文章目录 前言 nodemon工具简单介绍 nodemon工具安装 nodemon工具使用(node app、nodemon app) nodemon工具使用(npm run start) 前言 上篇文章我们讲了nodejs的package.json 文件,它里面的内容是什么?它有什么作用?详细可参考博文:Node.js后端开发 - 基础篇 #17 package.j 继续阅读
Search Results for: js后端开发
查询到最新的12条
Node.js之http模块的用法
目录 前言 HTTP协议 HTTP服务器 文件服务器 练习 前言 Node.js开发的目的就是为了用JavaScript编写Web服务器程序。因为JavaScript实际上已经统治了浏览器端的脚本,其优势就是有世界上数量最多的前端开发人员。如果已经掌握了JavaScript前端开发,再学习一下如何将JavaScript应用在后端开发,就是名副其实的 继续阅读
搞懂什么是Node.js原来这么简单
Node.js 的官方介绍 在 Node.js 的官方网站的首页中,有这样一句话来描述 Node.js: 翻译过来的意思就是: 上面这句话的第一句说明了什么是 Node.js,第二句说明了 Node.js 的特点。 想要搞懂官方这句话的具体含义,我们还要从 JavaScript 语言说起。 Node.js 的核心开发语言 掌握了 JavaScript 语言的应该知道,JavaScript 语言是作为浏览器的脚本语言, 继续阅读
Python全栈开发实践入门
Python全栈开发实践入门,由电子工业出版社在2017-10-01月出版发行,本书编译以及作者信息为: 谢瑛俊 著,这是第1次发行, 国际标准书号为:9787121328114,品牌为博文视点, 这本书采用平装开本为16开,纸张采为胶版纸,全书共有384页,字数27万2000字,值得推荐。 此书内容摘要全栈工程师不应只会前后端开发,而是应该从开发、测试、部署各个方面都有所掌握的全技能人才。本书使用了热门的Docker容器技术、GitLab版本控制、GitLab-runn 继续阅读
NodeJS生成字节码
NodeJS生成字节码 相关问题: 1.nodejs源码保护 2.nodejs源码加密 3.nodejs提升运行速度 前言 传统的后端运行环境,如 Java、.NET,其源代码是经过编译才部署到服务器上运行的,不存在泄露的风险。而对于应用越来越广泛的 Node.js 而言,运行的则是源代码。即使经过压缩混淆,也可以很大程度地还原。 本文介绍一种可用于 Node.js 端的代码保护方案,使得 继续阅读
Spring Boot 中使用 JSR-303 数据校验
Spring Boot 中使用 JSR-303 数据校验 在 Web 开发中,数据校验是一个非常重要的环节。它可以帮助我们在用户提交表单数据时验证数据的合法性,防止一些不必要的错误和漏洞。在 Spring Boot 中,我们可以使用 JSR-303 数据校验规范来实现数据校验。本文将介绍如何在 Spring Boot 中使用 JSR-303 数据校验,并提供示例代码来演示它的用法。 什么是 JSR-303 数据校验? 继续阅读
Nodejs版本升级科普
Nodejs是什么 Node.js是一个基于Chrome V8 JavaScript引擎的运行时环境,用于构建可扩展的网络应用程序。它允许使用JavaScript编写服务器端代码,使开发人员能够在服务器上运行JavaScript代码。 Node.js具有事件驱动和非阻塞I/O模型,这使得它非常适合处理大量并发请求和实时应用程序。它采用单线程事件循环模型,可以处理成千上万个并发连接,而无需为每个连接创建新的线程。这使得N 继续阅读
如何准确的判断一个网站是使用什么语言编写的?(如何看出一个网站用什么后台语言开发的?)
