1.Vue2 Vue Router是Vue.js官方的路由管理器,它能够帮助我们在Vue应用中实现页面之间的跳转和导航。在本篇博客中,我们将介绍如何在Vue 2中使用Vue Router,包括路由的配置、路由参数的传递和导航守卫的使用。 1.安装和配置Vue Router 首先,我们需要在Vue项目中安装Vue Router。使用npm或者yarn命令进行安装 npm install vue-router 安装完成后&#x 继续阅读
Search Results for: vue中安装sass
查询到最新的12条
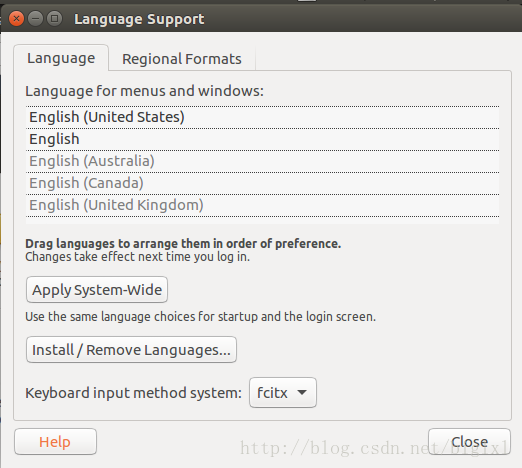
ubuntu如何安装中文输入法
chinese语言包安装 首先需要给ubuntu16.04安装chinese语言包支持。 如上图点击其中的install/remove languages…,这个对话框是通过system settings–>language support选择弹出来的。 然后再在install/remove languages…弹出的对话框中将chinese语言包安装上: ibus输入法安装 继续阅读
Vue 中利用 el-table 实现懒加载的数据表格
系列文章目录 文章目录 系列文章目录前言一、懒加载的概念二、在 el-table 上实现懒加载的基本思路二、示例代码实现 el-table 的懒加载总结 前言 在使用 Vue 开发时,当数据量较大时,为了提高页面加载和渲染的性能,我们可以采用懒加载的方式,即在 el-table(element-ui 的表格组件)上实现懒加载。本文将详细介绍在 Vue 中如何利用 el-table 实现 继续阅读
Vue 中使用defineAsyncComponent 延迟加载组件
使用 Vue 3 的 defineAsyncComponent 特性可以让我们延迟加载组件。这意味着它们仅在需要时从服务器加载。 这是改善初始页面加载的好方法,因为我们的应用程序将以较小的块加载,而不必在页面加载时加载每个组件。 在本教程中,我们将学习 defineAsyncComponent 的全部内容,并看一个例子,该例子将一个弹出窗口的加载推迟到我们的应用程序需要的时候。 好了,让我们开始吧。 什么是defi 继续阅读
全网超详细的【Axure】Axure RP 10 的下载、安装、中文字体、免授权
文章目录 1. 文章引言2. axure10的安装3. axure10的元件库4. axure10的下载地址 1. 文章引言 最近在学习原型图,针对画原型图的工具,反复对比墨刀、Axure、xiaopiu后,最终选择了Axure。 接下来,我便详细介绍如何安装axure10,这款axure10安装好就是中文,免授权。 2. axure10的安装 从我的云盘下载好后,即可按 继续阅读
【AIGC】GitHub Copilot 免费注册及在 VS Code 中的安装使用
欢迎关注【youcans的 AIGC 学习笔记】原创作品 GitHub Copilot 免费注册及在 VS Code 中的安装使用1. GitHub Copilot 功能介绍1.1 代码补全1.2 代码生成1.3 智能建议1.4 支持的语言和IDE集成工具2. 用户注册与申请2.1 个人订阅 GitHub Copilot2.2 取消订阅 GitHub Copilot2.3 免费,免费!2.3.1 GitHub 学生认证2.3.2 GitHub Copilot 教师 继续阅读
全面讲解在Linux系统中安装和配置HAProxy的过程
一、Haproxy概念 Haproxy提供高可用性、负载均衡以及基于TCP和HTTP应用的代理,支持虚拟主机,它是免费、快速并且可靠的一种解决方案。Haproxy特别适用于那些负载特大的web站点,这些站点通常又需要会保持或七层处理。Haproxy运行在当前的硬件上,完全可以支持数以万计的并发连接。并且它的运行模式使得它可以很简单安全的整合进您当前的架构中,同时可以保护你的web服务器不被暴露到网络上。 二、安装Haproxy 复制代码 继续阅读
车载中控台软件安装教程,中控怎么加装软件
X95原生车机内容中规中矩,没啥可玩儿的。但是面对这么大的屏幕,不利用真是有点儿不甘心,其实X95的12个喇叭我在听音乐时候没有觉的很好,这个音响系统放个迪曲儿都燥不起来,有点儿闷,调了也不行。但事实证明,这个音响看电影,看电视剧挺好,有点儿剧场环绕效果。 还是先看效果: 条件准备: 1、手机A,安装悟空遥控器。 2、手机B,打开wifi热点。(或者用找个有wifi的位置) 3、手机A与汽车中控都连接手机B的热点。 4、 继续阅读
CentOS 7中 Apache Web 服务器安装配置教程
学习如何在CentOS 7 中的 Apache 上托管你自己的网站,这是一个可靠、流行且易于配置的 Web 服务器。 我托管自己的网站已经有很多年了。自从 20 多年前从 OS/2 切换到 Linux 以来,我一直将 Apache 作为我的服务器软件。Apache 是可靠、流行的,且基本的安装配置也很容易。对于更复杂的设置(比如多个网站)也并不是那么困难。 Apache Web 服务器的安装和配置必须以 root 身份执行。 防火墙的配置也需要以 root 身 继续阅读
如何在 Ubuntu 中安装 Vivaldi 浏览器
你将在本篇新手教程中学习如何在 Ubuntu、Debian 及其他 Linux 发行版中安装 Vivaldi 网页浏览器,同时本教程也将介绍如何更新和卸载该软件。 Vivaldi 是一款日益流行的网页浏览器。它基于 Chromium 内核,因此它拥有和 Chrome 类似的功能,但它也新增了一些其他特色功能,让这款浏览器与众不同、更为直观。 它内置了标签组、广告拦截、鼠标手势、笔记管理,甚至还有命令连锁。你甚至可以借助切分视图来一次性浏览多个页面。当 继续阅读
2023-06-22 使用事件委托来为所有子节点绑定事件,e.target和this的区别,vue获取DOM节
文章目录 1.使用事件委托为子节点绑定事件2.e.target和this的区别3.vue中如何获取DOM节点?方法一:通过事件源来获取当前点击的节点方法二:通过ref来获取当前点击的节点方法三:使用自定义指令来获取当前点击的节点 1.使用事件委托为子节点绑定事件 <body><ul onclick="func(event)"><li>1</li><li>2</li><l 继续阅读
【Vuejs】1720- 详细聊一聊 Vue3 动态组件
动态组件[1]是 Vue3 中非常重要的一个组件类型,它可以让我们在不同的场景下灵活地渲染不同的组件。 ✨ 快速上手 使用动态组件非常简单,我们只需要在模板中使用 <component> 标签,并通过设置组件的is 属性来指定要渲染的组件。例如: <component :is="currentComponent"></component> 其中,currentC 继续阅读