写在前面
这个是当下最流行最时髦的AI神器chatGPT和我一起合作写的一篇通用技术文章,请读者笑纳!
chatGPT说
咚咚咚,咚咚咚,嘿嘿;咚咚咚,咚咚咚,嘿嘿;AI等一会,我来发答案,看图!!!


命令演示
首先,从nginx官方网站(https://nginx.org/en/download.html)下载最新的nginx源码包。

这里我们选择Stable version下的1.22.1版本,先下载然后解压源码包,具体步骤如下:
wget https://nginx.org/download/nginx-1.22.1.tar.gz
tar -zxvf nginx-1.22.1.tar.gz
cd nginx-1.22.1下载的日志如下:

nginx的包解压后是这样子的

接着,安装一些必要的依赖库,执行命令:
sudo apt-get install build-essential libpcre3 libpcre3-dev zlib1g zlib1g-dev libssl-dev再接着,配置nginx,执行命令:
./configure --prefix=/usr/local/nginx --with-http_ssl_module这里的--prefix参数指定了nginx安装的路径,--with-http_ssl_module参数启用了SSL模块。
接下来是编译和安装,执行命令:
make
sudo make install启动nginx, 执行如下命令:
cd /usr/local/nginx/sbin
./nginx &如果没有报错,说明nginx已经成功安装并启动了, 可以通过ps aux | grep nginx查看nignx相关的进程。

接下来,我们要配置nginx的站点,具体如下:
在/usr/local/nginx/conf/目录下创建一个新的配置文件,例如example.conf,并添加以下内容:

server {listen 80;server_name example.com;root /var/www/example.com;location / {index index.html index.htm;}
}这里的server_name指定了该站点的域名,root指定了站点的根目录,location指定了站点的首页文件。
重启nginx:
/usr/local/nginx/sbin/nginx -s reload这样就完成了nginx的编译和安装,并成功配置了一个站点。

