/* *多条目加载 */ //只有文本 private final int ONLY_TITLE=0; //有图片且在右边 private final int ONLY_IMAGE_RIGHT=1; private final DisplayImageOptions options; //返回视图类型的个数 @Override public int getViewTy 继续阅读
Search Results for: display
查询到最新的12条
若依(ruoyi)前端Vue3 Element Plus Vite版样式修改
1. 导航栏样式 背景色 位置:src/layout/components/Navbar.vue 类名:.navbar // 比如背景色等 background: #1b2535; 右侧图标(全屏等) .right-menu-item {display: inline-block;padding: 0 8px;height: 100%;font-size: 18px;color: #5a5e66;vertical-align: 继续阅读
SPAN
<span>是个很奇怪的标记。 设置WIDTH和HEIGHT,对它不起作用;但设了float或者display=block,就起作用 默认不换行 感觉DIV要好用一点。 继续阅读
Jquery动态添加img标签
<!-- 截屏图片 --> <div class="screenShot" style="display: none;"><div class="ItemImgBox"><div class="screenShot_iconClose" onclick="shotImgClick()">X</div><img 继续阅读
旧闻:Kindle Paperwhite第二代固件升级:5.6.1版
是的,这是一篇旧文,但不知为什么Kindle一直没有算动升级,今天看到某新闻时才知道Kindle Paperwhite第二代最新固件升级为5.6.1版,而现在我手上的Kindle Paperwhite第二代固件版本还是:5.4.5.1,所以你手上有Kindle Paperwhite第二代那就升级去吧。 固件下载地址:http://www.amazon.cn/gp/help/customer/display.html?nodeId=201307450 本次更新包括性能改进和以下功能优化: 继续阅读
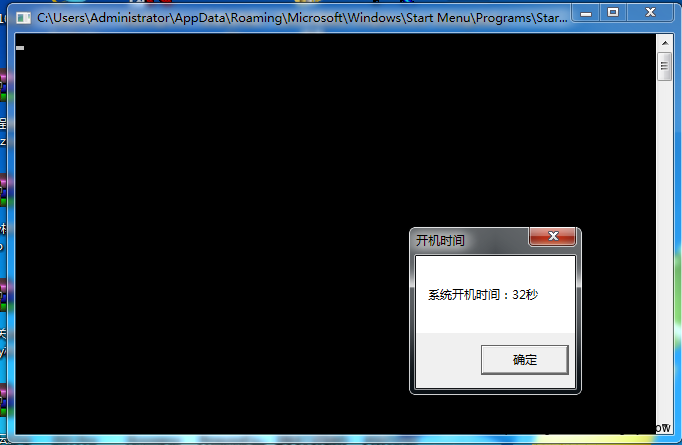
Windows系统开机启动时间
360的开机启动时间界面从大二开始伴随我们一直到现在,好奇这个时间是怎样获取的,在逆向时遇到Windows的一个API:GetTickCount( ),可以完成这个任务。 代码如下: #include<Windows.h> #include<stdio.h>int main() {DWORD a = GetTickCount();char Display[100]={0};sprin 继续阅读
Attribution
Maps that use Mapbox map designs, data or software usually must display the Mapbox logo and text attribution. This guide explains when, why, and how you are required to add these forms of attribution, and any exceptions. 使用 Mapbox 地图设计、数据或软件的地图通常必须显 继续阅读
你的前端技术是否能通过这些高频面试题?
文章目录 1.储存了某个数据到 localStorage,立即进行 localStorage.getItem,能否取到值?2.实现异步的方式有几种3.异步不阻塞4.选择 div 的第二个子元素5.display: none 和 visibility: hidden 的区别6.如果想要让一个元素的宽高包含元素的 boder 和 padding7.const, let 和 var 有什么区别8.处理 any 类型,如何避免 any9. 继续阅读
五彩的蛇Python介绍及示例代码
五彩的蛇Python是一款基于Python编写的游戏引擎,它可以快速创建简单的2D游戏,并支持在不同平台上运行。本文将从多个方面对五彩的蛇Python进行详细的阐述,并提供示例代码。 一、常用功能 1、创建窗口 五彩的蛇Python可以通过Pygame库快速创建窗口,代码如下: import pygame pygame.init() window = pygame.display.set_mode((800,600)) #设置窗口标题 pygame.disp 继续阅读
台式电脑最高配置,最贵的台式机配置
近日,据外媒报道称,苹果向部分客户发布了一封邮件,邮件显示新版Mac Pro和 Pro Display XDR 将于12月10日正式开售。价格上,Mac Pro售价5999美元起步(约合人民币41000元),Pro Display XDR售价4999美元起步(约合人民币34000元),显示器支架999美元(约合人民币7000元)。 据了解,全新 Mac Pro 采用全新设计,低配版Mac Pro搭载了8核16线程的Intel至强W系列处 继续阅读
CSS垂直居中方法用法介绍
本文将从多个方面对CSS垂直居中方法进行详细阐述,涵盖多种实现方法及其适用场景。 一、Flex布局方法 Flex布局可以说是CSS中实现垂直居中最为优雅的方式,其实现方式非常简单易懂。 .parent { display: flex; align-items: center; /* 垂直居中 */ } 只需要父容器设置display属性为flex,再设置align-items属性为center就可以实现了。 特别地,如果要 继续阅读
html使元素不被内容撑开,flex布局被子元素撑开,如何保持内容不超出容器
移动端里面,flex 布局很好用,它可以根据设备宽度来自动调整容器的宽度,可是最近在作项目的时候发现一个问题:html 一个li里面设置了flex,flex: 0 0 33.333%,而后想让子元素里面的文字超出flex定义宽度后自动省略。web 小米小米小米小米小米小米小米小米小米小米小米小米 ul{ display: flex; } li{ -webkit-box-flex: 0; -ms-flex: 0 0 33.333%; flex: 0 0 33.333%; text-alig 继续阅读