原文链接 理解 URI: Uniform ResourceIdentifiers,通用资源标识符Global对象的encodeURI()和encodeURIComponent()方法可以对URI进行编码,以便发送给浏览器。有效的URI中不能包含某些字符,例如空格。而这URI编码方法就可以对URI进行编码,它们用特殊的UTF-8编码替换所有无效的字 符,从而让浏览器能够接受和理解。其中encodeURI()主要用于整个URI(例如 继续阅读
Search Results for: Component
查询到最新的12条
decodeURI decodeURIComponent 区别
decodeURI decodeURIComponent 区别 decodeURI 只能解码 encodeURI 处理的字符串 decodeURIComponent 可以处理 encodeURIComponent 和 encodeURI 处理的字符串 const uri = 'http://localhost:3000/emission-factor/factorRating?id=&pageNum=1&pageSize=10' 继续阅读
Vue 中使用defineAsyncComponent 延迟加载组件
使用 Vue 3 的 defineAsyncComponent 特性可以让我们延迟加载组件。这意味着它们仅在需要时从服务器加载。 这是改善初始页面加载的好方法,因为我们的应用程序将以较小的块加载,而不必在页面加载时加载每个组件。 在本教程中,我们将学习 defineAsyncComponent 的全部内容,并看一个例子,该例子将一个弹出窗口的加载推迟到我们的应用程序需要的时候。 好了,让我们开始吧。 什么是defi 继续阅读
decodeURI decodeURIComponent
操作 url 常用到编码与解码,一一对应就好 给力文章 转载于:https://www.cnblogs.com/justSmile2/p/10937422.html 继续阅读
java中如何使用decodeuri_java中URLEncoder、URLDecoder 与js中 en/d
1、java中URLEncoder、URLDecoder:http://tech.sina.com.cn/s/2008-07-07/1053722241.shtml js中decodeURI()、decodeURIComponent():http://www.cnblogs.com/Erik_Xu/articles/2305011.html java: URLEncoder.encode(res, "UTF-8").replace("+ 继续阅读
【Vuejs】1720- 详细聊一聊 Vue3 动态组件
动态组件[1]是 Vue3 中非常重要的一个组件类型,它可以让我们在不同的场景下灵活地渲染不同的组件。 ✨ 快速上手 使用动态组件非常简单,我们只需要在模板中使用 <component> 标签,并通过设置组件的is 属性来指定要渲染的组件。例如: <component :is="currentComponent"></component> 其中,currentC 继续阅读
若依(ruoyi)前端Vue3 Element Plus Vite版样式修改