或者你也可以不听它的,直接拷贝一份nginx.conf然后在nginx.conf上面改或者不改也行,默认的html目录在这里

实验拓展
试图改变首页nginx的展示
不想打字,交给AI吧, 就是这么皮,23333333。


一顿复制粘贴,如下:
<!DOCTYPE html>
<html>
<head><title>我的页面</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="style.css">
</head>
<body><header><nav><ul><li><a href="#">首页</a></li><li><a href="#">关于我们</a></li><li><a href="#">产品</a></li><li><a href="#">联系我们</a></li></ul></nav><h1>欢迎来到我的页面</h1></header><main><section><h2>关于我们</h2><p>我们是一家专注于XXX领域的公司,致力于为客户提供优质的XXX服务。</p></section><section><h2>我们的产品</h2><ul><li><h3>产品1</h3><p>产品描述</p></li><li><h3>产品2</h3><p>产品描述</p></li><li><h3>产品3</h3><p>产品描述</p></li></ul></section><section><h2>联系我们</h2><form><label for="name">姓名:</label><input type="text" id="name" name="name"><br><label for="email">邮箱:</label><input type="email" id="email" name="email"><br><label for="message">留言:</label><textarea id="message" name="message"></textarea><br><input type="submit" value="提交"></form></section></main><footer><p>版权所有 © 2021</p></footer>
</body>
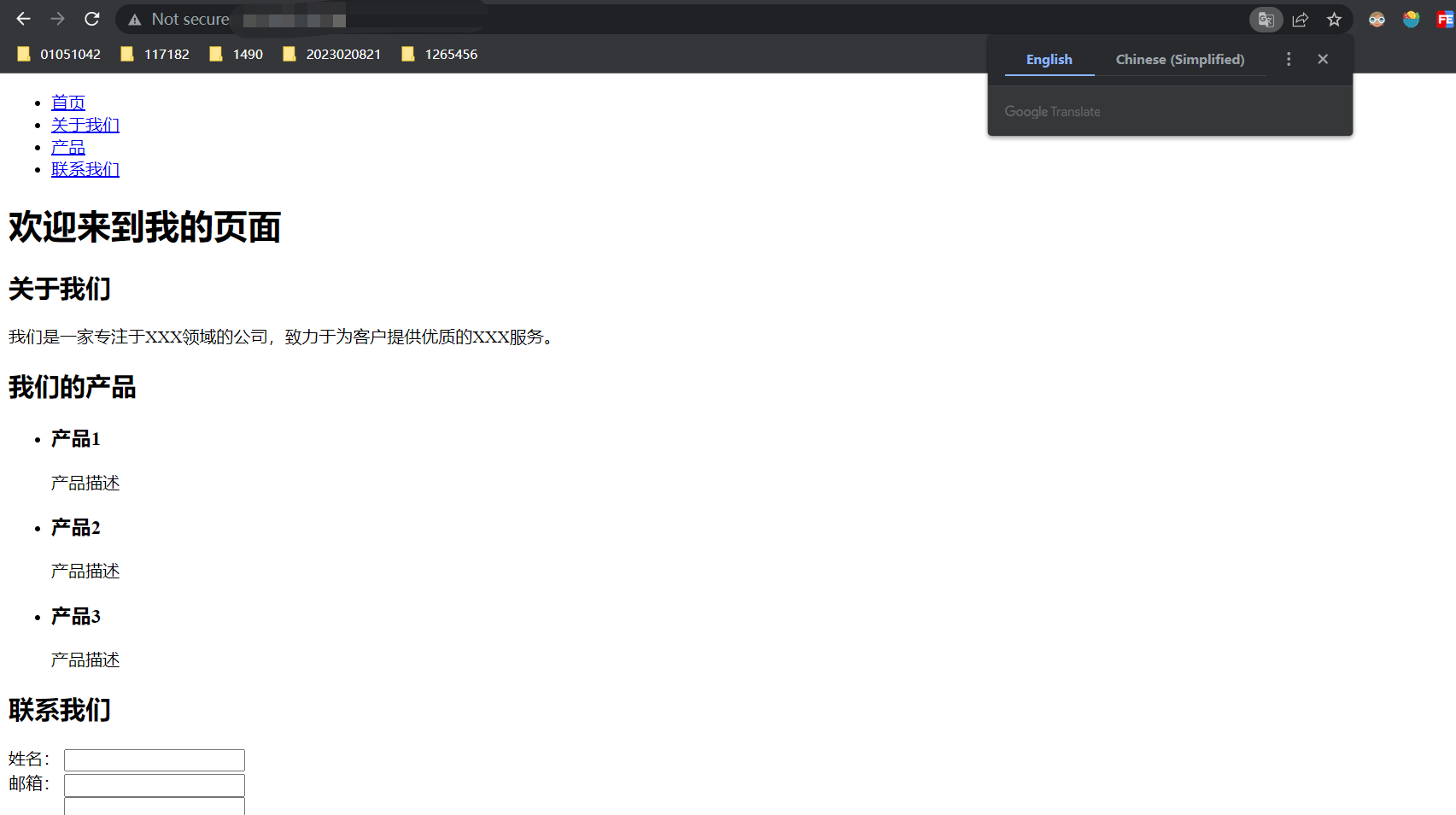
</html>然后执行nignx -s reload可以看到效果还是很不错的,AI真棒!!!

