Vue 开发电商后台管理系统
- 一、阶段总结
- 二、项目技术栈
- 2.1 前端
- 2.2 后端
- 2.3 数据库
- 三、项目概要
- 3.1 开发流程
- 3.2 项目预览
- 四、学习资源
- 五、招贤纳士
一、阶段总结
该项目偏向前端更多一点,后端 API 服务是已经搭建好了的,我们只需要用既可以,(但是作为一个 全栈开发人员,它的数据库的表设计,Restful API 的设计是我们要着重学习的!!!)
这个vue 项目是从 2020 4月开始,一直开发直至 5月23日 部署上线,也算是我的第二个 vue 的实战项目(其实是熟悉 elementUI 的使用),在开发过程中使用 Vue cil4 脚手架进行开发,使用码云作为 Git 管理仓库, 目前已经基本开发完毕,在服务器上也能够正常运行 (nginx 配置整整用了我两天)
项目仓库:vue_shop
项目地址:运行地址
测试账号:test
测试密码:123456
鉴于可能会出现一些危险的操作,这个测试账号只提供了查询的功能,修改,删除操作就通过权限管理禁用了。(小服务器,没啥值钱的东西,求大佬放过)
二、项目技术栈
2.1 前端
前端采用 vue cli4 脚手架搭建框架,大体使用 elementUI 美化项目结构,所以需要安装 elementUI 插件

其次是环境依赖 (有开发依赖,有运行依赖),有的功能是有现成的轮子的,直接那来用就好了,比如:
- 富文本编辑器

- 加载进度条

- 图表展示功能

- 第三方 http 库

2.2 后端
后端是已经写好了的,采用 express 搭建的 API 服务,返回的数据是 JSON 格式的数据,所以用起来还是比较舒服的,我们只需要导入数据库,并配置一下数据库信息,就可以跑起来了。也有对应的 API 文档
后端 API 文档:传送门
2.3 数据库
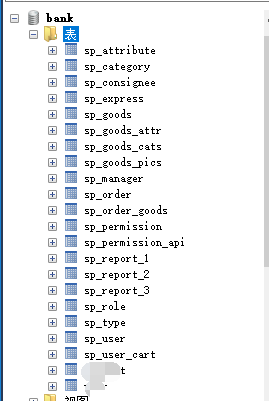
数据库采用 MySQL 5.7存储,我们只需要将项目的 sql 文件导入即可,数据库的表如下

三、项目概要
3.1 开发流程
开发流程以及记录在另一博客上了:传送门 (感谢 My-Belief的分享)
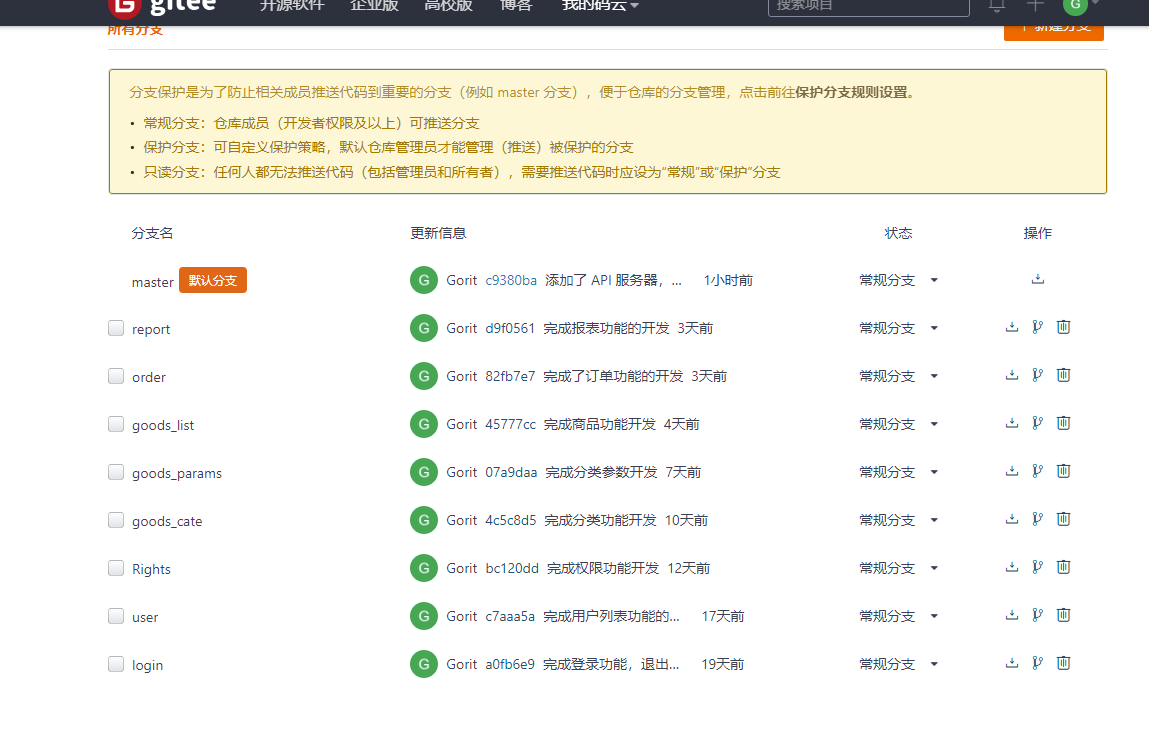
因为使用版本控制工具 Git 来管理工程,所以每开发一个新模块,就会提交一个新分支:仓库地址

