今天我要分享的JavaScript鼠标移动事件的知识点
1.首先准备一个文件夹和一张GIF的动图,打开VS Code,新建一个文件,Ctrl+S保存文件,输入文件名,文本类型设置成HTML,如下图所示;

2.在文档里输入英文状态下的感叹号+回车键,如下图所示;

3.在body里输入img标签,把GIF图引入,在img标签里输入style属性,设置定位,宽和高如下图所示;

4.现在开始写JavaScript代码:
(1)获取img标签,然后添加鼠标移动事件,事件=事件或窗口事件。

(2)clientX和clientY用于获取当前看见窗口的坐标,clientX指的是鼠标指针的水平坐标,clientY指的是鼠标指针的垂直坐标。

(4)通过img的top和left设置鼠标在img的位置调整;

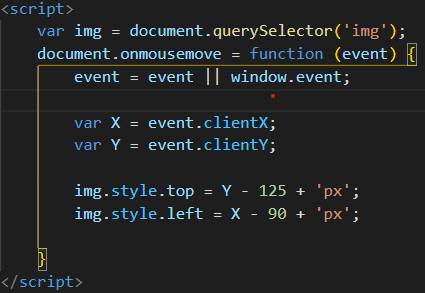
5.以下的是JS的代码

6.小结:
clientX和clientY用于获取鼠标当前可见坐标。
clientX指的是鼠标指针的水平坐标。
clientY指的是鼠标指针的垂直坐标。
这是我所学到的鼠标移动事件步骤,所以我要分享给你们,希望可以帮助到你们。
以上就是我的分享,新手上道,请多多指教。如果有更好的方法或不懂得地方欢迎在评论区教导和提问喔!
本文链接:https://my.lmcjl.com/post/990.html
展开阅读全文

4 评论