1: 如何准确的判断一个网站是使用什么语言编写的? 1、判断网站使用的语言一般可通过以下几种方法: 查看网站的后缀名,如asp的后缀名表示使用vbscript,aspx表示使用asp.net,do和jsp表示使用jsp程序。 查看网页源码,有些网站会在源码中透露出所使用的语言,如调用其他页面时。 现代大型网站往往使用多种语言开发,并采用伪静态、伪路径等方式,使语言判断更困难。 2、确定网站所使用的空间支持的语言,需要参考空间商所提供的平台能够支持的范围 继续阅读
ChatGpt中文角色大全
充当 Linux 终端 充当英语翻译和改进者 替代:语法,谷歌翻译 充当前端智能思路组手 替代:百度、谷歌人工搜索 担任面试官 示例:Node.js 后端开发工程师、React 前端开发工程师、全栈开发工程师、iOS 开发工程师、Android开发工程师等。 充当 JavaScript 控制台 充当 Excel 工作表 充当英语发音帮手 充当旅游指南 充当抄袭检查员 充当“电影/书 继续阅读
CSDN官方开发工具利器猿如意实测
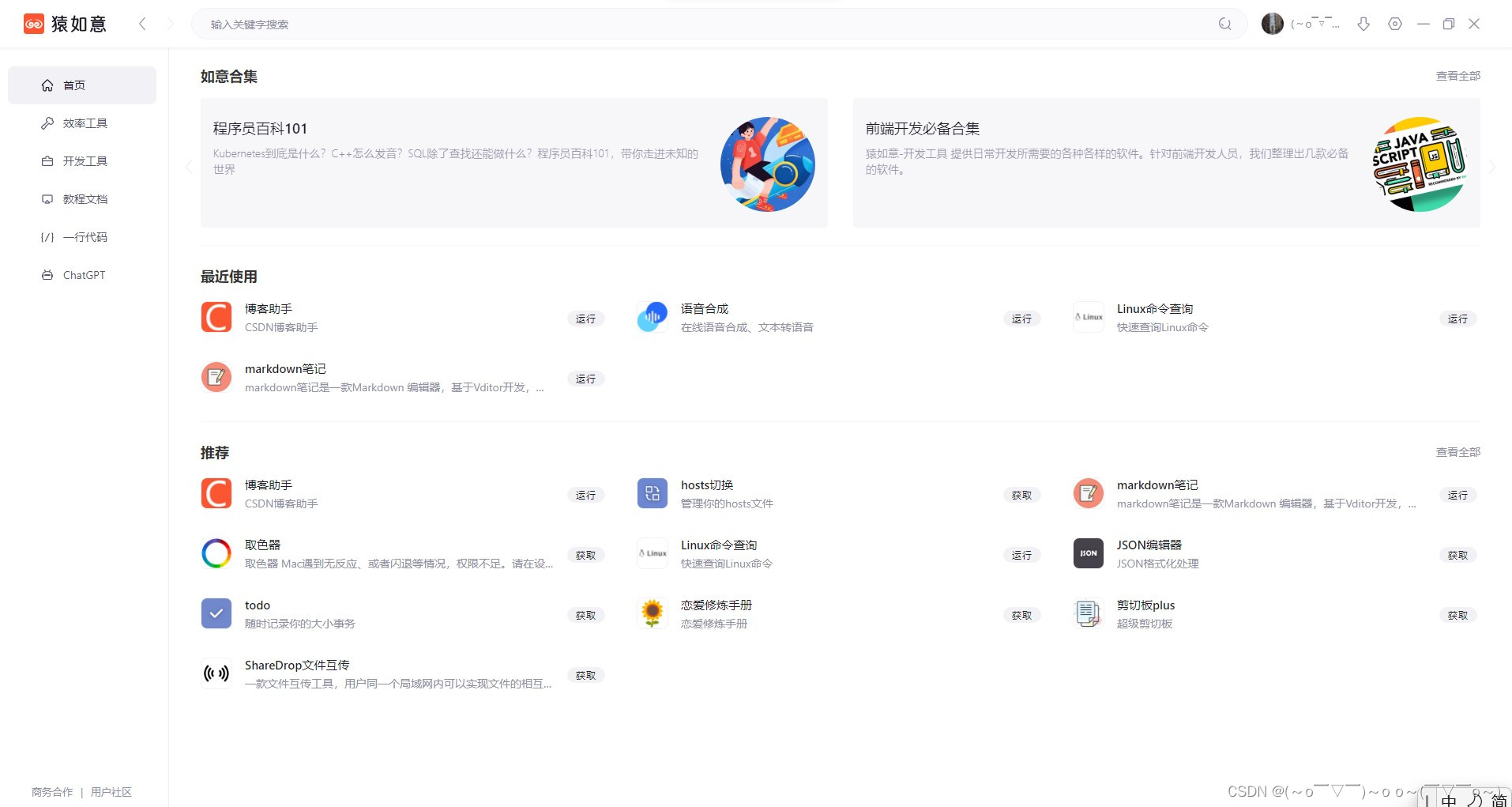
目录 前言一.ChatGPT二.效率工具三.开发工具四.教程文档五.一行代码六.总结 前言 猿如意 是CSDN官方2022年推出的面向程序员效率工具集合,里面包含非常实用的小工具(如Linux命令查询、语音合成、Json格式化、Host切换、文字转图片、Postman、图片处理等)以及代码开发等相关工具(如VSCode、Pycharm、Sublime、MySQL等,还有教程文档、一行代码,大 继续阅读
Nest.js环境变量配置与序列化详解
环境变量配置简述 程序在不同的环境下需要不同的环境变量,例如生产环境、测试环境以及开发环境所需要不同的数据库信息:链接地址、链接端口号、登录用户名和密码相关信息。为了解决这个问题需要进行相关操作。 在 Nest 中最佳方案创建一个 ConfigModule,该 ConfigModule 公开一个 ConfigService ,在 ConfigService 加载特有环境的 .env 文件。 Nest 提供了 @nestjs/config 开箱即用的依赖包。 继续阅读
web前端开发(前端吃香还是后端吃香)
web前端开发 Web前端开发便是创建Web页面、或许APP等前端界面出现给用户的进程,通过HTML、CSS及JavaS等衍生出来的各种技能、框架、解决方案,来完成互联网产品的用户界面交互。 前端开发需要学习的技能有: 1、把握基本web前端开发技能:HTML、CSS、JavaScript、DOM、BOM、AJAX等,而且要了解它们在不同浏览器上的兼容情况、渲染原理和存在的Bug。 2、有必要把握网站功能优化、SEO和服务器端开发技能的基础知识。 3、有必要学会运用各种web前端开 继续阅读