
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.box{
width: 360px;
height: 140px;
border: 10px solid #a7a6a6;
}
.box_one{
width: 300px;
height: 140px;
float: left;
overflow: hidden;
background: #fff;
}
.box_two{
width: 60px;
height: 140px;
float: right;
z-index: 2;
text-align: center;
}
.box_two a{
width: 60px;
height: 46px;
display: block;
background: black;
color: #fff;
line-height: 46px;
text-decoration: none;
border-bottom: 1px solid #fff;
}
.box_two .box_three{
border-bottom: none;
}
.box_two a:hover{
background: red;
}
.uls{
width: 300px;
height: 140px;
list-style: none;
padding: 10px;
background: url(img/jiant.gif) no-repeat;
}
.uls li{
background: url(img/icon.jpg) no-repeat left center;
padding-left: 20px;
line-height: 20px;
font-size: 12px;
}
#uls_one{
background-position: 247px 15px;
}
#uls_two{
background-position: 247px 62px;
}
#uls_three{
background-position: 247px 111px;
}
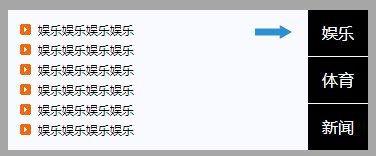
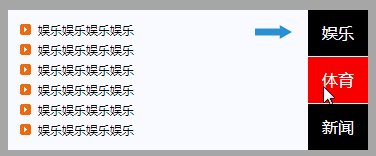
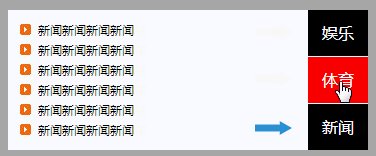
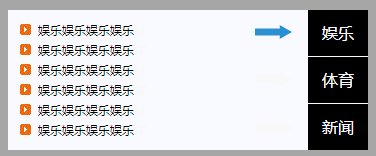
</style><div class="box"> <div class="box_one"> <ul class="uls" id="uls_one"> <li>娱乐娱乐娱乐娱乐</li> <li>娱乐娱乐娱乐娱乐</li> <li>娱乐娱乐娱乐娱乐</li> <li>娱乐娱乐娱乐娱乐</li> <li>娱乐娱乐娱乐娱乐</li> <li>娱乐娱乐娱乐娱乐</li> </ul> <ul class="uls" id="uls_two"> <li>羽毛球羽毛球羽毛球</li> <li>羽毛球羽毛球羽毛球</li> <li>羽毛球羽毛球羽毛球</li> <li>羽毛球羽毛球羽毛球</li> <li>羽毛球羽毛球羽毛球</li> <li>羽毛球羽毛球羽毛球</li> </ul> <ul class="uls" id="uls_three"> <li>新闻新闻新闻新闻</li> <li>新闻新闻新闻新闻</li> <li>新闻新闻新闻新闻</li> <li>新闻新闻新闻新闻</li> <li>新闻新闻新闻新闻</li> <li>新闻新闻新闻新闻</li> </ul> </div> <div class="box_two"> <a href="#uls_one">娱乐</a> <a href="#uls_two">体育</a> <a class="box_three" href="#uls_three">新闻</a> </div> </div>
本文链接:https://my.lmcjl.com/post/20997.html
展开阅读全文

4 评论