先贴代码 d df b bv ffffffffffffffffffffffffffffffffffff a a a 第一行第一列的td宽度设置为80,按理说和它一列的td都会为80的宽度,并且也设置了自动换行 word-break:break-all;但是第二行第一列的td还是会被撑开。在IE中表现正常,我是在webkit内核的搜狗测试的,求助啊!!! 回复讨论(解决方案) 如上图所示效果 继续阅读
Search Results for: 单元格被撑开
查询到最新的12条
FreeMarker合并单元格
<w:vMerge w:val="restart"/> <!--表示要合并单元格--> <w:vMerge w:val="continue"/> <!--表示被合并的单元格--> <w:vMerge/> <!--表示被合并的单元格--> 单元格合并时,可在ftl里写相应判断,同上行内容使用 <w:vmerge /> 或者 <w:v 继续阅读
flex布局下使用文字超出省略会造成外部容器被撑开的问题
问题描述 经常会遇到如此布局的文章列表页面设计,左侧图片固定大小,右侧按照浏览器宽度撑满剩余区域。 但在给文章标题增加文字超出省略时会遇到把外部容器撑开的情况。 问题出现的环境背景 在不增加文字超出隐藏时不会遇到撑开外部容器的问题,但是只要添加了文字超出隐藏的CSS样式,就会复现该问题。 解决方法 在这个位置加个min-width: 0;就好了 继续阅读
CSS | 使一个元素高度由图片撑开
需求: 期望左边的高度由右边的图片决定,因此右边的元素需要由右侧的图片来撑开,但是开发时发现出现了以下问题: 右侧的元素没有被图片撑开,而是比图片多了一些距离。 解决 <div stlyle="inline-block" width="50%"><img style="display:block" width=" 继续阅读
如何在Excel中选择单元格时高亮显示行和列
在Excel中,选择单元格时高亮显示行和列的方法如下: 选择要高亮显示的单元格在“开始”选项卡中,单击“格式”命令按钮在弹出的菜单中选择“行和列”在“行和列”菜单中,选择“高亮显示选择的行和列”命令 这样就可以在Excel中选择单元格时高亮显示行和列了。 继续阅读
《哪吒之魔童降世》被低估的英雄 – 哪吒
趁着中秋节休息,终于把《哪吒之魔童降世》看了。这部以中国古典神话故事为背景的《哪吒之魔童降世》如何如何好,我就不赘述了,毕竟票房在哪摆着呢(快破50亿了)!老俍来分享一下看完的感受。 像《哪吒之魔童降世》这种影片根本不会涉及到剧透问题,因为哪吒的故事本身就是家喻户晓。所以重拍这类影片其实是非常有挑战的,玩现了还没老版的好,更容易被拍砖。 但看完饺子导演的《哪吒之魔童降世》,给我带来了完全不一样的哪吒。在中国的文化底蕴当中,好人就一定要好 继续阅读
影视网被律师函警告
12.19邮箱突然收到了优酷的律师函,有点大吃一惊。最近影视网流量飚增,每天有1000多ip,都是因为庆余年,但关优酷啥事啊,庆余年不是爱奇艺和腾讯的吗,我一看是其他剧,我真的服了,你优酷插我一脚干嘛,别人爱奇艺腾讯心多大,你们这两部剧也不是很火,我也不在意呀。我开始也是想随便玩玩的,竟然被警告了,那就停止更新吧,反正也没投放广告,没啥盈利可是,停就停吧,就是有点可惜流量,虽然是灰色产业,但流量彪的实在心痒。我也挺好奇的,我底部没投放大号的邮箱, 继续阅读
如何快速让文章被收录
事实证明,文章的收录和文章的字数长短没有任何关系。只要你有一个好的标题,好的文案,好的运气,两段话也能被收录!󰄼 赞 7 赏󰄯 分享 继续阅读
ChatGPT的出现网络安全专家是否会被替代?
ChatGPT的横空出世,在业界掀起了惊涛骇浪。很多人开始担心,自己的工作岗位是否会在不久的将来被ChatGPT等人工智能技术所取代。网络安全与先进技术发展密切相关,基于人工智能的安全工具已经得到很多的应用机会,那么未来是否更加可期呢? 借助先进的机器学习,自动化工具在行为模式上会越来越精确。然而,机器不会创造自己,也没有独立思想。网络攻防间的较量归根到底体现在技能上, 继续阅读
dns劫持是什么 dns被劫持了怎么办
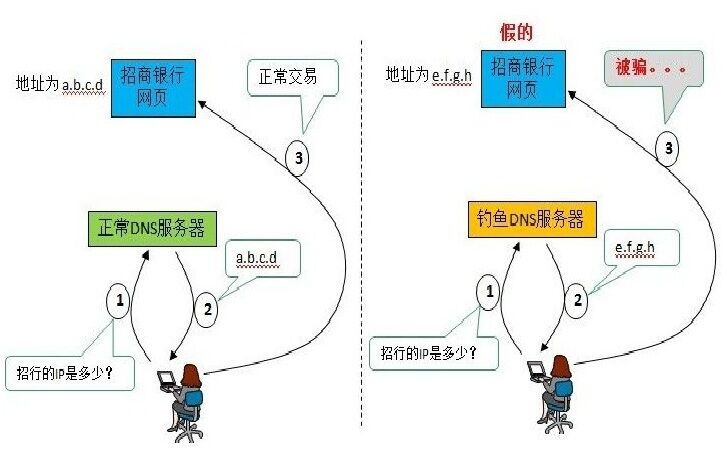
我们平时在使用电脑的过程可能都有这样的经历,时不时就跳出一个广告来,大部分电脑小白都会直接关掉,不去关心,但这是不好的,因为出现这种情况极有可能是电脑dns被劫持了,如果不及时处理,可能会在网上购物的时候出现个人账户泄露的情况。那么,dns劫持是什么?dns被劫持了怎么办?下面就给大家介绍一下出现这种情况的原因。 一、dns劫持是什么 1、dns劫持的定义 Dns是Domain Name Server的缩写,域名系统的意思。dns劫持就是指我们 继续阅读
html使元素不被内容撑开,flex布局被子元素撑开,如何保持内容不超出容器
移动端里面,flex 布局很好用,它可以根据设备宽度来自动调整容器的宽度,可是最近在作项目的时候发现一个问题:html 一个li里面设置了flex,flex: 0 0 33.333%,而后想让子元素里面的文字超出flex定义宽度后自动省略。web 小米小米小米小米小米小米小米小米小米小米小米小米 ul{ display: flex; } li{ -webkit-box-flex: 0; -ms-flex: 0 0 33.333%; flex: 0 0 33.333%; text-alig 继续阅读
网站备案被驳回,这个理由也是奇葩
懒猪博客关闭大半个月现在正式恢复访问了,这段时间关闭网站主要是因为备案原因。 因为网站近半年时间一直持续遭遇攻击,使用国外的一些高防主机和cdn价格比较贵,而且访问速度还不太理想,所以乘着被攻击干脆直接备案,把网站搬回大陆机房。 这次的备案也是郁闷,正常情况下备案一般10天左右就可以搞定,这一次直接搞了20多天,期间被管局驳回一次。 关于网站备案不说多,至少已经操作过几十个备案域名了,流程也早就轻车熟路,把能遇到的一些麻烦也逐一解决了。 继续阅读