1. 什么是DIV ?(块元素)
作用 : 一般用于配合CSS完成网页的基本布局。
2. 什么是SPAN ?(行内元素)
作用:一般用户配合CSS修改网页中的一些局部信息。
3. div 和 span 的区别
1. div 会单独的占领一行,span不会单独的占有一行。
2. div 是一个容器级的标签,而span是一个文本级的标签
3. 容器级的标签和文本级的标签的区别?
容器级的标签可以嵌套其他所有的标签
文本级的标签中只能嵌套文字/超链接/图片
容器级的标签:
div , h ,ul,ol,dl, li ,dt,dd....
文本级的标签:
span , p,buis,stong ,em ,ins, del .....
注意点: 哪些标签是文本级的,哪些标签是容器。不用特意去记忆,在企业开发中一般情况下要嵌套都是嵌套在div中,或者按照组标签来嵌套。
4. 在 html 中html 将所有的标签分为两类,分别是容器级和文本级。
在CSS 中CSS也讲所有的标签分为两类,分别是块级元素和行内元素。
1. 什么是块级元素,什么是行内元素
块级元素会独占一行
行内元素不会独占一行
块级元素:
p,div , h ,ul,ol,dl, li ,dt,dd....
行内元素:
span , buis,stong ,em ,ins, del .....
2. 块级元素和行内元素的区别?
2.1 块级元素
独占一行
如果没有设置宽度,那么默认和父元素一样宽
如果设置了宽高,那么就按照设置的来显示。
2.2 行内元素
不会独占一行
如果没有设置宽度,那么默认和内容一样宽。
行内元素不可以设置宽度和高度的。
2.3 行内块级元素
为了能够让元素既能不独占一行,
CSS元素显示模式转换:
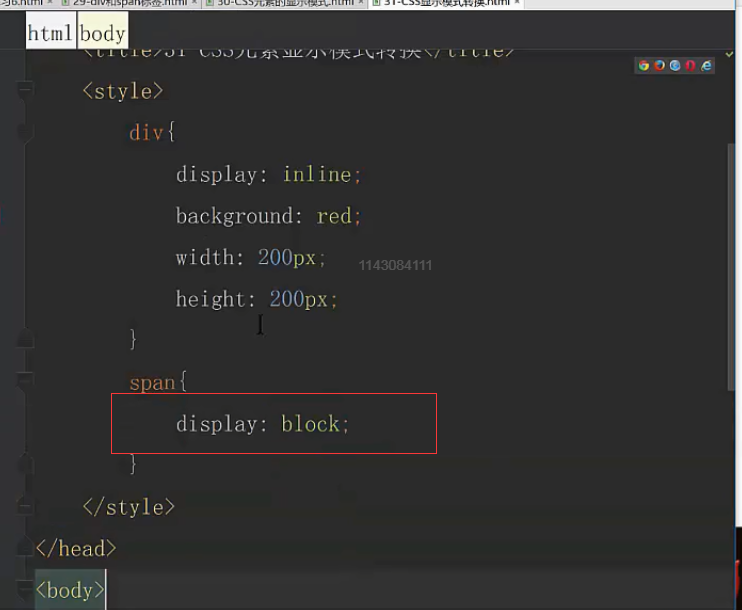
块级 转 行内:是用 display : inline 设置

行内 转 块级: 是用 display : block

能够实现把块级和行内元素同时转换,所有的块级都可以转化为行内,所有的行内都可以转换为块级。
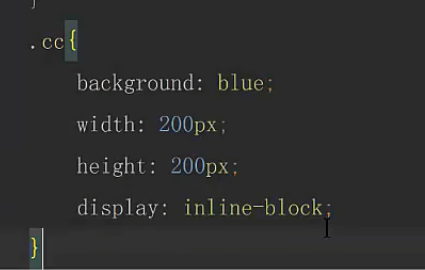
display : inline-block 行内块级



