1、基本概念
JavaScript 数组用于在单一变量中存储多个值。是一个具有相同数据类型的一个或多个值的集合
2、创建数组的三种方法
(1)使用JavaScript关键词 new 一个Array对象,并且单独赋值
//1、创建数组 new 一个Array() 对象let arr = new Array();arr[0] = "html";arr[1] = "css";arr[2] = "javascript";arr[3] = "java";(2)在声明时赋值
//2、创建数组 在Array()对象里面直接赋值let arr1 = new Array("html","css","java","javaweb","javascript");(3)使用数组文本直接创建
//3、通过[]直接创建let arr2 = ["html","css","java","javascript","javaweb"];3、访问数组
(1)通过引用索引号(下标号)来引用某个数组元素,[0] 是数组中的第一个元素。[1] 是第二个。数组索引从 0 开始;
document.write(arr1[0]);(2)可通过引用数组名来访问完整数组
console.log(arr1);(3)修改数组元素。
arr[1] = "css";4、数组常用属性
length 属性返回数组的长度(数组元素的数目)。
console.log(arr,arr.length);//控制台输出数组和数组长度5、数组常用方法
(1)join():把数组的所有元素放入一个字符串,通过一个的分隔符进行分隔;
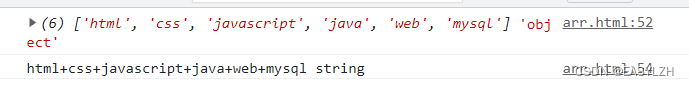
//1、join()方法 以分隔符将数组分隔转化为stringlet arr = new Array("html","css","javascript","java","web","mysql");console.log(arr,typeof(arr));let newarr = arr.join("+");console.log(newarr,typeof(newarr));
(2)split() 方法 将字符串通过分隔符转化为array数组类型
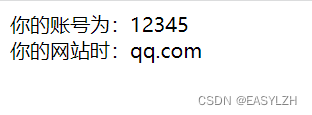
// 2、split()方法 将字符串通过分隔符转化为array数组类型// split() 函数验证邮箱格式let email = prompt("请输入你的邮箱:");console.log(email);let arr1 = email.split("@");console.log(arr1,typeof(arr1));document.write("你的账号为:"+arr1[0]+"<br>"+"你的网站时:"+arr1[1]); 

//功能 剔除字符串里的所有空格function trimAll(str){let nowstr = str.trim();//先剔除两端的空格let arr = nowstr.split(" ");//split() 转换为数组 用空格分隔for(let i = 0;i<arr.length;i++){//循环遍历if(arr[i] == ""){arr.splice(i,1);//遇到空格删除i--;}}return arr.join("");//join() 转化为字符串}let nowstr = trimAll(" 1 2 4 5 ");console.log(nowstr);
(3)sort():对数组排序

let arr = [31,23,26,76,45,1,90,6,24,56];//sort() 函数 对数组进行排序 默认按数字首位进行排序//添加参数 参数为匿名函数arr.sort(function(a,b){// return a-b; //正序排序return b-a; //倒序排序});console.log(arr);(4)push():向数组末尾添加一个或更多 元素,并返回新的长度;
(5)pop(): 删除数组末尾元素;
(6)unshfit():向数组头部添加元素;
(7)shfit():删除数组头部元素;
(8)splice():数组万能方法:1、删除数组中的元素;2、添加元素;3、替换元素
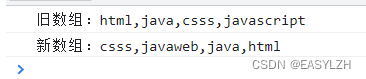
let arr = ["html","java","csss","javascript"];console.log("旧数组:"+arr);//对数组自身进行操作arr.push("weeb");//在数组末尾添加元素 可以有多个参数 之间用逗号隔开arr.pop();//删除末尾元素 没有参数arr.unshift("react","mysql");//在数组头部添加元素 可以有多个参数 之间用逗号隔开arr.shift();//删除数组头部的元素 没有参数arr.shift();//删除需要多次删除 或者利用循环arr.splice(0,2);//数组万能方法 删除任意位置元素 参数为: 起始下标,删除数目arr.splice(3,2,"java","html");//添加元素 参数为:数组没有的下标,添加数目,添加的数据arr.splice(1,1,"javaweb")//替换元素 参数为:起始下标,替换个数,替换数据 如果替换数据小于替换个数 则执行删除功能console.log("新数组:"+arr);
6、常用的循环遍历数组的方法
循环:循环就是在满足条件的情况下,去不断重复的执行某一个操作
1、利用for循环遍历数组 已知条件 已知长度 先判断后循环
let arr = new Array("html","css","javascript","java","web","mysql");//1、利用for循环遍历数组 已知条件 已知长度 先判断后循环for (let i = 0;i < arr.length;i++){document.write(arr[i]+"<br>");}2、利用while循环遍历数组 未知条件 未知长度 先判断后循环
//2、利用while循环遍历数组 未知条件 未知长度 先判断后循环let i = 0;while(i < arr.length){document.write(arr[i]+"<br>");i++;}3、 do while 循环遍历数组 至少执行一次
//3、至少执行一次 do while 循环遍历数组let j = 0;do{document.write(arr[j]+"<br>");j++;}while(j < arr.length);4、for of 循环遍历数组 value直接是元素值
//4、for of 循环遍历数组 value直接元素值 for(let value of arr){document.write(value+"<br>");}5、for in 循环遍历对象 i 为 key键 专门用来循环遍历对象,也可以循环遍历数组
//5.for in 循环遍历对象 i 为 key键 专门用来循环遍历对象for(let i in arr){document.write(arr[i]+"<br>");}6、forEach() 数组方法 匿名回调函数 【循环遍历数组】
//6.forEach() 数组方法 匿名回调函数 【循环遍历数组】arr.forEach(function(value,index,arr){document.write(index+"---"+value+"----"+arr+"<br>");})7、利用map() 数组方法遍历数组 有返回值
//7、利用map() 数组方法遍历数组 有返回值// 返回一个新的数组 和老数组长度一定一致,有可能是二维数组let newarr = arr.map(function(value,index,oldarr){document.write(index+"---"+value+"----"+oldarr+"<br>");if(index == 0){value = "12345";}return [value,index];});console.log(newarr);8、利用flatmap() 数组方法遍历数组 有返回值 同样返回一个新的数组
//8、利用flatmap() 数组方法遍历数组 有返回值 同样返回一个新的数组 //长度有可能和原来数组不一致,但一定是一维数组 flat() 为降维函数let newarr1 = arr.flatMap(function(value,index,oldarr){document.write(index+"---"+value+"----"+oldarr+"<br>");if(index == 0){value="321";}return [value,index];});console.log(newarr1);

本文链接:https://my.lmcjl.com/post/8004.html

4 评论