1.Vue2 Vue Router是Vue.js官方的路由管理器,它能够帮助我们在Vue应用中实现页面之间的跳转和导航。在本篇博客中,我们将介绍如何在Vue 2中使用Vue Router,包括路由的配置、路由参数的传递和导航守卫的使用。 1.安装和配置Vue Router 首先,我们需要在Vue项目中安装Vue Router。使用npm或者yarn命令进行安装 npm install vue-router 安装完成后&#x 继续阅读
Search Results for: vue中v
查询到最新的12条
Vue 中使用defineAsyncComponent 延迟加载组件
使用 Vue 3 的 defineAsyncComponent 特性可以让我们延迟加载组件。这意味着它们仅在需要时从服务器加载。 这是改善初始页面加载的好方法,因为我们的应用程序将以较小的块加载,而不必在页面加载时加载每个组件。 在本教程中,我们将学习 defineAsyncComponent 的全部内容,并看一个例子,该例子将一个弹出窗口的加载推迟到我们的应用程序需要的时候。 好了,让我们开始吧。 什么是defi 继续阅读
Vue 中利用 el-table 实现懒加载的数据表格
系列文章目录 文章目录 系列文章目录前言一、懒加载的概念二、在 el-table 上实现懒加载的基本思路二、示例代码实现 el-table 的懒加载总结 前言 在使用 Vue 开发时,当数据量较大时,为了提高页面加载和渲染的性能,我们可以采用懒加载的方式,即在 el-table(element-ui 的表格组件)上实现懒加载。本文将详细介绍在 Vue 中如何利用 el-table 实现 继续阅读
Vue3+nodejs全栈项目(资金管理系统)——前端篇
文章目录创建项目项目初始化使用element-plus设置Register和404组件搭建element注册表单验证表单和按钮加载动画和消息提醒路由守卫和token过期处理配置请求拦截和响应拦截解析token并存储到vuex中设计顶部导航设置首页和个人信息设置左侧导航栏展示资金管理页面添加按钮编辑和删除实现分页结构&功能实现筛选功能&权限功能 创建项目 新建的项目 打开 template下面有蓝色波浪线 解决方法:参考博客—— template蓝色波浪线 继续阅读
2023-06-22 使用事件委托来为所有子节点绑定事件,e.target和this的区别,vue获取DOM节
文章目录 1.使用事件委托为子节点绑定事件2.e.target和this的区别3.vue中如何获取DOM节点?方法一:通过事件源来获取当前点击的节点方法二:通过ref来获取当前点击的节点方法三:使用自定义指令来获取当前点击的节点 1.使用事件委托为子节点绑定事件 <body><ul onclick="func(event)"><li>1</li><li>2</li><l 继续阅读
使用Nginx反向代理部署laravel和history模式的Vue项目[更新]
[2019.12.2 更新] nginx.conf里要加上对laravel的静态文件目录的转发(这里假设我的静态文件在public/static下)、修改vue的nginx配置。我们以在我本地的开发环境为例,windows7+nginx+Vue+Laravel5,假设我想使用的域名是zh30.com。想达成的效果:我们想直接访问时使用Vue开发的单页面应用index.html,做为我们的前台交互,且在Vue中使用history路由模式。后台和接口使用laravel框架进行开发,所以想使用zh30 继续阅读
Pinia与Vuex的对比:Pinia是Vuex的良好替代品吗?