快捷键,快速写出。

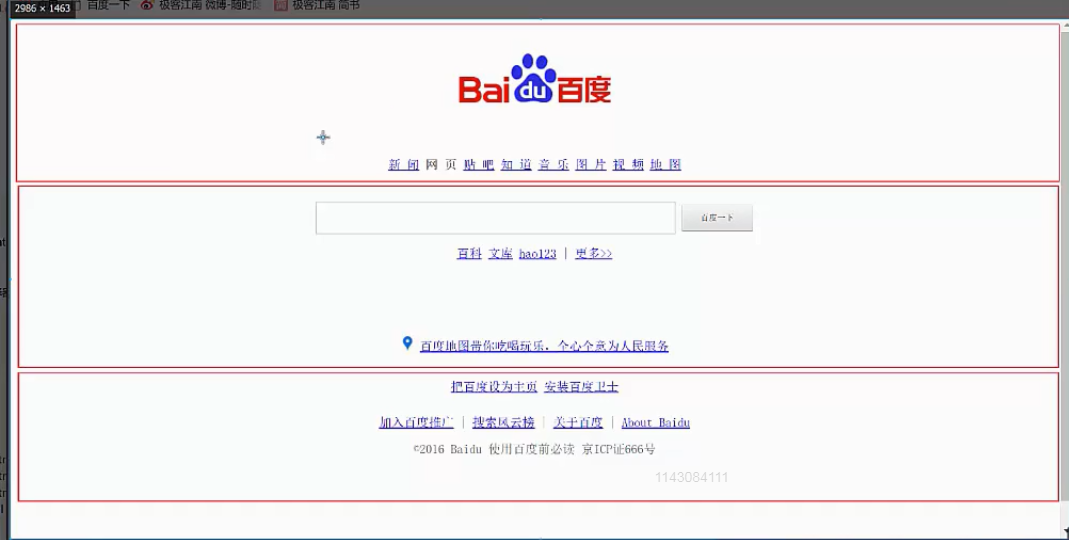
百度首页实战:
第一步,把网页布局划分不同部份。下图把百度首页分成了三个部份:

第二步:搭建框架:

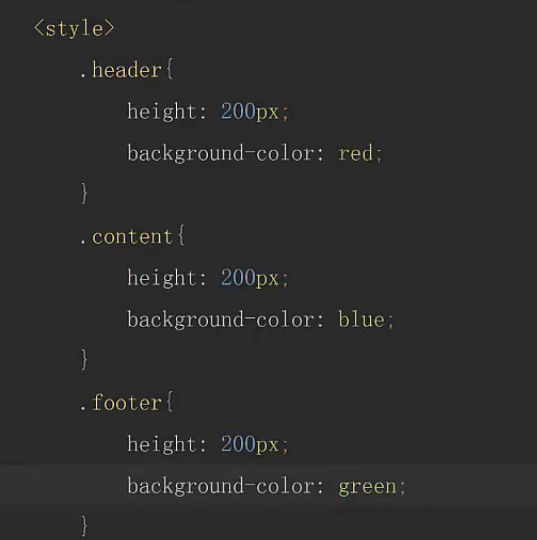
第三步,分别设置各个部份的样式。

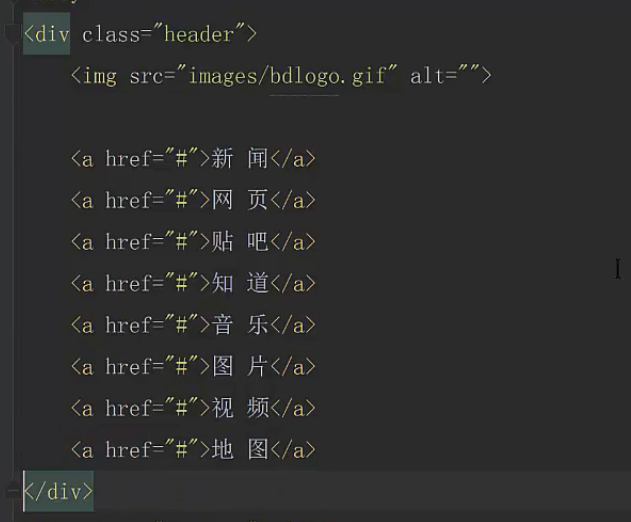
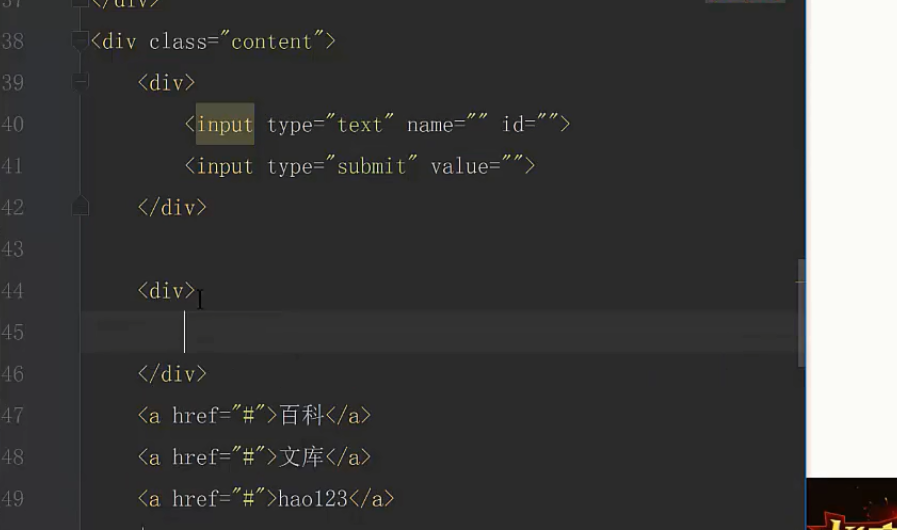
第一部份结构内容的写法:

