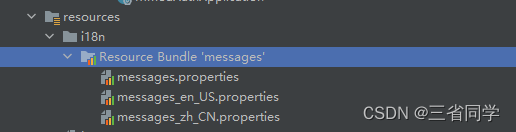
前言 要实现Springboot国际化应用,主要有三个步骤。 1、设置国际化属性文件 message.properties文件内容可为空。 message.en_US.properties内容示例: 40001=Hello message.zh_CN.properties内容示例: 40001=你好 2.创建解析器和拦截器 import org.springframework.context.annotat 继续阅读
Search Results for: Springboot前后端分离国际化实现
查询到最新的12条
【前端开发必备】深入理解Token技术的实现原理和安全性
前端Token技术详解 在前后端分离的开发模式中,前端需要通过一些方式来访问后端的API接口,以实现数据交互和功能实现。其中,前端Token技术就是最常用和重要的一种方式之一。本文将详细讲解前端Token技术的实现原理和具体实现方法。 一、什么是Token? Token,又称令牌,是一种用于身份验证的方式。在前后端分离的应用中,当用户登录后,后端会生成一个Token字符串 继续阅读
推荐一个 SpringBoot 2.x + vue 实现的个人支付宝、微信支付系统
点击▲关注 “爪哇笔记” 给公众号标星置顶更多摄影技巧 第一时间直达前言基于 SpringBoot2.x + Shiro 实现了用户管理、个人微信、支付宝支付,内置扫码支付、后台回调、订单查询、限流等一系列功能。项目对原有SDk进行了深度的封装,使用上来说更加快速便捷。预览用户疑惑传统的支付都是开一个他们自己系统内的所谓商户,我们这个开的是微信商户,可以登录微信官方商户助手(PS:不是官方开的话&# 继续阅读
[每周一更]-(第57期):用Docker、Docker-compose部署一个完整的前后端go+vue分离项
文章目录 1.参考项目2.技能点3.GO的Dockerfile配置后端的结构如图Dockerfile先手动docker调试服务是否可以启动报错 4.Vue的Dockerfile配置前端的结构如图nginx_docker.confDockerfile构建 5.docker-compose 整合前后端docker-compose.yml错误记录(1)ip+端口改为https域名访问第一种:通过挂载ssl证书文件,增加端口解决& 继续阅读
SpringBoot 中的多线程事务处理太繁琐?一个自定义注解直接搞定!
前言 我们开发的时候常常会遇到多线程事务的问题。以为添加了@Transactional注解就行了,其实你加了注解之后会发现事务失效。 原因:数据库连接spring是放在threadLocal里面,多线程场景下,拿到的数据库连接是不一样的,即是属于不同事务。 本文是基于springboot的@Async注解开启多线程,,并通过自定义注解和AOP实现的多线程事务,避免繁琐的手动提交 继续阅读
JAVA 完整实现滑块拼图验证码
后端随机生成抠图和带有抠图阴影的背景图片,后台保存随机抠图位置坐标前端实现滑动交互,将抠图拼在抠图阴影之上,获取到用户滑动距离值,比如以下示例 前端将用户滑动距离值传入后端,后端校验误差是否在容许范围内。 这里单纯校验用户滑动距离是最基本的校验,出于更高的安全考虑,可能还会考虑用户滑动的整个轨迹,用户在当前页面的访问行为等。这些可以很复杂,甚至借助到用 继续阅读
【设计模式】SpringBoot优雅使用策略模式
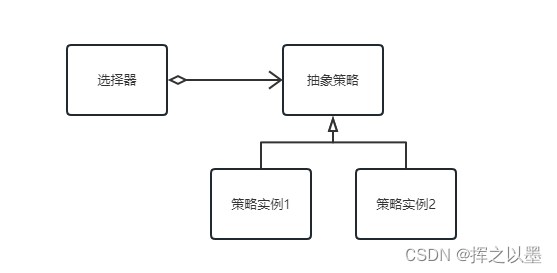
文章目录 1.概述1.1.简述策略模式 2.实现方法2.1.实现思路2.2.实现代码2.3.策略拓展2.4.执行调用 3.总结 1.概述 本篇文章主要会描述SpringBoot与策略模式的结合使用,因为不涉及到理论部分,所以在阅读本篇之前,需要对策略模式的理论已经有了一个基本的了解。 1.1.简述策略模式 策略模式有3种角色,分别为:选择器、抽象策略、策略实例。 其中选择器selector又被称为上下文c 继续阅读
chatgpt智能问答微信小程序+后端源码+视频搭建教程
chatgpt智能问答微信小程序+后端源码+视频搭建教程,这是一套微信小程序,后端是thinkphp框架为接口的,后端是前后端分离用elmentUI的源码框架。 小狐狸GPT付费体验系统是一款基于ThinkPHP框架开发的AI问答小程序,是基于国外很火的ChatGPT进行开发的Ai智能问答小程序源码。 含开付费开VIP功能,适合做付费AI问答小程序,付费智能写手小程序。 功能更新࿱ 继续阅读
SpringBoot+Mybatis实现登录注册的示例代码
学习SpringBoot+Mybatis实现的登录注册功能的Demo,实现这个Demo在网上也参考了资料和代码,本文是本人在实现Demo后的个人总结,以便理清思路。 1.环境 jdk8 : “1.8.0_281” Maven: 3.6.3 Idea:2020.2 Mysql:5.6.40 Navicat:10.1.7 2.步骤 2.1 创建一个SpringBoo 继续阅读
前端怎么隐藏后端的接口
前端无法直接隐藏后端的接口,但是可以通过在前端代码中不直接使用后端接口的 URL 来间接地隐藏后端接口。 有几种方法可以做到这一点: 使用代理服务器:前端代码中使用代理服务器的 URL,而不是后端接口的 URL。例如,前端代码中可以使用 http://proxy.example.com/api 来访问后端接口,而不是直接使用 http://api.example.com。这样就可以隐藏后端接口的真实地址。 封装后端接口&# 继续阅读
Vue 前端利用 slice() 方法实现分页器
系列文章目录 文章目录 系列文章目录前言一、什么是分页器?二、利用 slice() 方法实现分页器的基本思路三、示例代码实现分页器总结 前言 在 Vue 前端开发中,实现分页功能是常见的需求之一。而利用 JavaScript 的 slice() 方法可以轻松实现分页器的功能,提供用户友好的界面和流畅的分页体验。本文将详细介绍如何利用 slice() 方法实现分页器,帮助您在 Vue 项目中实现高效的分页功能。 继续阅读
前端:使用CSS3实现酷炫的3D旋转透视
3D动画效果现在越来越普及,已经被广泛的应用到了各个平台,比如阿里云,华为云,webpack官网等。它可以更接近于真实的展示我们的产品和介绍,带来极强的视觉冲击感。所以说,为了让自己更加优秀,css3 3D动画必不可少。 你将学到 CSS3 3D 转换的常用API介绍 CSS3 3D 应用场景 CSS3 3D 实现一个立方体 开始 1.CSS3 3D 转换的常用API介绍 首先先上一张css 继续阅读