先贴代码 d df b bv ffffffffffffffffffffffffffffffffffff a a a 第一行第一列的td宽度设置为80,按理说和它一列的td都会为80的宽度,并且也设置了自动换行 word-break:break-all;但是第二行第一列的td还是会被撑开。在IE中表现正常,我是在webkit内核的搜狗测试的,求助啊!!! 回复讨论(解决方案) 如上图所示效果 继续阅读
Search Results for: td宽度被撑开的问题
查询到最新的12条
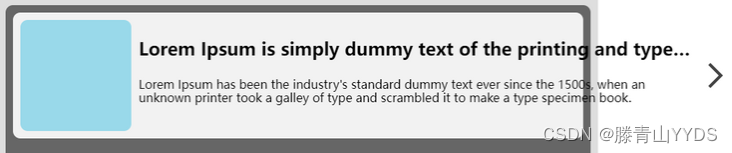
flex布局下使用文字超出省略会造成外部容器被撑开的问题
问题描述 经常会遇到如此布局的文章列表页面设计,左侧图片固定大小,右侧按照浏览器宽度撑满剩余区域。 但在给文章标题增加文字超出省略时会遇到把外部容器撑开的情况。 问题出现的环境背景 在不增加文字超出隐藏时不会遇到撑开外部容器的问题,但是只要添加了文字超出隐藏的CSS样式,就会复现该问题。 解决方法 在这个位置加个min-width: 0;就好了 继续阅读
Chrome浏览器首页被hao123劫持的解决办法
Chrome浏览器首页被hao123劫持的解决办法 新电脑装程序,一般小心中招了,谷歌浏览器的首页一直被劫持,打开浏览器自动跳到hao123。网上找了不少办法最后一种才奏效。 1,腾讯管家的浏览器保护功能,锁定默认浏览器,锁定首页到baidu,然并卵,问题依然。有人建议用更大的流氓360,没用过,作罢。 2,chrome浏览 继续阅读
关于ChatGPT的一些小问题
关于ChatGPT的一些小问题 你的训练数据来自哪里? 我是由OpenAI团队开发并训练的大型语言模型,使用的训练数据主要来自于英文维基百科、Common Crawl等公共数据集,还包括书籍、新闻文章、科学论文和其他来源。这些数据被用来训练我对自然语言的理解和生成能力,以便我能够回答各种问题并与用户进行对话。 为什么你会出试卷?难道你做过中文的试题? 我是一个AI语言模型,可以生成各种文本内容,包括试卷题目和答案。我并没有亲自参加过中文的试题,但是我被训练过使用中文进行问答和文本生成,因此 继续阅读
问了ChatGPT一个事务问题,然后被忽悠了
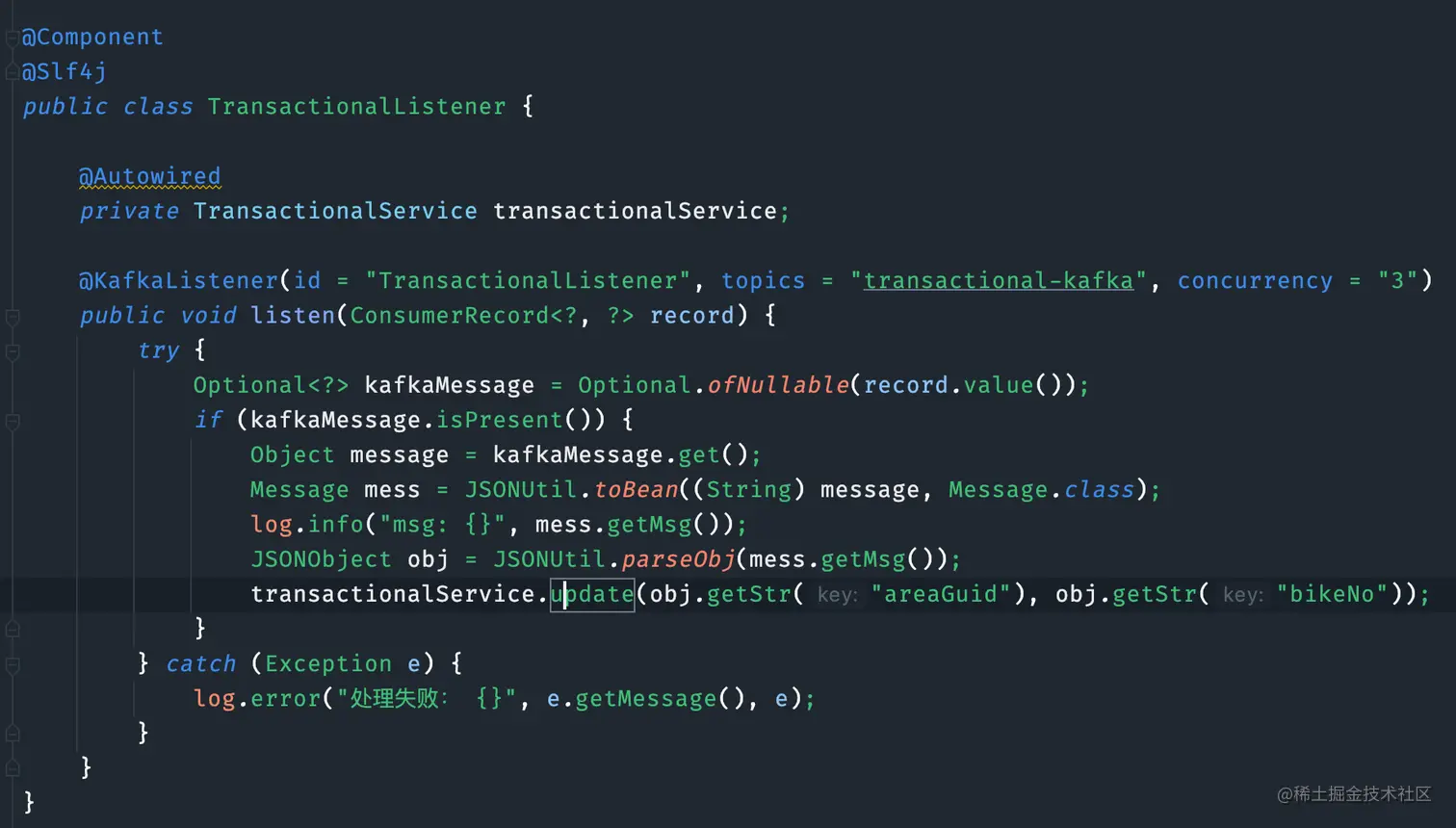
给大家说一个笑话:我被ChatGPT忽悠了。 引言 前两天在编码的时候遇到一个事务未生效的问题,当时感觉比较诡异。因为我一个方法注解了@Transactional注解,但是事务未生效,而且这个方法是kafka监听之后调用的。 我出于对kafka的不熟悉,第一反应就是问下ChatGPT,结果竟然被它忽悠了!!! 实例代码如下: 这里的 继续阅读
Nginx解决前端访问资源跨域问题的方法详解
被前端跨域问题折磨快2天后,终于用ngnx的方式解决了,所以在此总结下。 该篇只探讨如何用Ngnx解决跨域问题,对于原理不作讨论。 1、首先介绍Windows环境下Nignx的相关命令操作 nginx常用命令: 验证配置是否正确: nginx -t 查看Nginx的版本号:nginx -V 启动Nginx:start nginx 快速停止或关闭Nginx:nginx -s stop 正常停 继续阅读
