@野鹿志:
本篇教程通过Ai制作立体渐变环绕文字,类似的教程之前有介绍过,本篇详解说一下3D绕转的一些其他细节,用实例来进一步了解3D绕转功能,步骤很详细,同学们可以根据步骤做出这种形式的渐变环绕文字,可以制作像要的字体效果,使用钢笔工具时要细心一下,具体如何操作一起来学习一下吧。
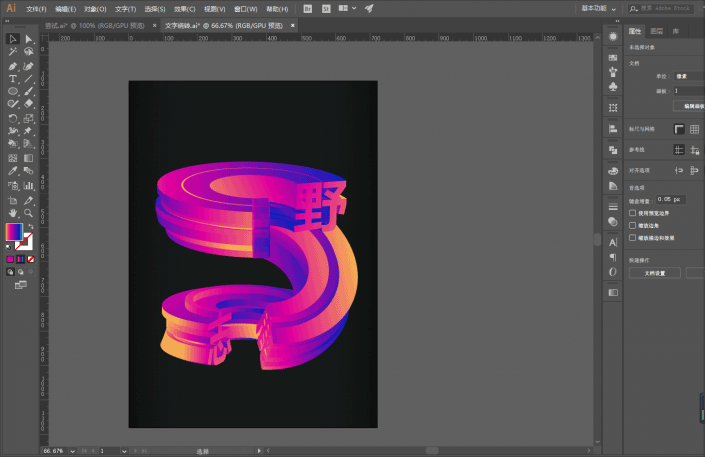
效果图:
操作步骤:
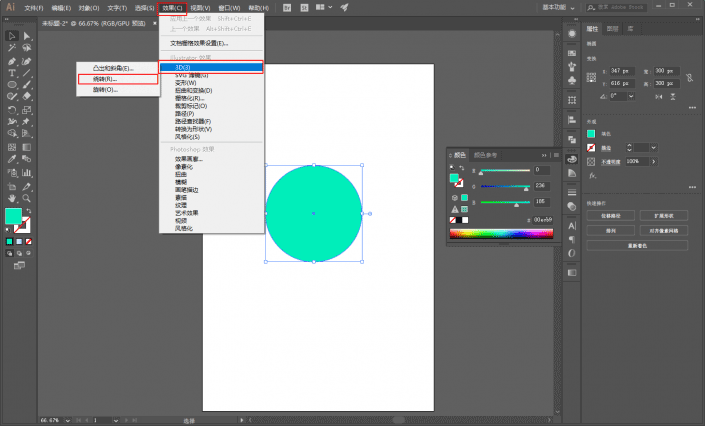
还是先来介绍一下3D绕转这个功能吧,如图所示我画了一个圆,在效果-3D-绕转里可以找到这个功能:

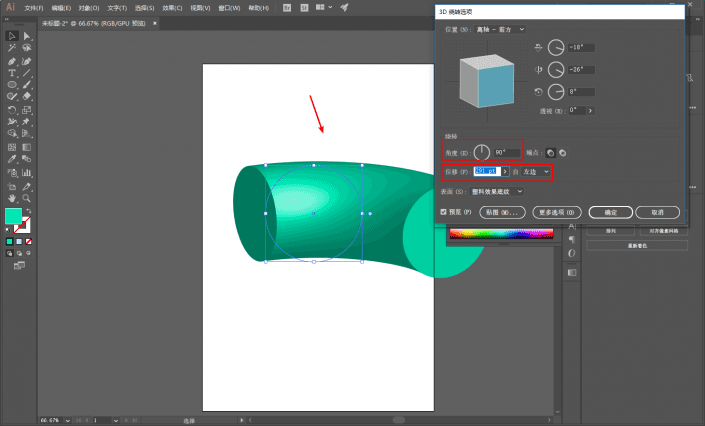
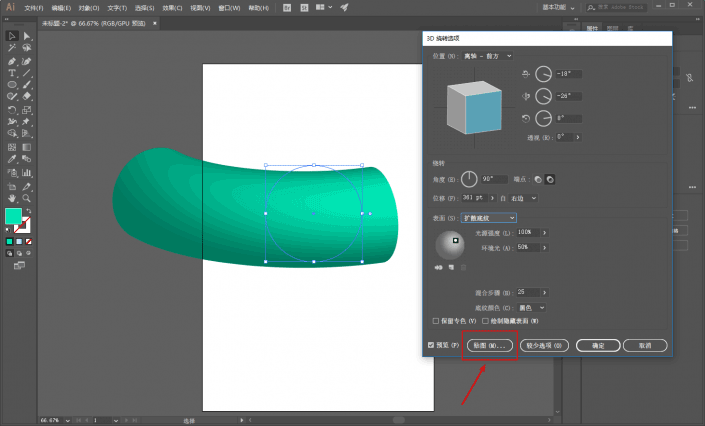
把预览打上勾,位置顾名思义就是调整位置,表面的参数和3D凸出与斜角一样,就是不同的表面效果:

