clicking'" @click="jixu" hover-class="jump-hover">继续</view>
<view :class="status==1 || status==2?'row':'no-clicking'" @click="tingzhi" hover-class="jump-hover">停止</view>
</view>
</view>
</template>
<script>
const recorderManager = uni.getRecorderManager()
const innerAudioContext = uni.createInnerAudioContext()
var init
export default {
data() {
return {
time: 0, //录音时长
duration: 600000, //录音最大值ms 600000/10分钟
tempFilePath: "", //音频路径
status: 0, //录音状态 0:未开始录音 1:正在录音 2:暂停录音 3:已完成录音
playStatus: 0, //录音播放状态 0:未播放 1:正在播放
}
},
methods: {
kaishi: function() {
clearInterval(init) //清除定时器
//监听录音自动结束事件(如果不加,录音时间到最大值自动结束后,没获取到录音路径将无法正常进行播放)
recorderManager.onStop((res) => {
console.log('recorder stop', res)
this.tempFilePath = res.tempFilePath
this.status = 3
this.recordingTimer(this.time)
})
const options = {
duration: this.duration, //指定录音的时长,单位 ms
sampleRate: 16000, //采样率
numberOfChannels: 1, //录音通道数
encodeBitRate: 96000, //编码码率
format: 'mp3', //音频格式,有效值 aac/mp3
frameSize: 10, //指定帧大小,单位 KB
}
this.recordingTimer()
recorderManager.start(options)
// 监听音频开始事件
recorderManager.onStart((res) => {
console.log('recorder start')
this.status = 1
})
console.log(this.status);
},
/**
* 暂停录音
*/
zanting: function() {
console.log('zanting');
recorderManager.onPause(() => {
console.log('recorder pause')
this.status = 2
})
this.recordingTimer(this.time)
recorderManager.pause()
},
/**
* 继续录音
*/
jixu: function() {
this.status = 1
this.recordingTimer()
recorderManager.resume()
},
/**
* 停止录音
*/
tingzhi: function() {
debugger
recorderManager.onStop((res) => {
console.log('recorder stop', res)
this.tempFilePath = res.tempFilePath
this.status = 3
})
this.recordingTimer(this.time)
recorderManager.stop()
},
/**
* 播放录音
*/
bofang: function() {
//音频地址
console.log(this.tempFilePath);
innerAudioContext.src = this.tempFilePath
//在ios下静音时播放没有声音,默认为true,改为false就好了。
// innerAudioContext.obeyMuteSwitch = false
//点击播放
if (this.playStatus == 0) {
this.playStatus = 1
innerAudioContext.play()
}
// //播放结束
innerAudioContext.onEnded(() => {
innerAudioContext.stop()
this.playStatus = 0
})
},
recordingTimer: function(time) {
var that = this
if (time == undefined) {
//将计时器赋值给init
init = setInterval(function() {
var time = that.time + 1;
that.time = time
}, 1000);
} else {
clearInterval(init)
console.log("暂停计时")
}
},
/**
* 重新录制
*/
reset: function() {
var that = this
wx.showModal({
title: "重新录音",
content: "是否重新录制?",
success(res) {
if (res.confirm) {
that.time = 0
that.tempFilePath = ''
that.status = 0
that.playStatus = 0
innerAudioContext.stop()
}
}
})
}
}
}
</script>
<style>
.sound-recording {
background-color: rgb(234, 234, 234);
margin: 10rpx 30rpx;
border-radius: 20rpx;
padding: 5rpx 0rpx;
}
.btn {
margin: 0rpx 100rpx;
display: flex;
justify-content: space-between;
align-items: center;
}
.btn .show {
padding: 10rpx;
width: 200rpx;
font-size: 25rpx;
display: flex;
justify-content: center;
align-items: center;
background-color: rgb(178, 228, 228);
border-radius: 20rpx;
border: 5rpx solid rgb(127, 204, 214);
}
.btn .hide {
padding: 10rpx;
width: 200rpx;
font-size: 25rpx;
display: flex;
justify-content: center;
align-items: center;
border-radius: 20rpx;
border: 5rpx solid #eee;
pointer-events: none;
background-color: rgba(167, 162, 162, 0.445);
}
.time {
line-height: 70rpx;
text-align: center;
font-size: 30rpx;
}
.progress {
margin: 20rpx;
}
.play {
margin: 0rpx 20rpx;
}
.txt {
display: flex;
justify-content: center;
line-height: 60rpx;
font-size: 25rpx;
}
.anniu {
margin: 10rpx 50rpx;
display: flex;
justify-content: space-between;
}
.row {
display: flex;
justify-content: center;
align-items: center;
border-radius: 50%;
font-size: 25rpx;
width: 80rpx;
height: 80rpx;
background-color: rgb(178, 228, 228);
border: 5rpx solid rgb(127, 204, 214);
}
.jump-hover {
transform: scale(0.9);
}
/*禁止点击*/
.anniu .no-clicking {
pointer-events: none;
background-color: rgba(167, 162, 162, 0.445);
display: flex;
justify-content: center;
align-items: center;
border-radius: 50%;
font-size: 25rpx;
width: 80rpx;
height: 80rpx;
border: 5rpx solid rgb(241, 244, 245);
}
</style>本文链接:https://my.lmcjl.com/post/19609.html
展开阅读全文

4 评论