原因是这样的
想要部署一个mocker平台,就在朋友的推荐下选择了 api-mocker 这个现成的项目
该项目分为服务端node、客户端vue、以及数据库mongodb
在尝试直接部署的时候发现需要装一大堆的环境,node、mongo、nginx啊,特别的麻烦,之前简单的使用过docker,就在想能不能用docker免环境直接部署呢?于是就有了这次的尝试
多容器通信
该项目分为3个部分,于是就要建立3个容器(node、mongo、nginx)
那容器之间怎么实现通信呢?
|
1 2 |
|
接下来我们开始尝试部署
实现过程
1、构建mongo容器
2、构建node容器并与mongo容器建立连接
3、构建nginx容器并与node容器建立连接
构建mongo容器
我们先拉取mongo镜像
|
1 |
|
下面我们让这个镜像跑起来
|
1 2 3 |
|
--auth 指令开启了mongo的连接身份校验 开启校验 是由于 node 跨容器连接时 不设置身份校验 开启服务端无法连接上mongo数据库
查看容器
|
1 2 3 |
|
由于我们mongo开启了身份验证,所以我们要进入mongo容器配置一下node连接时使用的账号
|
1 2 3 4 5 6 |
|
现在我们的mongo数据库已经跑起来了,接下来我们就要建立node容器了
构建node容器并与mongo容器建立连接
在开始构建node容器前我们要先约定好mongo容器别名,端口号以及登录账号密码
- mongo容器别名:
- db mongo端口号:27017
- 账号密码:admin:admin
我们先修改node服务端的配置
文件配置 dockerfile/api-mocker/server/config/config.default.js 修改mongo连接配置,db为预先设定的mock-mongo容器的别名
|
1 2 3 |
|
现在我们编写一个dockerfile文件来构建镜像
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
|
我们使用编写好的dockerfile文件构建镜像
|
1 |
|
让我们查看一下镜像
|
1 2 3 4 |
|
现在就到了关键的一步,我们将mocker-server镜像运行起来,并建立服务器与数据库的连接
复制代码 代码如下:
$ docker run -d -i -t -p 7001:7001 --name mock-server1 --link mock-mongo:db mock-server:1.0.0 /bin/bash
让我们再看看现在正在运行的容器
|
1 2 3 4 |
|
检测node容器和mongo容器的连接状态
|
1 2 |
|
现在我们的服务端和数据库已经建立起了连接,接下来我们要开始部署我们的客户端
构建nginx容器并与node容器建立连接
在建立nginx前,我们要先约定好,node容器别名,nginx转发的端口号以及客户端访问nginx域名及端口号
- node服务器别名:node
- node容器映射的端口号:7001
- nginx域名:127.0.0.1
- nginx端口号:90
我们先拉取nginx镜像并建立容器
|
1 2 3 4 5 6 7 8 9 |
|
现在我们在看看已经运行中的容器
|
1 2 3 4 5 |
|
由于前端独立部署的原因,我们需要修改nginx的配置,修改nginx的配置的方式有以下几种
- 在建立容器是使用-v指令将配置文件挂载到本地主机,在本地修改后在容器重启nginx
- 将配置文件复制到本地主机,修改后替换容器的对应文件,然后再容器内重启nginx
- ...
我们当前操作环境是17版 15寸macbook pro,挂载需要特殊配置,因此我采用了第二种方式
配置文件修改
- 容器内配置文件路径 /etc/nginx/conf.d/default.conf
- 拷贝配置文件至本地
|
1 |
|
在nginx配置文件增加以下配置
|
1 2 3 4 5 6 7 8 9 10 11 |
|
覆盖容器内配置并重启nginx
|
1 2 3 4 5 6 |
|
接下来就到了我们的最后激动人心的最后一步
修改我们前端项目请求的网络域名并打包上传
|
1 2 3 4 5 6 7 8 |
|
将打包后的dist文件上传至nginx配置的/root/dist目录下
|
1 |
|
> 当然nginx的容器构建也可以编写一个dockfile文件来实现,这里我们就不详细说明了,挂载配置文件和日志至本地主机有兴趣的可以自己尝试一下复制代码
测试
所有惊心动魄的配置我们都已经完成,现在我们来测试一下
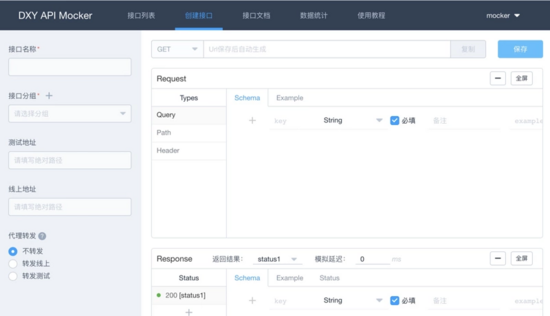
访问前端项目: http://127.0.0.1:90/mock 我们会看到,以下界面说明我们前端项目部署成功

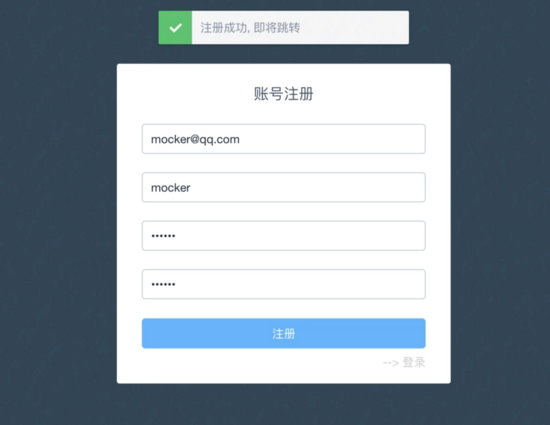
我们尝试注册一个账号,看到成功提示,那就说明我们整个项目部署成功了


至此我们的部署就已经大功告成了,可以开心的mock接口写项目了,撒花~~~
总结
第一次写文章、第一次这样部署都是艰难的,自己整理了一下思路,也希望能给大家带来一些帮助
最后附上自己整理的docker常用命令 以及该项目使用配置文件
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:https://juejin.im/post/5c17492ef265da614e2bfc47
本文链接:https://my.lmcjl.com/post/3994.html

4 评论