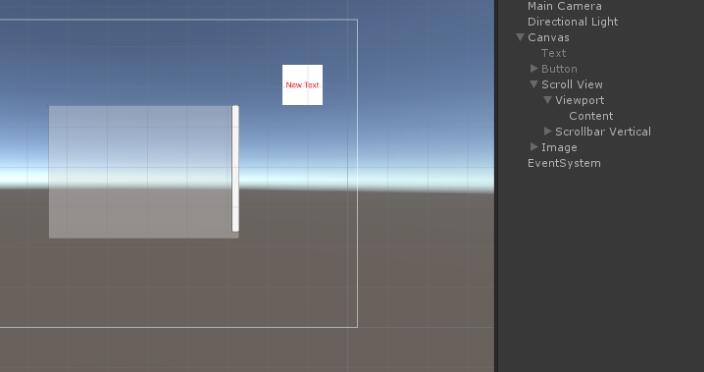
抽空做了一个ugui的无限滚动的效果。只做了一半(向下无限滚动)。网上也看了很多教程,感觉还是按照自己的思路来写可能比较好。搭建如下:

content节点不添加任何组件。布局组件默认是会重新排版子节点的,所以如果子节点的位置变化,会重新排版,不能达到效果。size fitter组件也不加,自己写代码调整size大小(不调整大小,无法滑动)。
最主要的实现过程就是用queue来搬运cell。在向下滚动的过程中(鼠标上滑),顶部滑出view port的cell被搬运到底部续上。这点类似于queue的先见先出原则,再把dequeue出来的元素添加到末尾,就很类似于scrollview的无限滚动的原理了。在鼠标上滑的过程中,content的posy值是一直增加的,所以触发滚动的条件就可以设定为位移之差大于cell的高度值即可。
数据的刷新,数据到头之后,不能再次进行滚动轮换了,这里用一组值来记录初始化的一组cell显示的是数据的哪一段。例如headnum和tainum。比如用20个cell显示100条数据。初始化后,headnum就是0,tailnum就是19。上滑一行数据后,headnum=4,tailnum=23(这里假设是20个cell排成4列)。
下面是完整代码:
?
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 |
|
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:https://blog.csdn.net/Tong1993222/article/details/80163764
本文链接:https://my.lmcjl.com/post/8961.html

4 评论