试图代理个网站看看
我们把问题抛给chatGPT看看答案是什么。


反向代理核心配置代码模板如下:
server {listen 80;server_name example.com;location / {proxy_pass http://backend-server:8080;proxy_set_header Host $host;proxy_set_header X-Real-IP $remote_addr;}
}负载均衡核心配置代码模板如下:
upstream backend {server backend-server1:8080;server backend-server2:8080;
}server {listen 80;server_name example.com;location / {proxy_pass http://backend;proxy_set_header Host $host;proxy_set_header X-Real-IP $remote_addr;}
}来看下代理的效果吧,原网页


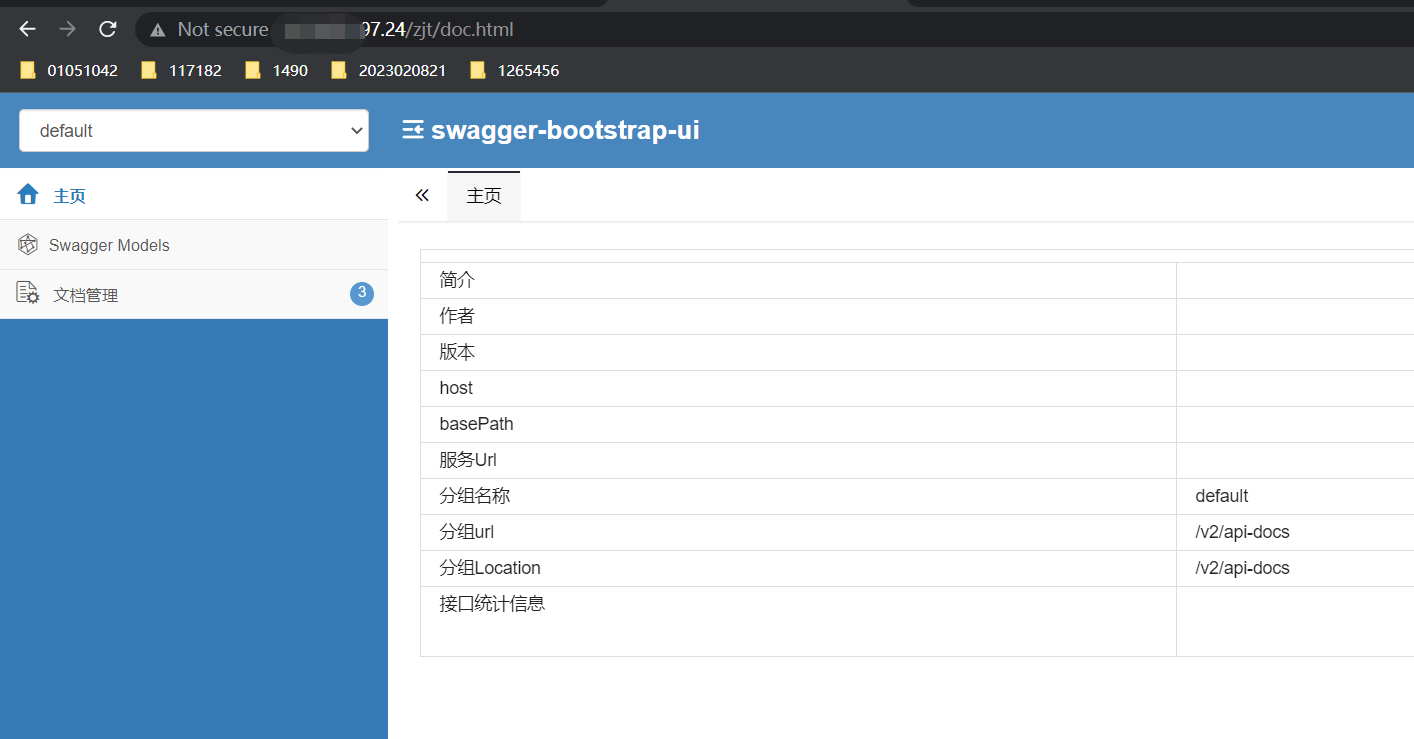
代理后的,可以看到静态的页面没有问题,然后一些样式脚本可能还需要再配置下


最后,要和谐要文明,我们只支持国产,AI劝退!不过你去GitHub上搜下好像有人专门写了直接作为插件集成到nginx服务里面,可以玩玩看。

以上就是今天的全部内容,希望能在nginx入门的方面帮到你,再见!
本文链接:https://my.lmcjl.com/post/9366.html

4 评论