
这个下拉菜单,一般大多数人都选择使用ui框架,但是也有人还是需要jq实现的,写个demo分享给大家
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jq实现下拉菜单效果</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script>
<style>
*{
margin: 0;
padding: 0;
}
body{
padding: 300px;
box-sizing: border-box;
}
ul li {
list-style: none;
}
.choose-input-box{
width: 200px;
position: relative;
left: 0;
border: 1px solid #d7dff2;
background: #fff;
box-sizing: border-box;
box-shadow: 0 2px 5px rgba(0,0,0,.1);
}
.choose-input {
width: 100%;
}
.choose-input input {
color: #333333;
font-size: 14px;
width: 100%;
height: 32px;
line-height: 30px;
border: 1px solid #d2d2d2;
text-indent: 15px;
box-sizing: border-box;
outline: none;
}
.choose-input-ul {
width: 100%;
position: absolute;
left: 0;
top: 33px;
z-index: 10;
border: 1px solid #d7dff2;
background: #fff;
box-sizing: border-box;
box-shadow: 0 2px 5px rgba(0,0,0,.1);
border-top: none;
}
.choose-input-ul li {
color: #666666;
font-size: 14px;
width: 100%;
padding: 10px;
box-sizing: border-box;
cursor: pointer;
}
.choose-input-ul .active {
color: #fff;
background: #008df7;
}
</style>
</head>
<body>
<div class="choose-input-box">
<div class="choose-input">
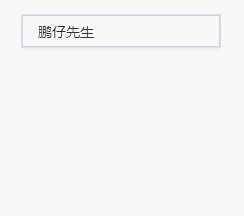
<input type="text" placeholder="请选择" value="" class="">
</div>
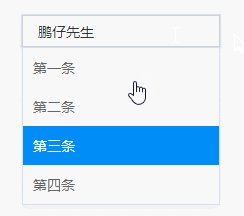
<ul class="choose-input-ul" style="display: none;">
<li>第一条</li>
<li>第二条</li>
<li class="active">第三条</li>
<li>第四条</li>
</ul>
</div>
</body>
</html>
<script>
// 下拉菜单-内容点击收缩展开
$('.choose-input').on('click',function(e){
if ($(this).siblings('ul').css('display') == "none") {
//展开
$(this).siblings('ul').slideDown(300);
}else{
//收缩
$(this).siblings('ul').slideUp(300);
}
e.stopPropagation();
});
// 选择菜单(不用写组织冒泡,所以选择后会自动隐藏)
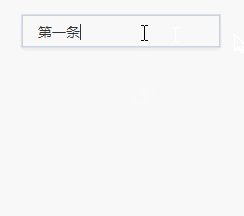
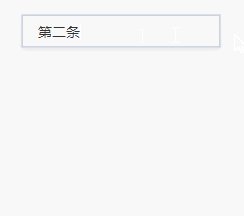
$(".choose-input-ul li").click(function(){
$(this).addClass("active").siblings().removeClass("active");
$(this).parent().siblings().children().val($(this).text());
})
// 点击页面任意区域隐藏所有的下拉菜单
$(document).click(function(){
$('.choose-input-ul').slideUp(300);
})
// 鹏仔先生
// 前端懒猪 http://lmcjl.com
</script>如果阻止冒泡报错,那就使用
window.event.stopPropagation();
本文链接:https://my.lmcjl.com/post/20447.html
展开阅读全文

4 评论