3.2 项目预览
-
登录界面

-
项目首页

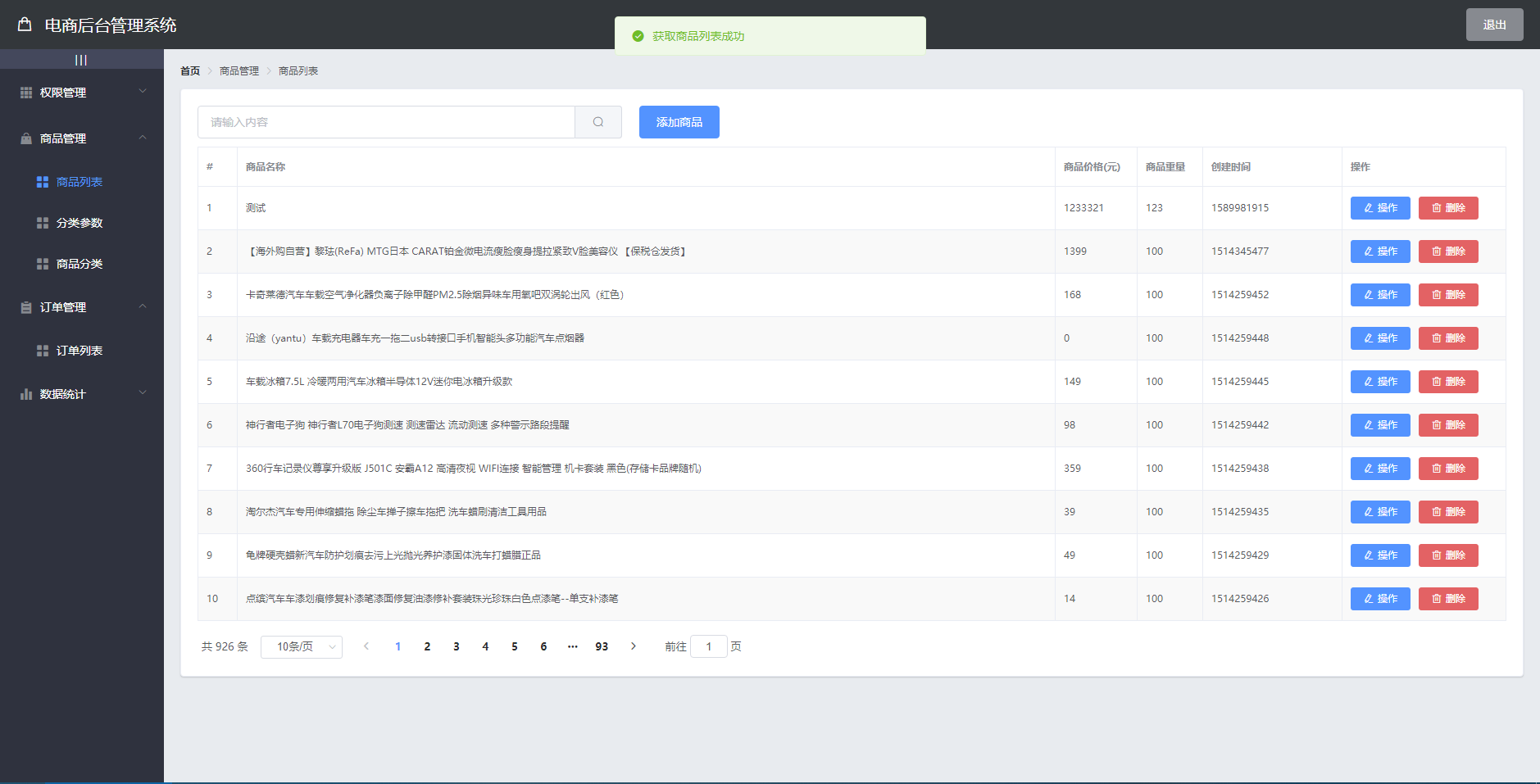
-
项目模块展示

框架真香 -
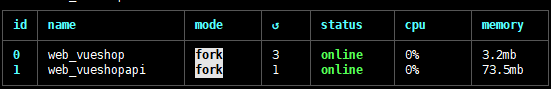
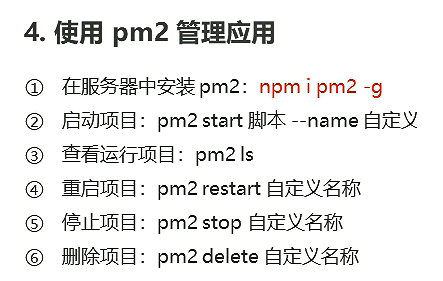
使用 node 的 pm2 管理项目


-
使用 node 快速关闭一个端口的服务
- 全局安装: npm install -g xl_close_port
- 关闭某一个端口 ( 8081 )xl_close_port -p 8080
四、学习资源
哔哩哔哩上有这个资源:B站视频
我的手里也有原视频资源及代码,需要的同学可以找我领取~
联系方式:QQ:1225277469
五、招贤纳士
博主我目前大三在读,在学习 SpringBoot、Vue 、Python 爬虫等方面的内容,目前想要打造一款高可用的,前后端分离的全栈式博客系统,具体这个项目大概要多久完成,不好说,因为我也是才刚开始接触 SpringBoot,有很多知识点有待梳理和完善,有意向的小伙伴可以和我联系
邮箱:gorit@qq.com
本文链接:https://my.lmcjl.com/post/4191.html

4 评论