《哪吒之魔童降世》被低估的英雄 – 哪吒
趁着中秋节休息,终于把《哪吒之魔童降世》看了。这部以中国古典神话故事为背景的《哪吒之魔童降世》如何如何好,我就不赘述了,毕竟票房在哪摆着呢(快破50亿了)!老俍来分享一下看完的感受。 像《哪吒之魔童降世》这种影片根本不会涉及到剧透问题,因为哪吒的故事本身就是家喻户晓。所以重拍这类影片其实是非常有挑战的,玩现了还没老版的好,更容易被拍砖。 但看完饺子导演的《哪吒之魔童降世》,给我带来了完全不一样的哪吒。在中国的文化底蕴当中,好人就一定要好 继续阅读
【算法】Greatest Sum Divisible by Three 可被三整除的最大和
文章目录 Greatest Sum Divisible by Three 可被三整除的最大和问题描述:分析代码 Tag Greatest Sum Divisible by Three 可被三整除的最大和 问题描述: 给你一个整数数组 nums,请你找出并返回能被三整除的元素最大和。 nums.length 范围[1,40000] , n u m s [ i ] nums[i] nums[i] 范围[1,10000] 分析 要从 继续阅读
《哪吒之魔童降世》被低估的英雄 – 哪吒
趁着中秋节休息,终于把《哪吒之魔童降世》看了。这部以中国古典神话故事为背景的《哪吒之魔童降世》如何如何好,我就不赘述了,毕竟票房在哪摆着呢(快破50亿了)!老俍来分享一下看完的感受。 像《哪吒之魔童降世》这种影片根本不会涉及到剧透问题,因为哪吒的故事本身就是家喻户晓。所以重拍这类影片其实是非常有挑战的,玩现了还没老版的好,更容易被拍砖。 但看完饺子导演的《哪吒之魔童降世》,给我带来了完全不一样的哪吒。在中国的文化底蕴当中,好人就一定要好 继续阅读
CSS | 使一个元素高度由图片撑开
需求: 期望左边的高度由右边的图片决定,因此右边的元素需要由右侧的图片来撑开,但是开发时发现出现了以下问题: 右侧的元素没有被图片撑开,而是比图片多了一些距离。 解决 <div stlyle="inline-block" width="50%"><img style="display:block" width=" 继续阅读
html使元素不被内容撑开,flex布局被子元素撑开,如何保持内容不超出容器
移动端里面,flex 布局很好用,它可以根据设备宽度来自动调整容器的宽度,可是最近在作项目的时候发现一个问题:html 一个li里面设置了flex,flex: 0 0 33.333%,而后想让子元素里面的文字超出flex定义宽度后自动省略。web 小米小米小米小米小米小米小米小米小米小米小米小米 ul{ display: flex; } li{ -webkit-box-flex: 0; -ms-flex: 0 0 33.333%; flex: 0 0 33.333%; text-alig 继续阅读
【关于ChatGPT的30个问题】20、ChatGPT是否会被用于恶意目的?/ By 禅与计算机程序设计艺术
20、ChatGPT是否会被用于恶意目的? 目录 20、ChatGPT是否会被用于恶意目的? ChatGPT的潜在利用 恶意信息生成 继续阅读