参考 https://jingyan.baidu.com/article/84b4f56535ea2820f7da3205.html 利用substring()方法截取出字符 1 新建一个字符串 var w = "26px" 2 通过indexOf()方法获取你想截止到的那个字符 var w = "26px" var a = w.indexOf("p") 3 通过substring()方法,从字 继续阅读
Search Results for: html字符
查询到最新的12条
html语言让文字变大,html中div设置字体大小
html中div设置字体大小有两种方法,下面由学习啦小编为大家整理了html中的div设置字体大小的相关知识,希望对大家有帮助! html中div设置字体大小 设置对象DIV字体大小或span字体大小设置有两种方法,一种是使用style直接设置css字体大小,另外一种外部设置指定DIV内字体大小样式。 html中的div设置字体大小方法一 我们设置DIV盒子字体大小为12px,在分别标签内使用style属性设置css fon 继续阅读
html探照灯效果,巧用CSS的MASK滤镜
Mask滤镜可以为网页上的HTML元件对象作出一个矩形遮罩,关于什么是遮罩?如果你用过Flash中的遮罩,你就会知道了,就是那个样子了。实际上对于遮罩你也可以这样来理解,相当于用一块有色布把物件盖起来,但内容却被挖去了。若你还不明白,就看下面的图片再听我给你细说。图1 mask滤镜效果1在上面这mask滤镜中用这么深的颜色,主要是让你能清楚地看出效果来。让我们来看一下mask滤镜的参数: 继续阅读
Js如何截取字符串最后一位
方法一:运用String对象下的charAt方法 charAt() 方法可返回指定位置的字符。 str.charAt(str.length – 1) 请注意,JavaScript 并没有一种有别于字符串类型的字符数据类型,所以返回的字符是长度为 1 的字符串 方法二:运用String对象下的substr方法 substr() 方法可在字符串中抽取从 start 下标开始的指定数目的字符。 str.substr(str.le 继续阅读
js截取某个字符的前、后面所有字符串
1.截取前面所有的字符 let a = 'shangwu,xiawu'; let b = a.indexOf(','); let c = a.substring(0,b) console.log(c); 2.截取后面所有的字符 let h = 'shangwu,xiawu'; let s = h.split(','); console.log(s,'不加下标返回数组 继续阅读
Linux 删除 颜色转义字符 乱码 \x1b
目录 Linux颜色控制 方式一:添加sed正则命令 方式二:将输出写入文件再读取 Git颜色控制 使用Python paramiko ssh 获取 git 输出时,出现乱码,实际上是终端输出的ANSI颜色转义字符,用于控制终端颜色展示: \x1b[?1h\x1b=\r master\x1b[m\r\n Linux颜色控制 可以通过以下方式删除ANSI颜色转义 继续阅读
