JSON格式的字符串转数组 通过后台ajax获取数据后数据列表中含有这样类型的json格式的数据转换 list:[ type "[{'ID':'1','Title':'字符串','Color':''},{'ID':'2','Title':'字符串','Color':''},{'ID 继续阅读
Search Results for: js转file格式
查询到最新的12条
json格式(json数据格式示例)
json格式 一、JSON的全称 JSON的全称是JavaScriptObjectNotation 二、为什么需求JSON JSON有三种格局,每一种写法都和JS中的数据类型很像,能够很轻松的和JS中的数据类型互相转换 三、JSON的三种格局 (一)、简略值的形式:JSON的简略值的格局对应着JS中的根底数据类型:数字字符串布尔值 注意事项: JSON中没有undefined JSON中的字符串有必要使用双引号 JSON中是不能用注释的 (二)、目标形式:对应着JS中的目标 注意事 继续阅读
android实现Uri获取真实路径转换成File的方法
本文实例讲述了android实现Uri获取真实路径转换成File的方法。分享给大家供大家参考。具体实现方法如下: ? 1 2 3 4 5 6 继续阅读
Vue实现Base64转png、jpg
method中写两个方法: 根据base64转图片的方法 根据转换出blob格式的文件导出的方法 //base64转pngbase64ImgtoFile(dataurl, filename = 'file') {const arr = dataurl.split(',')const mime = arr[0].match(/:(.*?);/)[1]const suffix = mime.split(' 继续阅读
.jfif 是什么文件,如何转换成.jpg 格式?
今天老俍在百度下载图片后发现有些图片文件的后缀是 .jfif 的,而不是常见的 .jpg 或 .png 的,好奇之下搜索了一下什么是 .jfif 文件及如何转换成常用的 .jpg 格式,分享给大家。 .jfif 是什么格式? .jfif是一种图片存储格式,该格式直接使用 JPEG 标准但比普通 JPEG 包含较少的数据。它使 JPEG 比特流的交换数量的应用程序和平台之间。可以用任何图片浏览器或Web浏览器的帮助下进行查看。 PS:在搜 继续阅读
C# 将截屏图片jpg转为YUV格式,再进行H264压缩成视频,求思路,求源码?
C# 将截屏图片jpg转为YUV格式,再进行H264压缩成视频,求思路,求源码? 继续阅读
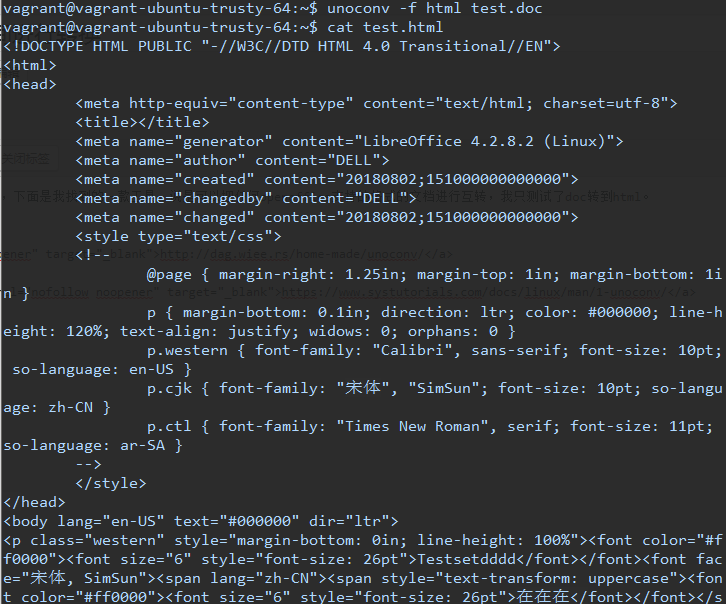
unoconv:在OpenOffice支持的任何文档格式之间进行转换
