本文实例讲述了android基于api的tabs3实现仿优酷tabhost效果。分享给大家供大家参考,具体如下:
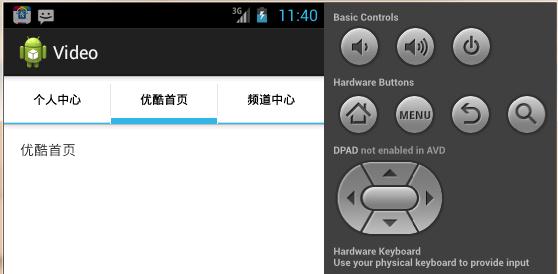
前两天老师就让自己写个视频播放器客户端,这个是他上课讲的一个小小demo,通过查看安卓api的tabs3,实现仿优酷视频客户端的tabhost效果。我的api路径是d:\android\sdk\samples\android-17\apidemos\src\com\example\android\apis\view下的tabs3,下面是实现效果:

废话不多说了,直接上码:
mainactivity.java
?
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
|
mycenteractivity.java
?
|
1 2 3 4 5 6 7 8 9 10 |
|
myindexactivity.java
?
|
1 2 3 4 5 6 7 8 9 10 |
|
myselfactivity.java
?
|
1 2 3 4 5 6 7 8 9 10 |
|
下面是布局文件:
activity_mycenter.xml
?
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
activity_myindex.xml
?
|
1 2 3 4 |
|
activity_myself.xml
?
|
1 2 3 4 |
|
当然别忘了在清单文件中配置activity
?
|
1 2 3 4 |
|
希望本文所述对大家android程序设计有所帮助。
本文链接:https://my.lmcjl.com/post/8062.html

4 评论