大家可以重点关注一下角度和位移,角度的意思是指以你画的平面图形为基础旋转的角度,而位移的数值越大转的效果就越明显:

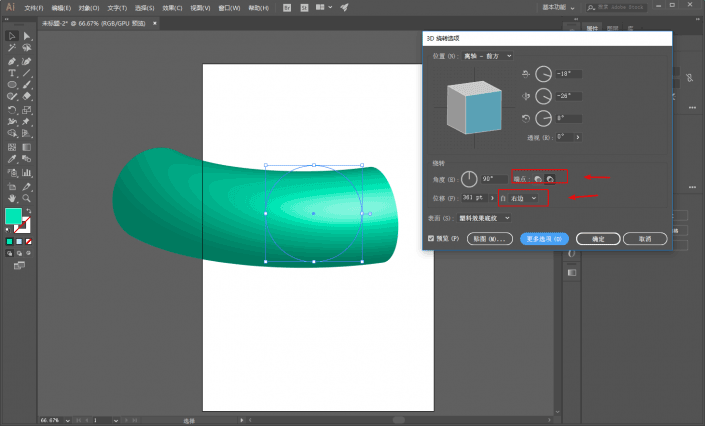
不仅如此你还可以选择端点是实心还是空心,绕转的方向是从右边转还是从左边开始转:

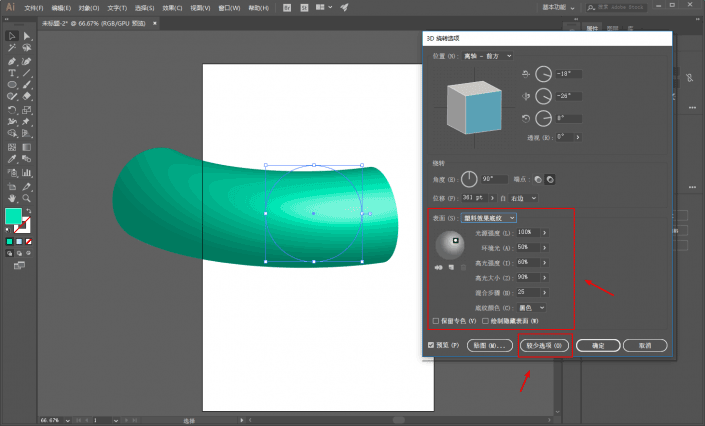
不同的表面效果里还有更多的一些参数设置,这里大家动手试试吧:

当然还有贴图功能,之前的那篇文章已经分享过啦,这里就不再复述了:

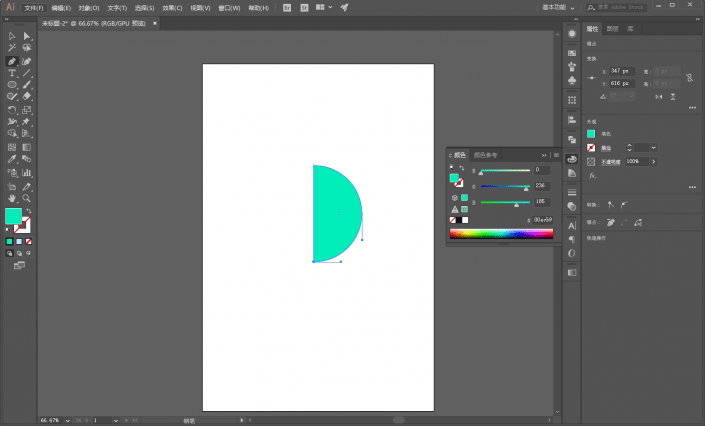
那么这个3D绕转到底用在什么地方呢,很简单,如图所示我画一个半:

