现在越来越多的博客采用了外链跳转页面,据说可以防止外链影响自己 WordPress 博客的权重,导致搜索引擎降权。今天老俍就给大家分享一款漂亮的 WordPress 跳转 GO 样式,并且支持响应式布局。 WordPress 外链跳转样式 WordPress 外链跳转代码 将以下代码保存为 go.php 并上传到 WordPress 的根目录(与 wp-admin文件夹同级)。并自行替换需要修改的信息。 <?php if(s 继续阅读
Search Results for: vue跳转动画效果
查询到最新的12条
前端:使用CSS3实现酷炫的3D旋转透视
3D动画效果现在越来越普及,已经被广泛的应用到了各个平台,比如阿里云,华为云,webpack官网等。它可以更接近于真实的展示我们的产品和介绍,带来极强的视觉冲击感。所以说,为了让自己更加优秀,css3 3D动画必不可少。 你将学到 CSS3 3D 转换的常用API介绍 CSS3 3D 应用场景 CSS3 3D 实现一个立方体 开始 1.CSS3 3D 转换的常用API介绍 首先先上一张css 继续阅读
PHP获取301跳转后的地址
本文将为大家介绍如何使用PHP获取301跳转后的地址。301重定向是什么呢?当我们访问一个网页A,但是它已经被迁移到了另一个地址B,此时若服务器端做了301重定向,那么你的浏览器在请求A的时候就会被直接跳转到B,这就是301重定向。在某些情况下,我们需要获取重定向后的地址,可能是为了获取正确的url或者为了数据分析等目的。接下来将从多个方面为大家详细介绍。 一、使用cURL获取301跳转后的地址 PHP的cURL库是一个非常强大的库,用来处理各种网络请求问题。 继续阅读
使用Nginx反向代理部署laravel和history模式的Vue项目[更新]
[2019.12.2 更新] nginx.conf里要加上对laravel的静态文件目录的转发(这里假设我的静态文件在public/static下)、修改vue的nginx配置。我们以在我本地的开发环境为例,windows7+nginx+Vue+Laravel5,假设我想使用的域名是zh30.com。想达成的效果:我们想直接访问时使用Vue开发的单页面应用index.html,做为我们的前台交互,且在Vue中使用history路由模式。后台和接口使用laravel框架进行开发,所以想使用zh30 继续阅读
Spine动画基础用法:停止,播放,倍速,暂停,继续,添加播放顺序,按顺序播放,左右旋转
疫情,TNND,害的我到现在才敢找工作,在家活生生耽误半年. 新工作接触了Spine动画,然后美术来找我调效果,为了偷懒就写了个Demo给他,目前用着还不错,哈哈哈 为了简单化,所有的变量就都在界面上显示了.不过权重什么的没做调整,因为我们没有边跑边打的需求. 我是在Unity3D引擎下开发的,语言用的C#,其实大家灵活运用,具体方法就那几个. 代码简介: Q:停止 (播放Qname动画,不循环) W:播放 (循环播放Wanme的动画) E:慢速 (根据Etime改变速度) R:快速 (根据R 继续阅读
Vue-Router在Vue2和Vue3中的使用
1.Vue2 Vue Router是Vue.js官方的路由管理器,它能够帮助我们在Vue应用中实现页面之间的跳转和导航。在本篇博客中,我们将介绍如何在Vue 2中使用Vue Router,包括路由的配置、路由参数的传递和导航守卫的使用。 1.安装和配置Vue Router 首先,我们需要在Vue项目中安装Vue Router。使用npm或者yarn命令进行安装 npm install vue-router 安装完成后&#x 继续阅读
