说起网站seo算是一个“古老而神秘”的技术了,展天接触seo的时间不短了,记得最开始是看seo电子书入门的,也就是seo行业大神Zac写的那本《seo实战密码》,毕竟草根比较穷嘛,正版书都舍不得,只能找点电子书来看看(说白了,就是抠),说实话,如果之前没接触过任何有关seo知识的话,看这些书会感觉晕头转向的。 因为你会发现,卧槽,那么深奥,从搜索引擎原理,到蜘蛛抓取喜好,到网站架构之类的都写出来了,如何优化网站架构,如何提升网站打开速 继续阅读
Search Results for: TAG标签
查询到最新的12条
css div下第一个span,CSS之div和span标签
div和span是非常重要的标签,div的语义是division“分割”; span的语义就是span“范围、跨度”。 这两个东西,都是最最重要的“盒子”。 1 2 中国主要城市 3 4 北京 5 上海 6 继续阅读
与ChatGPT关于html自定义标签的对话
html如何使用自定义标签? 在 HTML 中使用自定义标签需要以下步骤: 定义自定义标签:在 HTML 中定义自定义标签需要使用 HTML 的语法规则,即使用尖括号包裹标签名,例如 。 声明自定义标签:在 HTML 中声明自定义标签需要使用 JavaScript,即使用 document.registerElement() 方法来注册自定义标签,例如: docu 继续阅读
Div与Span标签详解
Div与Span标签详解 一、DIV1.简介2.作用3.案例 二、span1.简介2.语法3.案例 一、DIV 1.简介 在html中布局使用最多标签为div,我们通常将网页重构说成div css制作。Div本身没有什么特别之处,只是div标签替代了以前table标签布局。我们通过对div标签对象设置不同样式实现我们要的美化效果。通常一对未设置任何样式的div,独占一行。 2.作用 3.案例 <! 继续阅读
#Instagram# 近期照片记录
Instagram 虽没有美图秀秀强大的处理相片功能,但举起手机拍个照后稍微处理一下,上传发布并且可以既时同步到Facebook(社交)、Twitter(推特,国内叫微博)、Foursquare(地理位置分享)、Tumblr(轻博客)、Flickr(图库),这就是Instagram 优势所在:分享。而美图秀秀虽支持分享,但只分享到QQ空间、新浪微博、腾讯微博及人人网,这四个网站我也只注册了新浪微博,并且已长时间没登陆。 以下是本人近期所记录,图床是Flickr,所以国内可能会访问速度慢或无法访 继续阅读
#Instagram# 近期照片记录
Instagram 虽没有美图秀秀强大的处理相片功能,但举起手机拍个照后稍微处理一下,上传发布并且可以既时同步到Facebook(社交)、Twitter(推特,国内叫微博)、Foursquare(地理位置分享)、Tumblr(轻博客)、Flickr(图库),这就是Instagram 优势所在:分享。而美图秀秀虽支持分享,但只分享到QQ空间、新浪微博、腾讯微博及人人网,这四个网站我也只注册了新浪微博,并且已长时间没登陆。 以下是本人近期所记录,图床是Flickr,所以国内可能会访问速度慢或无法访 继续阅读
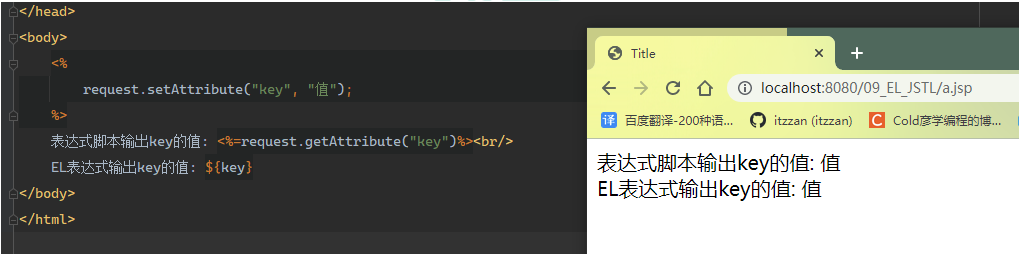
JavaWeb之EL表达式和JSTL标签库
文章目录 EL表达式基本介绍EL表达式搜索域数据的顺序EL表达式输出Bean的普通属性,数组属性,List集合属性,Map集合属性EL表达式 - 运算关系运算逻辑运算算数运算empty运算三元运算. 点运算 和 [] 中括号运算符 EL表达式的11个隐含对象EL获取四个特定域中的属性pageContext对象的使用EL表达式其他隐含对象的使用 JSTL标签库JSTL的基本介绍JSTL标签库的使用步骤core核心库使用<c:set /> 继续阅读
HTML span 标签 的详细用法
HTML <span> 标签功能 <span> 用于对文档中的行内元素进行组合。<span> 标签没有固定的格式表现。当对它应用样式时,它才会产生视觉上的变化。如果不对 <span> 应用样式,那么 <span> 元素中的文本与其他文本不会任何视觉上的差异。<span> 标签提供了一种将文本的一部分或者文档的一部分独立出来的方式。 HTML <span> 标签用法 使用 &l 继续阅读
HTML span标签如何居中和右对齐?这里有HTML span标签的样式解析(收藏)
本篇文章主要的讲述的是在HTML中的span标签的文本是要如何居中和右对齐的,这里还有各种实例说明,下面就让我们一起来看看吧 首先我们来看看HTML span属性如何居中的? 其实想要这个span文本居中,有不少办法,这里提供了一种比较容易做的办法就是在代码中插入以下一行代码: 打造全网web前端全栈资料库(总目录)看完学的更快,掌握的更加牢固,你值得 继续阅读
如果 chrome 浏览器在新标签加入 RSS 关注功能你会使用吗
今晚看到一条消息,显示 Google 可能重新对 RSS 产生了兴趣。据说美国用户的安卓设备上目前已经有测试版的 chrome 可以使用该「关注」功能,浏览器的新标签页变成了简化版的 Google Reader 阅读器。那么,如果未来 chrome 浏览器在正式版开始支持这一功能你会使用吗?说说我的想法。首先,我肯定是不敢拿来当主力使用的,最多也就是测试看看,任何新鲜的东西在没有稳定的情况下去使用多半只能当当小白鼠。我目前使用的是 TTRSS ,并且已经很习惯它的优点和不足了,一种习惯养成以 继续阅读
ChatGPT专业应用:小红书tag自动生成
正文共 418字,阅读大约需要 2 分钟 小红书运营人员必备技巧,您将在2分钟后获得以下超能力: 多样tag快速生成 Beezy评级 :B级 *经过简单的寻找, 大部分人能立刻掌握。主要节省时间。 推荐人 | 菜菜子 编辑者 | Ramy 作为小红书运营的你,是否还每日为几个tag而神伤,日复一日担心没创意,担心没热度,还要不 继续阅读
html中的author属性,meta标签name=“auther”属性写法和用法详解
name=“auther”是html元素meta标签中众多属性之一,在大多数的网站网页中并没有标注网页作者,使用并不多!它主要是用来标注网页作者或制作组等信息的! auther用法: 其中,contect="作者信息"中的作者信息,就是用来具体描述前面name="auther"这个属性值的;Content属性后的“作者信息”可以 继续阅读