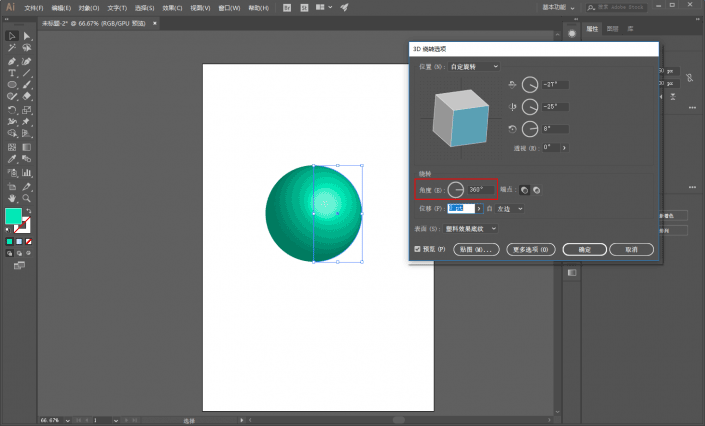
在3D绕转里旋转360度,就得到了一个标准的球:

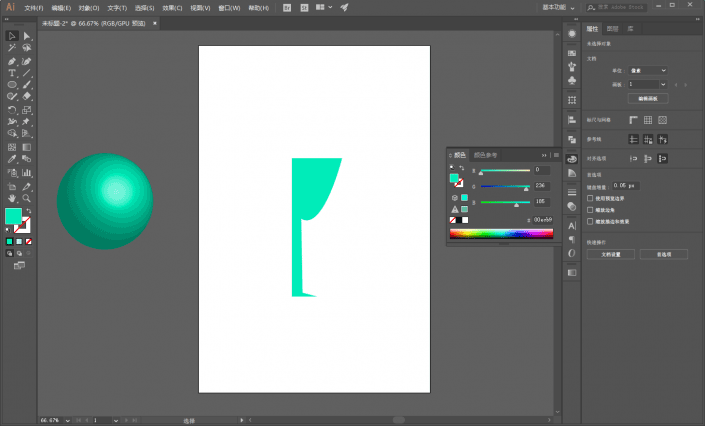
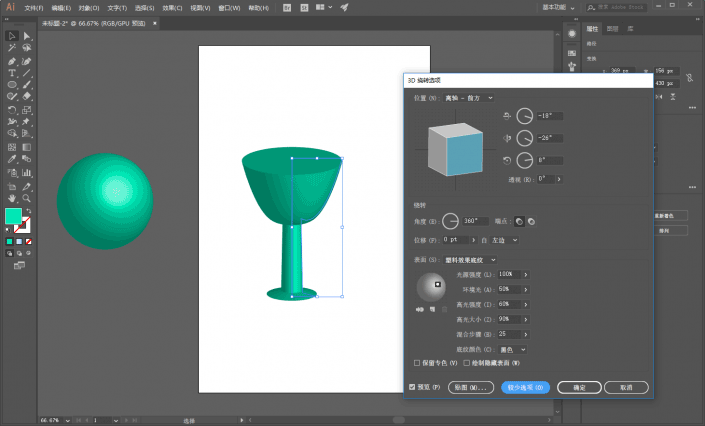
再如图所示我画一个杯子的一部分:

在3D绕转里旋转360度,就能让它变成一个杯子的模型(假装我会建模系列):

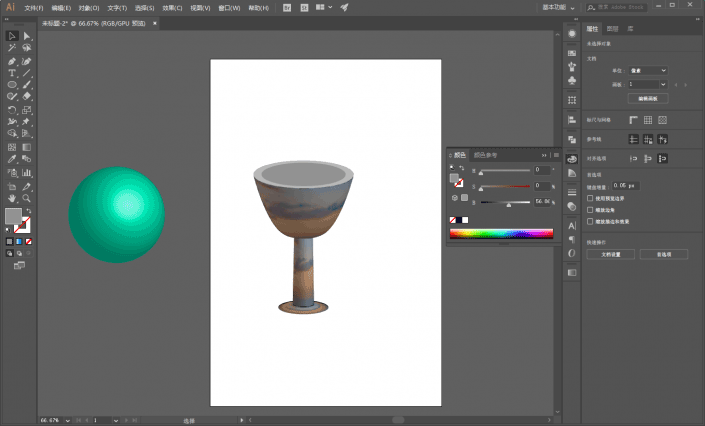
结合贴图功能,虽然不如建模软件,但一些简单的模型也能很容易的做出来:

好了,说完3D绕转如何使用,接着进入今天的内容吧。
如图所示先新建矩形,填充从151918到000000的径向渐变作为背景:

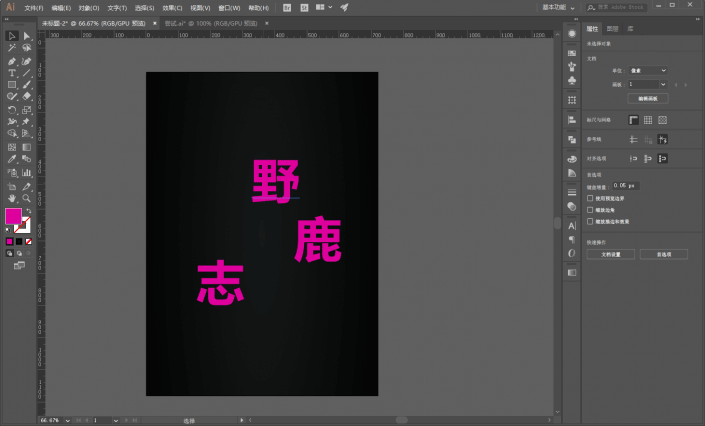
如图所示打上文字:

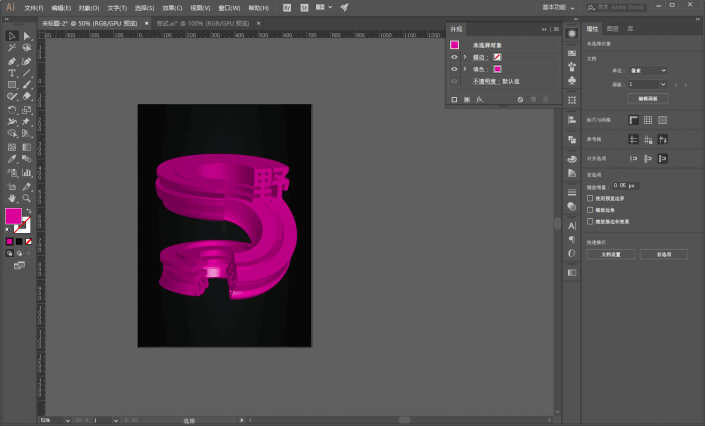
再对3个字分别执行效果-3D-绕转,注意一下角度、位移以及旋转的方向,参数不一定,大家还是看着效果来吧:

然后调整位置以及层级关系,挡住不需要显示的部分,大概这样吧:

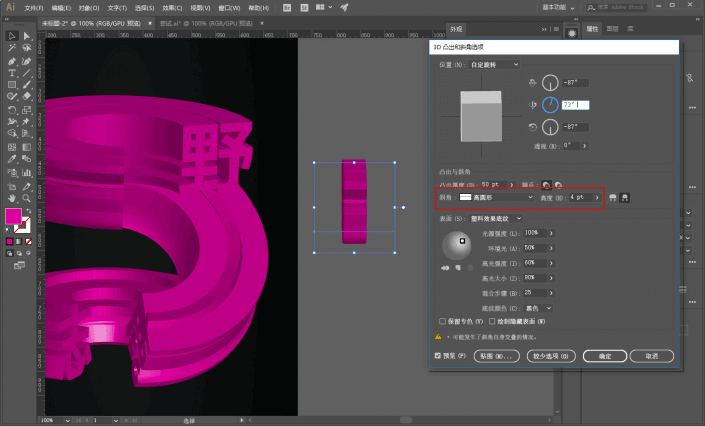
参考图红色箭头处我感觉应该是用了钢笔工具进行形状的补齐,我这里就偷懒拉,直接用野字做了一个3D凸出和斜角,把斜角选择为高圆形:

再把它拼到红色箭头处:

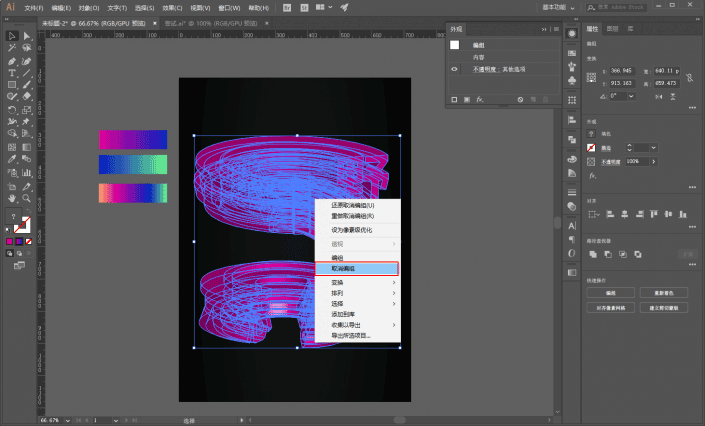
执行对象-扩展外观:

右键取消编组以后再去给各个色块上渐变色吧,这里建议可以先自己画矩形做好渐变色,再去调,会要方便很多:

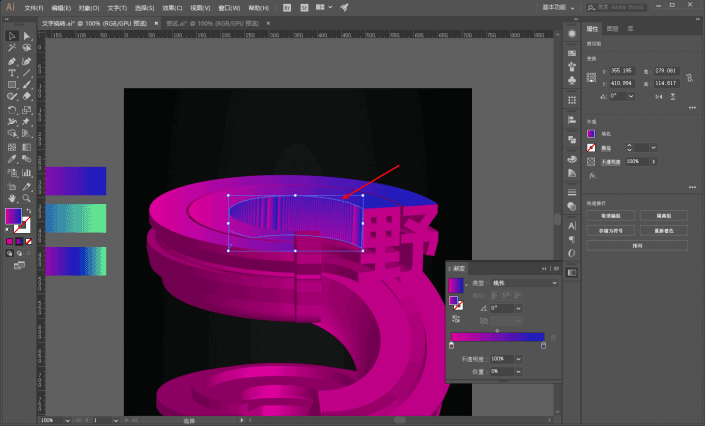
有时候在上渐变色的时候,你可能会遇到这种情况,这是由于这一部分是由很多个色块构成,而每个色块都变成了单独的渐变色导致的:

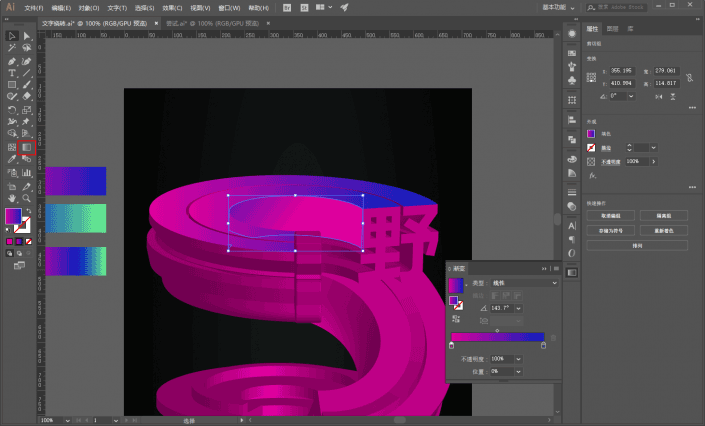
这个时候,你可以使用渐变工具,在合适的角度上拉一下就好:

老实说做这个图拉渐变我觉得反而是最麻烦也蛮累人的,弄完大概是这个样子吧:

为了方便大家看绕转的参数设置,我把扩展前的文字复制出来了一份备份到了一旁,有需要的童鞋可以查看:

最后码字、排版、导样机看看效果吧:

www.16xx8.com
本文由“野鹿志”发布
转载前请联系作者“马鹿野郎”
私转必究
制作起来还是很有趣味性的,同学们如果觉得难,可以从网站找其他AI教程进行练习,从简单入手,慢慢进阶。

作者公众号:
本文链接:https://my.lmcjl.com/post/8500.html

4 评论