nginx rewrite 实现URL跳转的方法
最近工作中常常要改nginx配置,学习了nginx中rewrite的用法 URL跳转 这里说的URL跳转就是用户在访问一个URL时将其跳转到另一个URL上。 常见的应用场景是让多个域名跳转到同一个URL上,(例如让旧域名跳转到新域名上) 将静态文件请求跳转到cdn上等 根据用户设备跳转到不同站点(pc版,wap版)等。 URL跳转可以通过js在页面上设置的window.location实现 也可以通过php设置heade 继续阅读
VSCode插件开发全攻略之跳转到定义、自动补全、悬停提示功能
跳转到定义 跳转到定义其实很简单,通过vscode.languages.registerDefinitionProvider注册一个provider,这个provider如果返回了new vscode.Location()就表示当前光标所在单词支持跳转,并且跳转到对应location。 为了示例更加有意义,我在这里写了一个支持package.json中dependencies、devDependencies跳转到对应依赖包的例子jump-to-definiti 继续阅读
VUE—— transition(过渡动画)的简单使用
对要使用动画的组件或者模块包上一层transition标签, <transition name="fade"><p v-if="show">hello</p> </transition>name是自己命名的class的名称,用来写动画样式,如果不写name 则默认是v 对应样式名称如下:写样式的时候,v的地方要改fade. 继续阅读
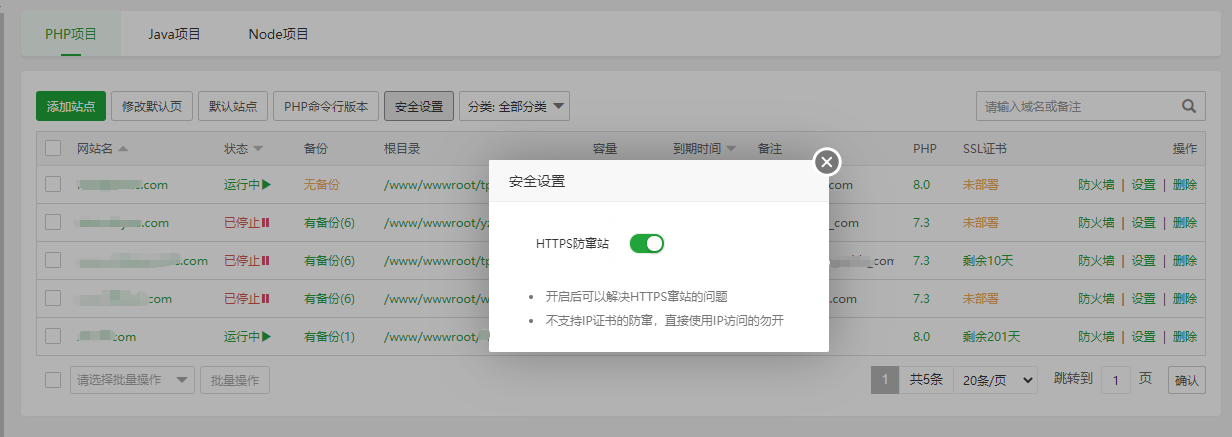
宝塔Linux面板7.9.0正式版发布,增加HTTPS防窜站功能
当使用宝塔面板建站时,如果多个站点有的没有配置SSL证书,通过https方式访问就会跳转到已经配置SSL证书的站点。 例如: 通过https访问A站,自动跳转到B站内容。这就是宝塔面板中跨站访问的问题,为了防止https跨站访问,网络上一般是对没有SSL证书的站点配置一个过期失效证书,但是效果不好。 前几天宝塔Linux面板7.9发布了,增加HTTPS防窜站功能,也就是上面说的https跨站访问解决了。 宝塔Linux面板7.9. 继续阅读
亚马逊广告只点击不转化该怎么办?这5个建议收藏好
亚马逊广告只点击不转化是广告效果不佳的表现,这种情况可能会浪费宝贵的广告预算,带来不必要的损失。 如何解决这个问题,提高广告转化率? 一、优化广告投放位置 亚马逊平台上有多种广告形式:搜索广告、展示广告、品牌店广告等,每种广告形式都有它的独特优势,适合不同的营销目标。 因此,我们在投放广告时需要仔细地选择广告形式和投放位置,根据产品类型和目标受众的特点, 继续阅读
使用chatGPT实现数字自增动画
num-auto-add:数字自增动画 序言 我们经常在一些好的网站上遇到数字自增的动画效果,为用户提供了更加丰富的交互体验,看起来非常酷。 我之前也有写过,为了方便以后使用,打算将它优化,并上传到npm中。 首先第一步,就是将代码交给chatGPT优化。 可以发现,除了定时器的时间间隔变了,并没有多的变化 继续让chatGPT优化,此时 继续阅读