一、BFC的概念 BFC——block fomatting context(中文译为块级格式化上下文)二、 如何触发BFC 1. 设置 float 除 none 以外的值(left、right) 2. 设置 overflow 除 visible 以外的值(hidden、scroll、auto) 3. 设置 display 属性(如 table-cell、inline-block、flex) 4. 设置 position 属性(如 absolute 继续阅读
利用css简单实现一个立方体效果 (结构性伪类选择器实现)
<style type="text/css"> div,body,input,textarea,a,select,h1,h2,h3,h4,h5,h6,span,p,ul,ol,li,dl,dd,dt,form,table,span,img{ margin:0; padding:0; } body,html{ height: 100%; } .box{ width: 300px; height: 继续阅读
背景尺寸 background-size 属性语法介绍以及使用
语法:background-size: 值;1. length 该属性值是设置背景图的宽度和高度,第一个值代表宽度,第二个值代表高度,如果只设置第一个值,第二个值自动为auto,等比例缩放 eg:background-size: 300px 100px; /*有可能变形*/ background-size: 300px; 注: 背景图有可能会发生变形2. 百分比设置 以父元素的百分比来设置背景图的宽度和高度,第一个值代表宽,第二个值代表高,如果省略号 继续阅读
四种常用方法 设置 不定/定宽高元素 在窗口/父元素中 水平垂直居中方法
一、定宽高元素在屏幕窗口水平垂直都居中,方法如下:元素{ position: fixed; left: 50%; top: 50%; /*负值+宽的一半+单位*/ margin-left: -width/2+px; /*负值+高的一半+单位*/ margin-top: -height/2+px; }二、不定宽高元素在屏幕窗口水平垂直都居中,方法如下(此方法需要满足自身包含尺寸的元素,例如图片等):元素{ position: fixed; 继续阅读
前端开发 字体类属性语法详细介绍
1.字体类型: 语法:font-family: 字体1,字体2,字体3; eg:body{ font-family: "微软雅黑","Microsft YaHei","Arial"; } 注:①浏览器会优先识别字体1,如果找不到,识别字体2,如果所有列出的字体都找不到,显示浏览器默认字体 ②多个字体之间用逗号分隔 ③中文字体要加双引号,英文字 继续阅读
angular中ng一if和ng-show/hide 有什么区别?
1.ng一if 在后面表达式为 true 的时候才创建这个 dom 节点,ng一show 是初始时就创建了,用 display:block 和 display:none 来控制显示和不显示。2.ng一if 会(隐式地)产生新作用域,ng一switch .ng一include 等会动态创建一块界面的也是如此。看法: ng一if添加删除节点,那么肯定回创建作用域,而ng一show/hide则不会 继续阅读
Js面向对象有哪些方式?
1.对象的字面量 var obj = {} 2.创建实例对象 var obj = new Object(); 3.构造函数模式 function fn(){} , new fn(); 4.工厂模式:用一个函数,通过传递参数返回对象。 function fn(params){var obj =new Object(); obj.params = params; return obj;},fn(params); 5.原型模式:funct 继续阅读
帝国网站管理系统之安全设置最优化分享