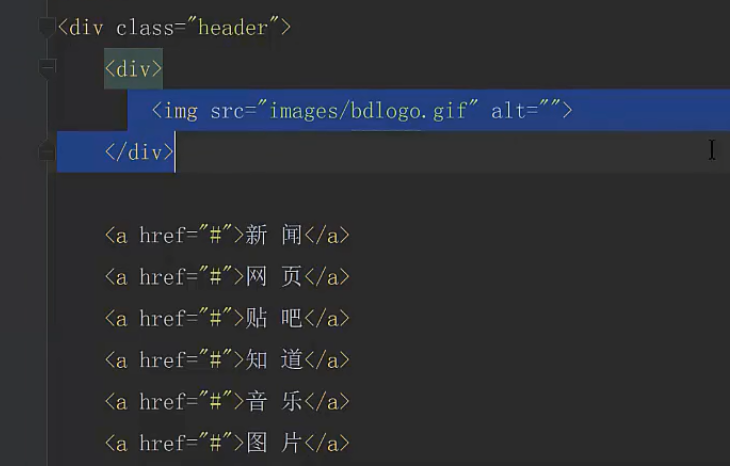
然后,把该块的行内元素,放到块级标签里面,能够让元素独占一行。


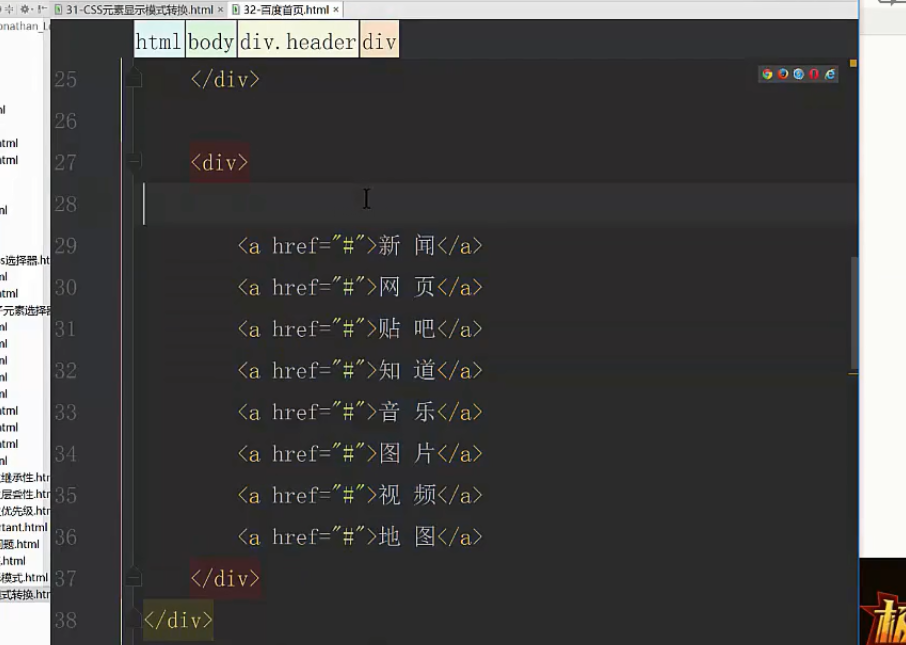
第二部份结构内容的写法:大概的方式,先写行内元素,然后把行内元素放置到块级元素中进行显示,让其能够独占一行。这样理解,一个块,就是一行。




