在ListView中,item的排列顺序是受集合的顺序影响的,一般情况下,每动态增加一个条目,(listview就会调用getView方法对整个listview进行一次重绘,) 这个新增条目会添加在listview的最后的位置, 这是因为添加该条目时,该条目的信息被添加到了集合的最后一个位置。 基于上面的原理,为了使新增的item摆放在listView的上方 继续阅读
Search Results for: ListView添加条目后
查询到最新的12条
Ecshop 后台添加新功能栏目及管理权限设置教程
一、添加菜单项 打开 /admin/includes/inc_menu.php文件(后台框架左边菜单),在最后添加一行如下: 1$modules['17_other_menu']['sns_list'] = 'sns_list.php?act=list'; ecshop默认一级菜单项有16项,所里这里的例子从17开始。当然这个key可以随便取的,index. 继续阅读
[QT_015]Qt学习之基于条目控件的自定义特性(拖拽+右键菜单+样式)
本文转自:《Qt编程指南》 作者:奇先生 Qt编程指南,Qt新手教程,Qt Programming Guide 本节介绍基于条目控件的定制特性,首先介绍条目的拖拽,列表控件、表格控件、树形控件内置了支持拖拽的特性,添加少许代码即可使用。然后介绍控件的右 键菜单构造方 法,采用的方法是修改基类 QWidget 的 contextMenuPolicy 属性, 继续阅读
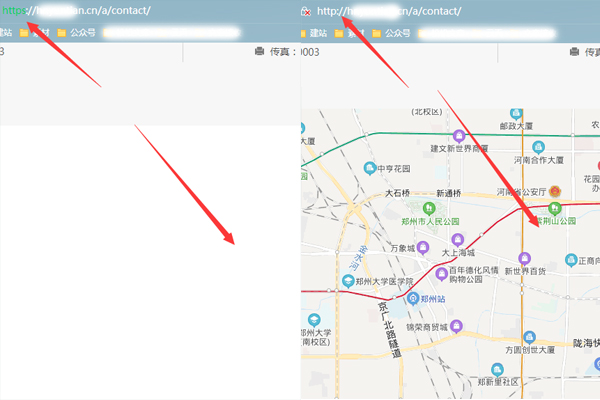
网站添加https后,百度地图不显示
至于网站有没有必要添加https小绿锁,自行了解吧。(要么不安全,要么别怕绿!)网站一开始是没问题的,自从添加小绿锁,才发现百度地图(搜索“百度地图生成器”)不显示了,如下图。问题出现以后,百度了一圈都没有结果。最终原因,是这串地址的原因。 https://api.map.baidu.com/api?v=2.0&ak=你的密钥&s=1 第一:http改成https;第二:v=2.0。因为htpps支持的最低就是2.0,所以你可以改成v=2.0或者v=3.0;第三:你的密钥。密 继续阅读
el-cascader 创建条目
在element官方API中 并没有 支持像el-select 输入可以自定义创建条目的功能 由于功能需要 用了其他方法实现 用filterable开启可搜索,然后可使用before-filter钩子 传入一个函数 在函数里面把渲染数组添加一个当前输入的值 就可以了 ····需要注意的点就是什么时候清空渲染数组什么时候赋值···· 实现效果如下 渲染列表能搜索出来是搜索 搜索不出来会创建条目 分享完毕 有问题评论区见 继续阅读
织梦后台表单,增加邮箱提醒功能
这个功能就是说,有人在你的网站上提交表单,会邮件通知。我的个人博客无人问津,所以我不配添加这个功能!!!!这边我以QQ邮箱为例写,其他邮箱自行查看。一、邮箱接收通知,主要是开通邮箱的SMTP服务。QQ邮箱:主页→设置→账户→往下翻,找到下图位置开启以后,通过手机向1036070069发送“配置邮件客户端”,然后你就可以收到授权码了。这个授权码怎么用呢?先不管,先看织梦后台如何设置。二、织梦后台设置:系统设置→核心设置→找到SMTP开口的几个框。服务器:ssl://smtp.qq.com或者1 继续阅读
Zip条目
原文地址 zip文件结构 上面中的每一行都是一个条目,zip文件就是由一个或者多个条目组成。 条目在Java中对应ZipEntry类 创建zip压缩文件 知道了zip文件结构之后,大概就知道怎么去创建一个zip压缩文件了。 之前,先了解下创建普通的文件都是经过以下几个步骤: 1、创建文件输出流FileOutputStream fou 继续阅读
更新条目时出错
 前两天系统出出现了一个大问题,害我调试了整整一天才找出症结所在,现在就和大家分享一下,希望大家今后不要在犯这样的错误了。 代码报错:是更新条目时出错。错误出现在底层已经封装好的SaveChange的地方。错误的详细信息就是下面的情况。 在排除错误的过程中试了很多种的方法。最后终究没有成功。 之所以报这个错误,是因为,你 继续阅读
jquery validate 添加自定义样式
实现效果: 错误信息的默认位置以及标签 validate插件的默认错误信息插入位置是 要验证的元素的后面,所用的标签是 ,验证不通过时,会给label以及所验证的元素添加 class=error, 验证通过后,label会被隐藏. 先要知道下面这几个方法 1.errorElement:标签名 表示错误信息所用的标签,默认是label 2.errorPlacement:function(error,element) { 修改错误信息的位置 } error指的是错误信息,如用户名 继续阅读
外卖商城平台微信小程序 后端ssm
外卖商城平台微信小程序 前言一、组织结构二、使用步骤1.后端登录代码2.运行截图 源代码 前言 提示:这里可以添加本文要记录的大概内容: 本外卖商城平台微信小程序是针对外卖方面而开发,采用微信开发者工具进行微信端开发,使用MYSQL数据库进行系统数据的储存,系统满足用户通过微信客户端进行查询商品、购买商品的需求。本小程序是以微信为入口的,整个系统不仅操作简单、便捷,而且 继续阅读
WordPress前台显示登录用户的最后登录时间
WordPress用户功能比较弱,很多国人熟习的一些用户信息都无默认的调用代码,比如用户注册时间、最后登录时间等,上篇《WordPress前台显示登录用户的注册时间》可以在前台显示用户注册时间,这里再分享一个前台显示用户最后登录时间的代码。 可以将下面的代码添加到当前主题functions.php中: 在主题模板适当位置添加调用代码: 如果想在后台用户列表中显示最后登录时间可以安装插件:WP Last Login。 继续阅读
怎么给网站添加统计代码 `
给网站添加统计代码的步骤 随着互联网的迅猛发展,越来越多的企业和个人选择建立自己的网站。为了更好地了解网站流量以及网站访客的行为,添加统计代码成为了一个不可或缺的环节。本文将详细地介绍如何给网站添加统计代码,涉及到代码的获取、添加以及使用。 一、获取统计代码 获取统计代码是给网站添加统计代码的第一步。统计代码通常由第三方的网站流量统计平台提供,如Google Analytics等。在注册这些平台的账户之后,就可以获取到一个统计代码,这个代 继续阅读