首先我们来认识一下帝国CMS安全认证特性: 帝国登录四重安全验证: 第一重:密码双重MD5加密,密码不可破解,假如数据库被下载,也无法获取真实密码。 第二重:后台目录自定义,假如对方知道密码也找不到登录后台。 第三重:假如知道密码和后台目录也无法知道认证码,认证码存放.php文件必须登录FTP才能查看文件内容。 第四重:后台登录支持自定义指定独立域名,不使用指定域名无法登录后台。 帝国COOKIE信息五重安全认证: 第一重:系统验证采用随机密 继续阅读
nginx配置location总结location正则写法及rewrite规则写法
1. location正则写法 首先来看一个示例: ? 1 2 3 4 5 6 7 8 继续阅读
为何用了百度云加速 服务器负载还很大
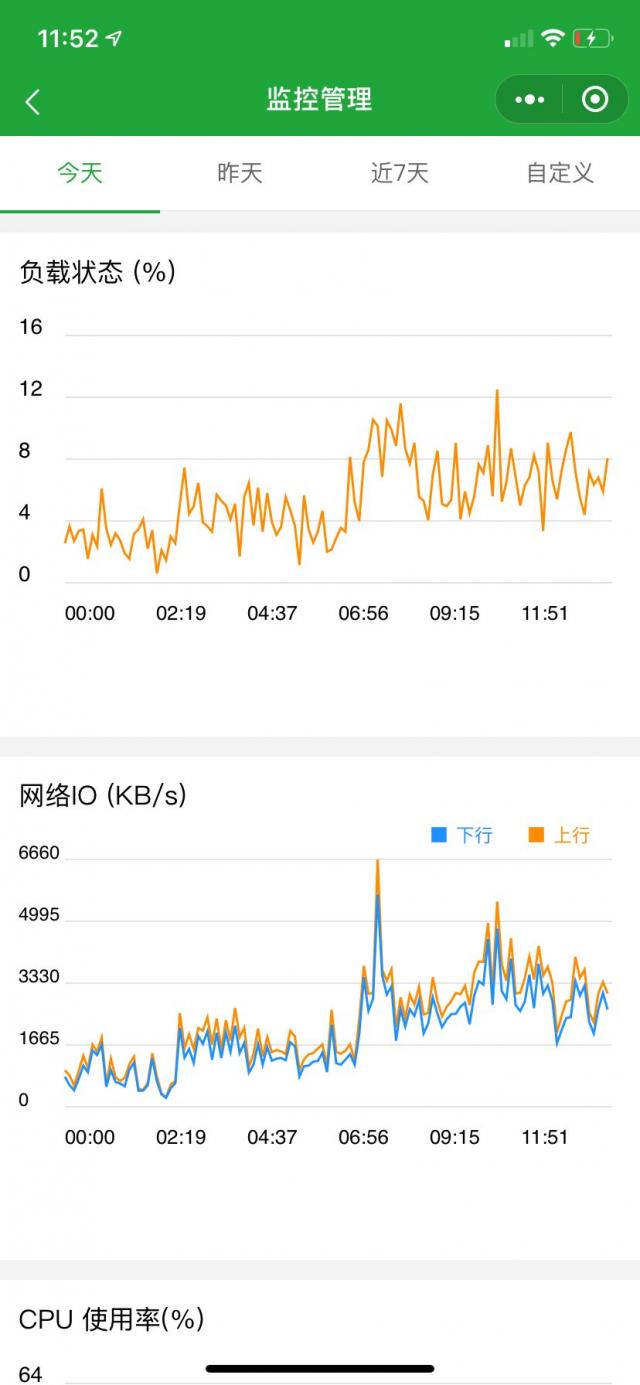
最近有个用户反馈:为啥我用了云加速 服务器负载还这么大? 查看监控我们发现的CPU使用率比较高,而带宽内存都比较低,那么原因很容易推测出来:用户网站的大量请求都是动态请求,而CDN对动态请求是会正常请求进源服务器的,也就是动态请求CDN并不会对服务器有任何减压效果。如果你的网站内容并不需要实时更新的,可以对网站的进行缓存百度云加速节点处理,这样用户请求就不需要每一次都请求回源服务器。 以下后缀文件在符合相应的cache-control的情况下会被缓存 继续阅读
CentOS中Git客户端的安装和基础配置教程
下面我会为您详细讲解“CentOS中Git客户端的安装和基础配置教程”的完整攻略。 安装Git客户端 在CentOS中安装Git客户端非常简单,您只需要在终端中输入以下命令即可: sudo yum install git 等待安装完成后,您可以输入以下命令验证Git版本是否正确: git --version 如果显示Git的版本号,则表示Git客户端已经成功安装在您的CentOS操作系统中。 配置Git客户端 Git客户端是一款非常强 继续阅读
Linux 复制命令:快速复制和备份文件和目录
Linux系统提供了多种复制文件和目录的命令,也可以使用图形化界面操作,但是命令行操作更简单、更快速、更灵活。本文将介绍Linux下的几种常用复制命令,包括cp、rsync、scp等,帮助运维工程师快速实现文件和目录的复制和备份。 一、cp命令 cp命令是Linux最基本的一个复制命令,可以将一个文件复制到另一个位置或者将一个目录复制到另一个位置。 复制文件: cp /path/to/source /path/to/target 例如,将/hom 继续阅读
HTML的form表单和django的form表单
下面我将详细讲解“HTML的form表单和django的form表单”的完整攻略。 HTML的form表单 表单(form)是HTML中常用的交互元素之一,用于向服务器提交数据。HTML中的表单包含多个表单元素,例如输入框、下拉框、单选框等等。在表单中,用户可以输入数据,并通过提交按钮将数据发送给服务器。 HTML表单使用步骤 使用form标签创建表单。 使用input标签等元素添加需要提交的表单数据。 添加提交按钮,使用submit或 继续阅读
Linux下grep命令行号显示的方法
一、添加-n参数显示行号 在Linux系统下使用grep命令查找文件内容时,默认情况下是不显示行号的。如果需要显示行号,可以在grep命令后面添加-n参数。例如:grep -n "keywords" filename。添加-n参数后,在匹配到的每一行文本前面会显示行号,方便更快速地定位到所需内容的行号。 grep -n "keywords" filename 二、忽略大小写搜索 有时候,我们需要忽略搜索内容的大小写,可以在grep命令后添加-i参 继续阅读
Python3.7中安装openCV库的方法
Python3.7中安装openCV库的方法可以分为三个步骤:安装依赖库、下载openCV源码、编译openCV源码并安装。具体攻略如下: 步骤一:安装依赖库 在安装openCV库之前,需要先安装以下依赖库: numpy matplotlib pillow scipy 可以使用以下命令安装: pip install numpy matplotlib pillow scipy 步骤二:下载openCV源码 从openCV官网下载源码, 继续阅读