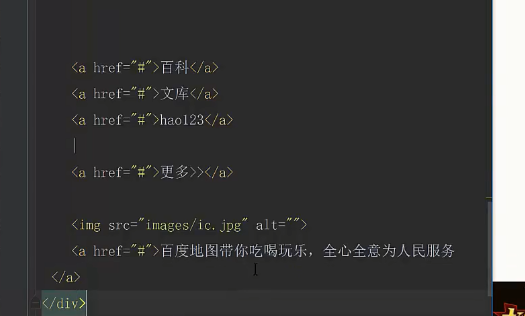
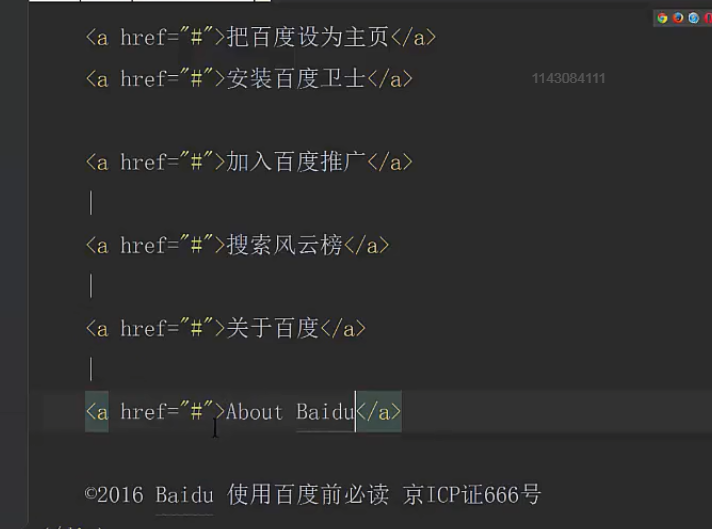
第三部份写法:竖线的书写方法,直接添加在行内员孙超链接后面。



第四步:把所有的行内元素加上快标签后,变更成块级元素。如上所示,全部加上<div> </div> 或者<p> </p>
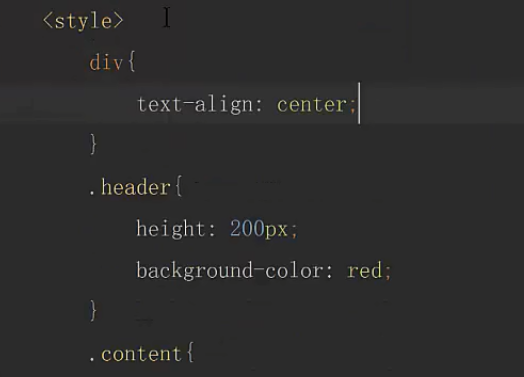
第五步:把元素居中。在样式中,<div> 标签中,加上对齐格式为:center; 把所有块级元素居中显示。

第六步,调整块级间元素间距,把顶部图片元素的高度拉伸,把第二块块级元素挤下去一点,留有空间。

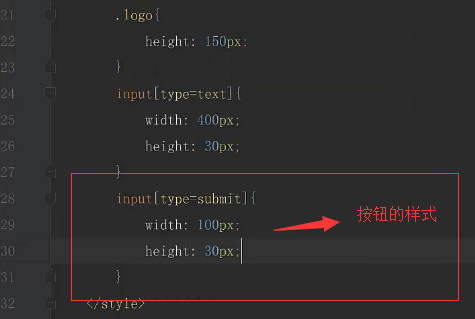
第七步:调整输入框和按钮的样式和宽度:
sytle 部分:

格式结构部分:


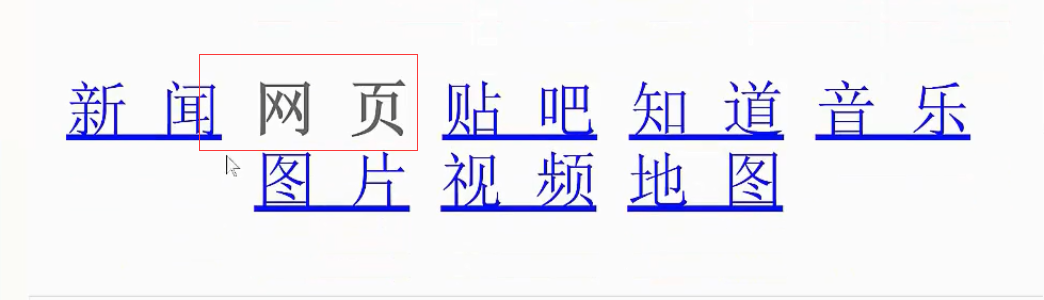
第八步:拉开中间部份结构的高度。

样式部分:拉开行高,把第二行挤下去。

最后把各自的背景颜色删掉。
第九步:底部模块部分的高度拉伸




第十步: 字体样式的设置,设置body 样式。

第十一步,瑕疵的处理。


本文链接:https://my.lmcjl.com/post/4456.html

4 评论