移动端里面,flex 布局很好用,它可以根据设备宽度来自动调整容器的宽度,可是最近在作项目的时候发现一个问题:html 一个li里面设置了flex,flex: 0 0 33.333%,而后想让子元素里面的文字超出flex定义宽度后自动省略。web 小米小米小米小米小米小米小米小米小米小米小米小米 ul{ display: flex; } li{ -webkit-box-flex: 0; -ms-flex: 0 0 33.333%; flex: 0 0 33.333%; text-alig 继续阅读
Search Results for: html使元素不被内容撑开
查询到最新的12条
CSS | 使一个元素高度由图片撑开
需求: 期望左边的高度由右边的图片决定,因此右边的元素需要由右侧的图片来撑开,但是开发时发现出现了以下问题: 右侧的元素没有被图片撑开,而是比图片多了一些距离。 解决 <div stlyle="inline-block" width="50%"><img style="display:block" width=" 继续阅读
html中的span是什么意思,有什么用
SPAN标记有一个重要而实用的特性,即它什么事也不会做,它的唯一目的就是围绕你的HTML代码中的其它元素,这样你就可以为它们指定样式了。 SPAN元素被加入到HTML中以允许网页制作者给出样式但无须附加在一个HTML的结构元素上。SPAN在样式表中作为一个选择符使用,而且它也能接受STYLE、CLASS和ID属性。 SPAN是一个内联元素,所以它可以作为HTML中的元素如EM和STRONG使用。最重要的差别在于虽然EM 继续阅读
HTML span 标签 的详细用法
HTML <span> 标签功能 <span> 用于对文档中的行内元素进行组合。<span> 标签没有固定的格式表现。当对它应用样式时,它才会产生视觉上的变化。如果不对 <span> 应用样式,那么 <span> 元素中的文本与其他文本不会任何视觉上的差异。<span> 标签提供了一种将文本的一部分或者文档的一部分独立出来的方式。 HTML <span> 标签用法 使用 &l 继续阅读
html中的author属性,meta标签name=“auther”属性写法和用法详解
name=“auther”是html元素meta标签中众多属性之一,在大多数的网站网页中并没有标注网页作者,使用并不多!它主要是用来标注网页作者或制作组等信息的! auther用法: 其中,contect="作者信息"中的作者信息,就是用来具体描述前面name="auther"这个属性值的;Content属性后的“作者信息”可以 继续阅读
Python元组中是否允许重复元素?
是的,Python元组中允许存在重复元素。Python元组是一种有序的、不可变的序列类型,与列表类似,但是元组一旦创建后,其内容就不能再进行修改。因此,元组中允许存在重复元素,即使有多个相同的元素,它们仍然按照插入的顺序保存在元组中。例如,以下是一个包含重复元素的元组: my_tuple = (1, 2, 3, 2, 4, 1)在上述例子中,元组中包含两个值为1的元素和两个值为2的元素。可以通过索引来访问元组中的每个元素,例如: print(my_tuple[0]) # Output: 1 继续阅读
Metabase的基本使用:10分钟快速入门
转载注:这是一篇非常好的Metabase入门教程,本教程原作者不知是那一位,从阿里云转载。#Metabase是一款易用、开源、技术成熟、不断并快速迭代的报表系统。使用Metabase可以省去很多前后端的开发工作,只需要进行数据清洗计算转存等相关开发。在目前无开发人力的情况下,这是较为完美的BI系统解决方案。以下内容版权归原作者所有。本人只是转载学习,不希望它消失在互联网上。 继续阅读 → 继续阅读
使用Aspose.Words将word转PDF并且去水印。
前言 在我们日常开发中经常会有将word文档转为PDF的场景,有很多种方法我最倾向的的是使用Aspose.Words,原因是转出的PDF内容不会缺失很好用。但是Aspose.Words如果使用的话需要付费,不然转出的PDF会带有水印,但是可以通过代码去除,仅供研究学习。下面让我一起来研究学习下吧。 一、引入依赖 Aspose.Words官网地址 <dependency><groupId>co 继续阅读
Metabase的基本使用:10分钟快速入门
转载注:这是一篇非常好的Metabase入门教程,本教程原作者不知是那一位,从阿里云转载。#Metabase是一款易用、开源、技术成熟、不断并快速迭代的报表系统。使用Metabase可以省去很多前后端的开发工作,只需要进行数据清洗计算转存等相关开发。在目前无开发人力的情况下,这是较为完美的BI系统解决方案。以下内容版权归原作者所有。本人只是转载学习,不希望它消失在互联网上。 继续阅读 → 继续阅读
全能编程开发工程师-以keysuper为中心
keysuper,是一款能够实现各种编程语言的关键字补全和智能选单功能的插件,它的便利性在开发中发挥了越来越大的作用。以下是本文将为您详细介绍的内容: 一、keysuper为何具有价值 1、智能识别 keysuper能够识别多种语言的关键字,如html,css,php,等等,只要有对应的语言包,就能够得到有效的支持。使用keysuper可以让开发者不再为忘记某个关键字翻阅各种文档、查找各种资料,使得开发效率大大提高。 2、便捷快速 只要是使用VSCode、Su 继续阅读
探索安卓内容提供者:构建、访问和管理数据【复习】
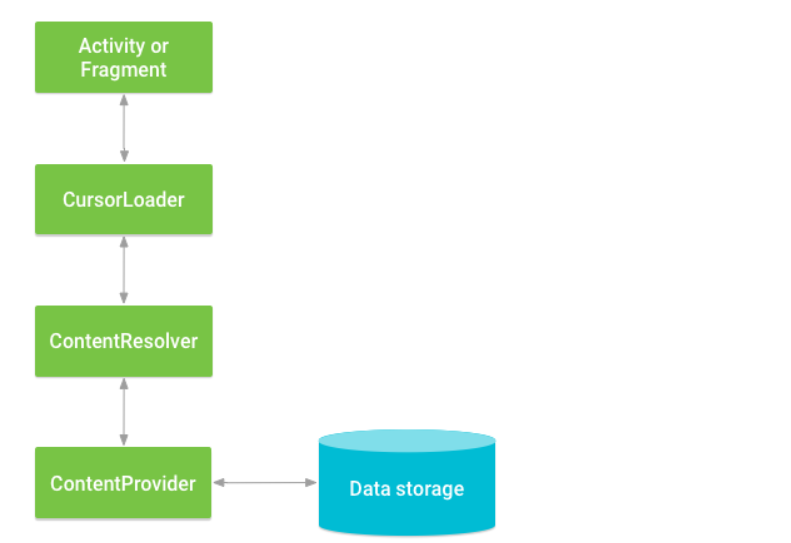
文章目录 一 ContentProvider1.1 数据模型- **ContentProvider 使用基于数据库模型的简单表格来提供需要共享的数据**,在该表格中,每一表示一条记录,而每一列代表特定类型和含义的数据,并且其中每一条数据记录都包含一个名为“_ID”的字段类标识每条数据。1.2 Uri(统一资源标识符)1.3 创建内容提供者1.4 清单文件1.5 访问其他程序的数据1.5.1 访问提供者【了解 继续阅读
【博主推荐】html好看的拼图验证码(附源码)
目录 html好看的拼图验证码1.拼图验证码效果2.背景图配置3.边框背景色可以自定义配置5.界面代码6.源码下载 html好看的拼图验证码 你好! 拼图验证码,用于登录或者需要验证的地方。支持多图片刷新使用,布局可变,代码简洁,注释清晰,可以直接使用。 1.拼图验证码效果 2.背景图配置 1.可以配置本地图片路径,也可以配置服务器图片路径; 继续阅读