doc带格式转文本,如html之前发布过使用antiword把doc文档转出成纯文本,但这个工具的转出是无格式的,下面是我找到的一款工具,说是可以把任何openoffice支持的格式的文档进行互转,我只测试了doc转到html。具体文档见这里:http://dag.wiee.rs/home-made/unoconv/还有这里:https://www.systutorials.com/docs/linux/man/1-unoconv/我在ubuntu下使用sudo apt-get install 继续阅读
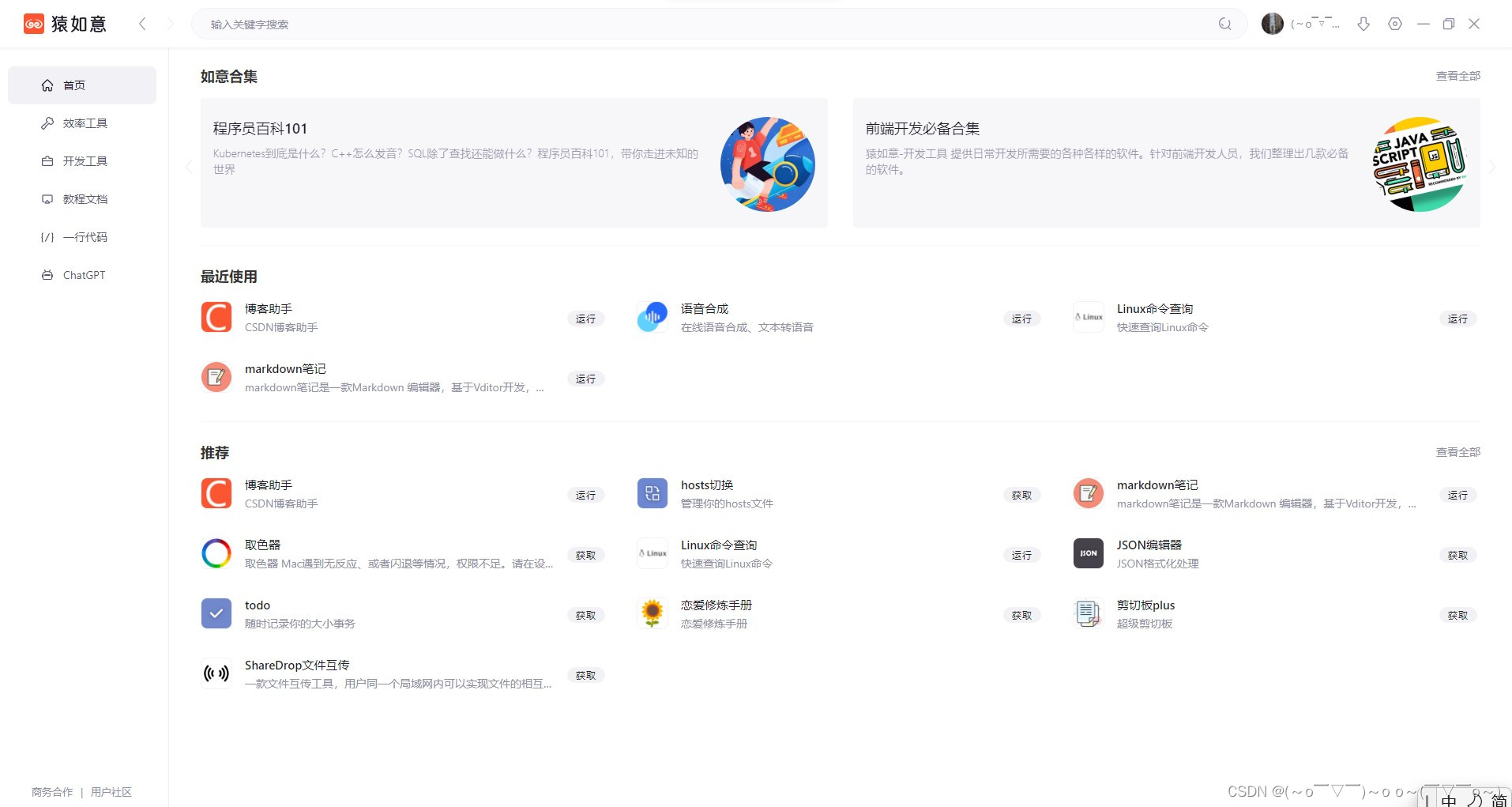
CSDN官方开发工具利器猿如意实测
目录 前言一.ChatGPT二.效率工具三.开发工具四.教程文档五.一行代码六.总结 前言 猿如意 是CSDN官方2022年推出的面向程序员效率工具集合,里面包含非常实用的小工具(如Linux命令查询、语音合成、Json格式化、Host切换、文字转图片、Postman、图片处理等)以及代码开发等相关工具(如VSCode、Pycharm、Sublime、MySQL等,还有教程文档、一行代码,大 继续阅读
Json在Qt中的使用
文章目录 Json在Qt中的使用主要使用的类QJsonValueQJsonObjectQJsonDocument实战1. 手动写Json文件2. 实现程序(从Json文件中读取数据,更改Json文件中的数据) Json在Qt中的使用 主要使用的类 Json 类介绍QJsonDocument它封装了一个完整的 JSON 文档,并且可以从 UTF-8 编码的基于文本的表示以及 Qt 自己的二进制格式读取和写入该文档。QJ 继续阅读
关于js的类型转换(强制类型和隐式类型)
🎶转 boolean 规则: null, undefined, “”, 0, -0, NaN 转换成布尔值是false, 剩下的全转化 true; 🍧转 number 规则: string ‘2.3.1’ => NaN;null, ‘’, false, [] ==>> 0;undefined => NaN;object => x Number(ob 继续阅读
玩转二级Office题库
本文将为初学者介绍如何玩转二级Office题库,包括涉及到的功能和实现方法。 一、快速入门 首先,我们需要了解如何通过二级Office题库进行操作。我们可以通过以下方法进行访问: import olefile # 打开文件 f = olefile.OleFileIO('path/to/file') # 获取题目 for stream in f.listdir(): if stream.startswith('题目'): da 继续阅读
js下载远程图片
转换blob下载 /*** blob文件下载* @param {Blob} blob* @param {string} fileName* @return {*} void*/ export const downloadBlob = (blob: Blob, fileName: string) => {const url = URL.createObjectURL(blob);const a = document.createE 继续阅读