1. 导航栏样式 背景色 位置:src/layout/components/Navbar.vue 类名:.navbar // 比如背景色等 background: #1b2535; 右侧图标(全屏等) .right-menu-item {display: inline-block;padding: 0 8px;height: 100%;font-size: 18px;color: #5a5e66;vertical-align: 继续阅读
Unity下拉框获取选中值的方法
在Unity编程中,下拉框是一个常用的UI元素,本文将从以下几个方面介绍如何获取Unity下拉框的选中值。 一、创建下拉框 在Unity中,创建下拉框可以使用Dropdown组件。在Hierarchy视图中,选中Canvas并在Inspector视图中点击Add Component,选择UI/Dropdown即可创建一个下拉框。 <Canvas> <Dropdown> ... </Dropdown> < 继续阅读
Spring和SpringMVC扫描注解类冲突的解决方案
Spring和SpringMVC扫描注解类冲突 最正确的配置方式 在主容器中applicationContext.xml中,将Controller的注解排除掉 <context:component-scan base-package="com"> <context:exclude-filter type="annotation" expression="org.springframe 继续阅读
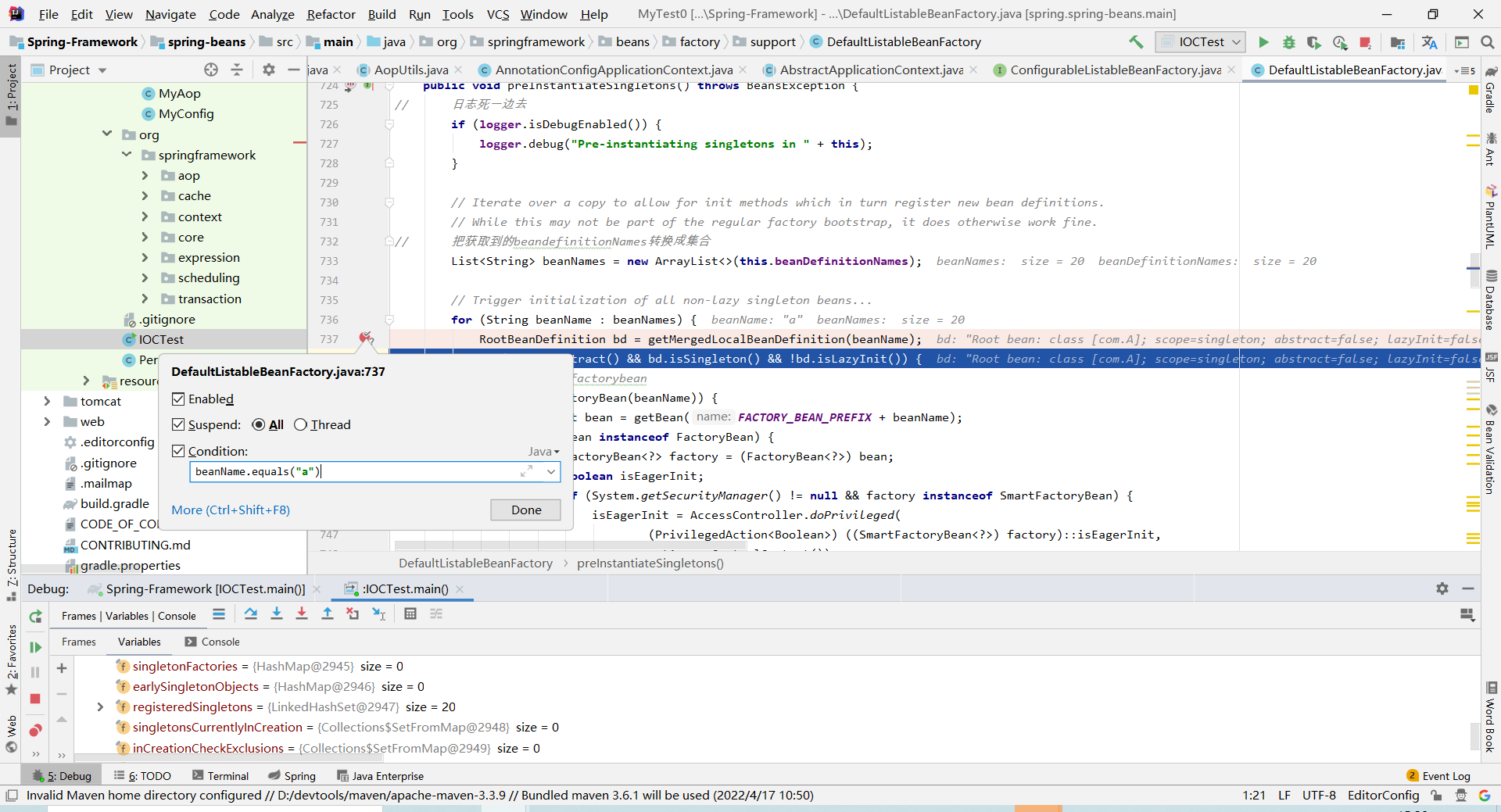
循环依赖-三级缓存
循环依赖概念 spring容器帮助我们管理对象,简称Bean,大多数情况下我们都是使用单例bean,也就是从容器中重复利用这个Bean,在生成Bean的过程中需要为某些成员变量赋值,比如现在有类A和B被spring容器管理,A类中有个依赖容器成员变量B,B类中有个依赖容器的成员变量A。 @Component public class A {@Autowiredprivate B 继续阅读
Label立体字体效果
一.效果图 二.简单谈谈实现思路 应该说实现方法还是很简单的,就是错位绘制而已.当然,这种效果没有完全体现出字体的立体效果,只是一种错位模仿,在对字体的边框进行描边后,又移动了一下绘制的坐标来体现阴影.感兴趣的朋友应该很容易实现.这里就不多说了. 三.部分源代码 using System; using System.Collections.Generic; using System.ComponentModel; using System.Drawing; usin 继续阅读
从16进制转义到中文字符
16进制转义是为了在不同的字符集、不同的编码下,能够保证特殊字符被正确的识别和渲染。本文将从多个方面对16进制转义做详细的阐述,让读者对其有更深入的了解。 一、转义实现 在Web开发中,我们经常需要处理不同字符集的数据。在HTTP传输过程中,数据常常需要使用16进制转义来进行传输。在JavaScript中,我们经常使用encodeURI和encodeURIComponent函数来对数据进行编码。如下代码: var url = 'http://example 继续阅读