文章目录 1049. 最后一块石头的重量 II思路思路代码官方题解困难 494.目标和思路思路代码困难 474.一和零思路思路代码困难 今日收获 1049. 最后一块石头的重量 II 1049.最后一块石头的重量 II 思路 和分割等和子集一样,除2作为背包容量。 思路代码 func lastStoneWeightII(stones []int) int {sum:=0for _,v:=range stones{sum+= 继续阅读
Search Results for: weight
查询到最新的10条
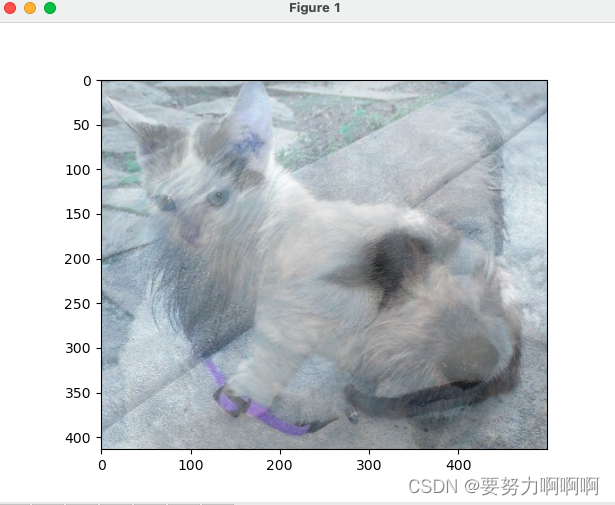
OpenCV——实验结果输出《图像基本操作》
1.图像融合 图像融合主要使用的函数为 cv2.addWeighted() #============================图像融合============= 继续阅读
【html+css】笔记
一、HTML 注释标签的结构 <p></p>标题的标签 h1~h6段落标签 p换行和水平线标签 二、CSS 文字基本样式 font-size 字体大小font-weight 字体粗细font-style 字体是否倾斜字体系列 font-family 宋体 楷体之类的文本样式 文本缩进 text-indent 数字+em (推荐:1em=当前标签的font-size的大小)文本水平对齐方式 text-al 继续阅读
css实现去掉加粗字体样式
font-weight ——粗体 加粗名目单词 css去除粗体通用方法 font-weight:normal 继续阅读
字体加粗(CSS)
字体加粗(CSS) 模板ID { font-weight: 800 }模板ID { font-weight: bold } 语法: font-weight: <值> 允许值: normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 初始值: normal 适用于: 所有对象 字体加粗属性用作说明字体的加粗。当其它值绝对时,bolder和lighte 继续阅读
html加粗代码样式,css怎么设置字体加粗样式?
在word里面实现文字加粗是一件轻而易举的事。我们直接点击加粗按钮就可以完成。但是在css里面没有加粗按钮呀,那么css怎么设置字体加粗呢?下面本篇文章给大家介绍一下,希望对大家有所帮助。 css怎么设置字体加粗? 一说到在CSS里实现加粗,大家第一反应是不是使用font-weight属性。没错,这是在CSS实现加粗的常用方法。 font-weight 属性用于设置文本的粗细。 font-weight属性的值 继续阅读
代码随想录算法训练营第四十一天 |
01背包:n种物品,每种物品只有1个,有相应的重量和价值 最多只能装m的重量,最多价值为多少? dp[i][j] : [0, i]物品任取放进容量为j的背包里 不放物品i:dp[i-1][j] 放物品i:dp[i-1][j-weight[i]] + value[i] dp[i-1][j-weight[i] - 不放物品i的时候(容量腾出i) 继续阅读
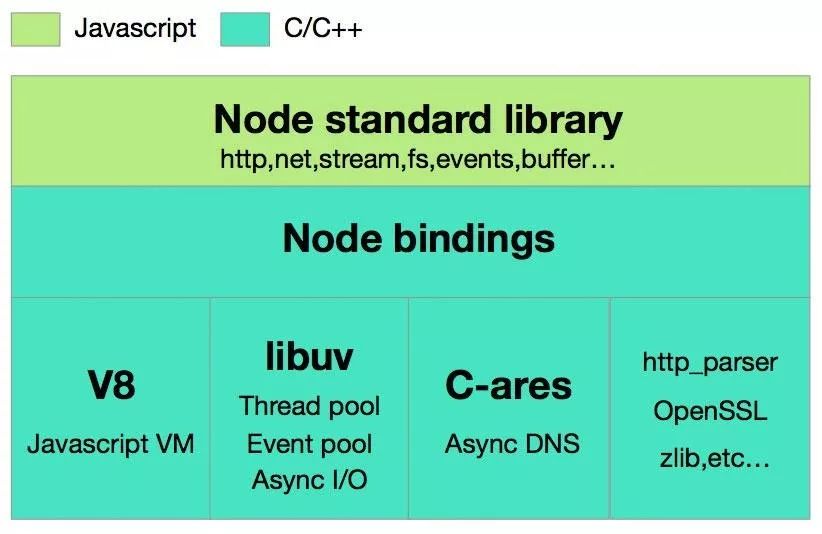
Nodejs探秘之深入理解单线程实现高并发原理
前言 从Node.js进入我们的视野时,我们所知道的它就由这些关键字组成 事件驱动、非阻塞I/O、高效、轻量,它在官网中也是这么描述自己的。 Node.js® is a JavaScript runtime built on Chrome"s V8 JavaScript engine. Node.js uses an event-driven, non-blocking I/O model that makes it lightweight an 继续阅读
2.5D立体字体 html+css
效果: 看似2.5d立体,<( ̄︶ ̄)> 其实是阴影的叠加~写完后你放大再放大看就一目了然了。 实现: 1.定义标签放字体: <div><p>LIFE OF PI</p></div> 2.css实现效果: div{font-size: 8em;font-weight: bold;color: rgb(255, 255, 继续阅读
加权最小二乘法python
加权最小二乘法(weighted least squares,简称WLS)是一种用于线性回归的方法,与普通最小二乘法相比,可以更好地处理误差方差不同的情况。接下来将从定义、优点、应用、示例等多个方面对加权最小二乘法python进行详细阐述。 一、定义 加权最小二乘法是一种用于处理误差方差不同的情况的线性回归方法。在加权最小二乘法中,误差较小的数据点给予更大的权重,误差较大的数据点给予更小的权重。这种方法可以更好地拟合真实数据,并且可以有效地提升模型的准确度。 继续阅读