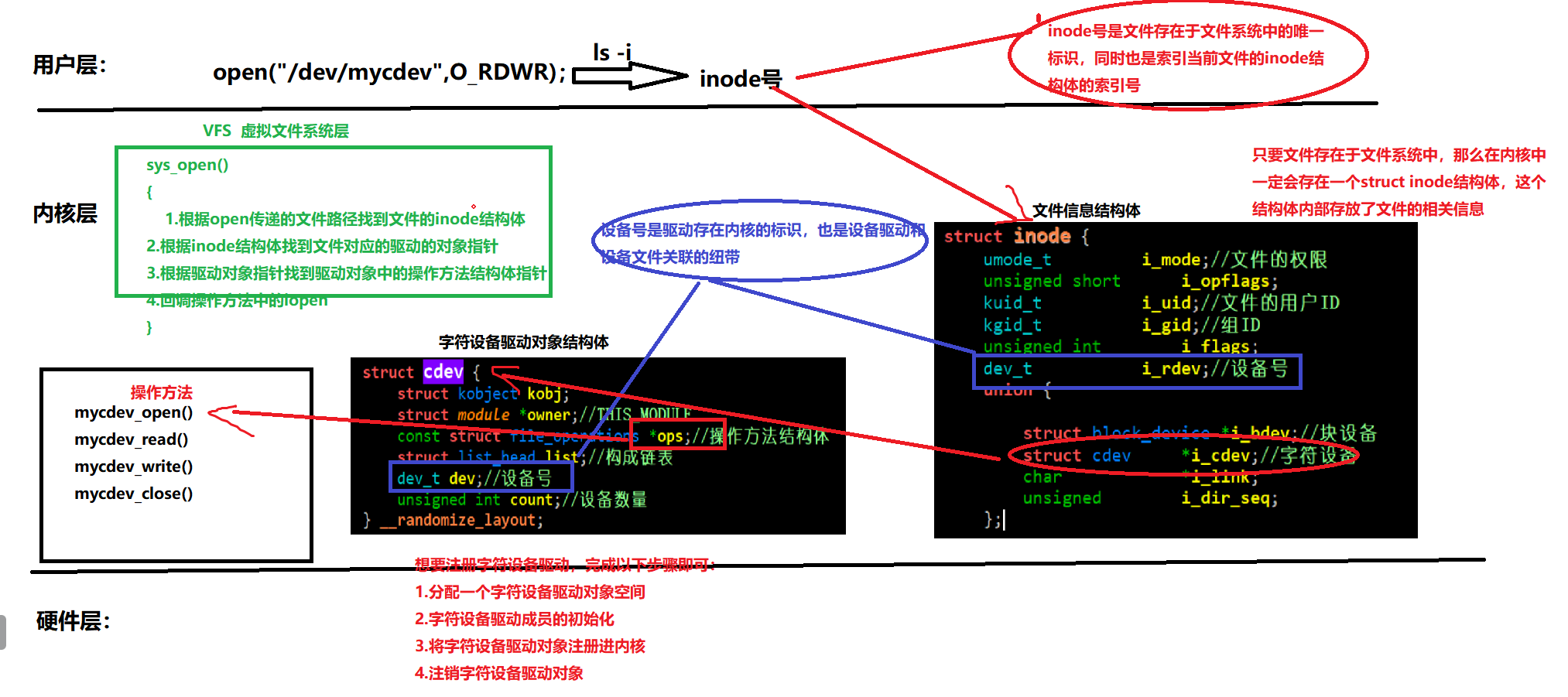
20230622作业:字符设备驱动内部实现原理及流程
1.1字符设备驱动内部实现原理 1>用户打开设备open("~/dev/mycdev",O_RDWR);("路径",打开方式)2>在内核的虚拟文件系统层会同步执行sys_open函数,实现如下操作3>根据open函数的路径,找到struct inode结构体4>在struct inode结构体中有设备号和一个共用体(联合体),结构体struct_cdev是共用体中的成员之一 继续阅读
【博主推荐】html好看的拼图验证码(附源码)
目录 html好看的拼图验证码1.拼图验证码效果2.背景图配置3.边框背景色可以自定义配置5.界面代码6.源码下载 html好看的拼图验证码 你好! 拼图验证码,用于登录或者需要验证的地方。支持多图片刷新使用,布局可变,代码简洁,注释清晰,可以直接使用。 1.拼图验证码效果 2.背景图配置 1.可以配置本地图片路径,也可以配置服务器图片路径; 继续阅读
js 截取某个字符前面或者后面的字符串
js 截取某个字符前面或者后面的字符串 前几天一个月薪35k的兄弟,给我推了一个人工智能学习网站,看了一段时间挺有意思的。包括语音识别、机器翻译等从基础到实战都有,很详细,分享给大家。大家及时保存,说不定啥时候就没了。 * string 字符串; str 指定字符; split(),用于把一个字符串分割成字符串数组; split(str)[0],读取数组中索引为0的值(第一个值),所有数组索引默 继续阅读
html中的span是什么意思,有什么用
SPAN标记有一个重要而实用的特性,即它什么事也不会做,它的唯一目的就是围绕你的HTML代码中的其它元素,这样你就可以为它们指定样式了。 SPAN元素被加入到HTML中以允许网页制作者给出样式但无须附加在一个HTML的结构元素上。SPAN在样式表中作为一个选择符使用,而且它也能接受STYLE、CLASS和ID属性。 SPAN是一个内联元素,所以它可以作为HTML中的元素如EM和STRONG使用。最重要的差别在于虽然EM 继续阅读
Python 文档字符串 __doc__
Python 文档字符串 doc本文地址:https://my.lmcjl.com/basics/doc-string版权声明:个人博客原创文章,转载请注明出处和网址。,欢迎加入。 继续阅读
Python 正则匹配两个指定字符之间的字符方法
正则表达式太难了!!! 包含起始特定字符 result = re.findall(r'A.*C', s) print(result)>>['ABXC'] 不包含起始特定字符 s = "ABXCXXD" result = re.findall(r'A(.*)C', s)result = re.findall(r'(?<= 继续阅读