介绍 Pinia 是 Vue.js 的轻量级状态管理库,最近很受欢迎。它使用 Vue 3 中的新反应系统来构建一个直观且完全类型化的状态管理库。 Pinia的成功可以归功于其管理存储数据的独特功能(可扩展性、存储模块组织、状态变化分组、多存储创建等)。 另一方面,Vuex也是为Vue框架建立的一个流行的状态管理库,它也是Vue核心团队推荐的状态管理库。Vuex高度关注应用程序的可扩展性、开发人员的工效和信心。它基于与Redux 继续阅读
Vue模拟按键按下
本文将从以下几个方面对Vue模拟按键按下进行详细阐述: 一、Vue 模拟按键按下的场景 在前端开发中,我们常常需要模拟按键按下的场景,比如在表单中填写内容后,按下“回车键”提交表单。在进行这个操作时,我们可以通过vue的事件系统来模拟按键按下的场景。 二、Vue 模拟按键按下的事件类型 在vue中可以模拟以下几种按键按下的事件类型: keydown keypress keyup 其中,keydown事件在按下键盘上的任意键时触发;keypress事件仅在按 继续阅读
Vue 前端利用 slice() 方法实现分页器
系列文章目录 文章目录 系列文章目录前言一、什么是分页器?二、利用 slice() 方法实现分页器的基本思路三、示例代码实现分页器总结 前言 在 Vue 前端开发中,实现分页功能是常见的需求之一。而利用 JavaScript 的 slice() 方法可以轻松实现分页器的功能,提供用户友好的界面和流畅的分页体验。本文将详细介绍如何利用 slice() 方法实现分页器,帮助您在 Vue 项目中实现高效的分页功能。 继续阅读
【vue3】组合式API之setup()介绍与reactive()函数的使用
==>😉博主:初映CY的前说(前端领域) ,📒本文核心:setup()概念、 reactive()的使用 目录⭐一、组合式API对比vue2项目结构在vue2当中在vue3当中⭐二、setup()函数的使用2.1setup()函数的基础概念2.2.setup()初体验2.3.reactive()函数2.3.1reactive()的进一步抽离2.3.2reactive()再进行进一步文件拆分并且引入 继续阅读
【Vuejs】1720- 详细聊一聊 Vue3 动态组件
动态组件[1]是 Vue3 中非常重要的一个组件类型,它可以让我们在不同的场景下灵活地渲染不同的组件。 ✨ 快速上手 使用动态组件非常简单,我们只需要在模板中使用 <component> 标签,并通过设置组件的is 属性来指定要渲染的组件。例如: <component :is="currentComponent"></component> 其中,currentC 继续阅读
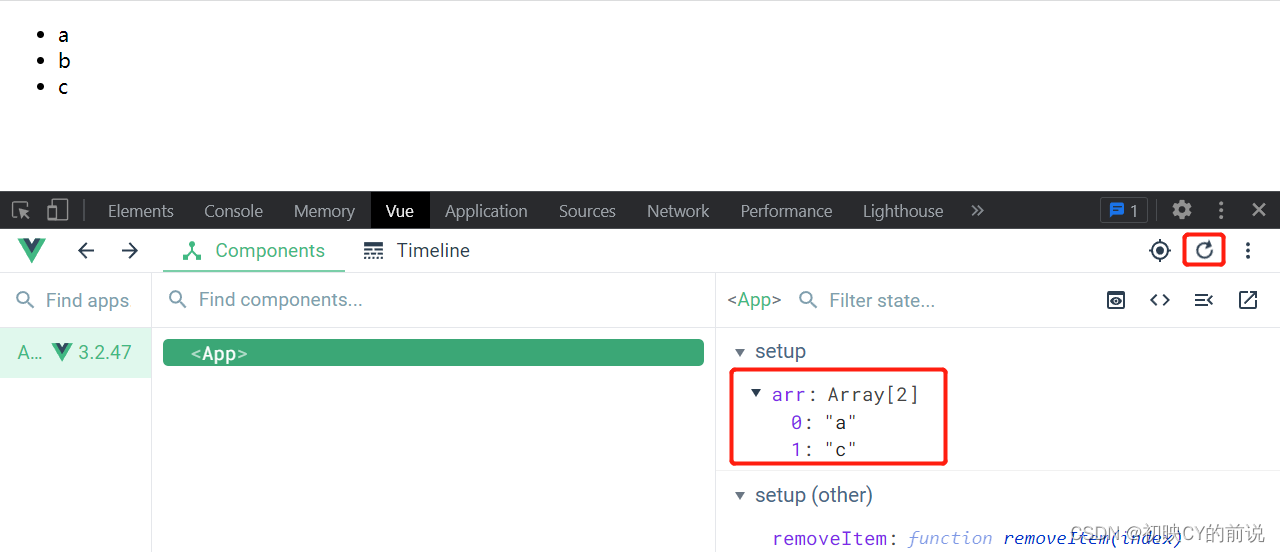
Vue 往数组添加字母key
本文将详细阐述如何在 Vue 中往数组中添加字母 key,并从多个方面探讨实现方法。 一、Vue 中添加字母 key 的实现方法 在 Vue 中,添加 key 可以使用 v-bind 绑定到元素或组件上,在循环渲染的元素或组件上添加唯一的 key,Vue 会根据 key 进行优化,减少不必要的 DOM 操作。 通过以下代码可以实现在列表中往每个元素添加字母类型的 key: <template> <ul> <li v-f 继续阅读