文章目录 前言 nodemon工具简单介绍 nodemon工具安装 nodemon工具使用(node app、nodemon app) nodemon工具使用(npm run start) 前言 上篇文章我们讲了nodejs的package.json 文件,它里面的内容是什么?它有什么作用?详细可参考博文:Node.js后端开发 - 基础篇 #17 package.j 继续阅读
Search Results for: 后端
查询到最新的12条
外卖商城平台微信小程序 后端ssm
外卖商城平台微信小程序 前言一、组织结构二、使用步骤1.后端登录代码2.运行截图 源代码 前言 提示:这里可以添加本文要记录的大概内容: 本外卖商城平台微信小程序是针对外卖方面而开发,采用微信开发者工具进行微信端开发,使用MYSQL数据库进行系统数据的储存,系统满足用户通过微信客户端进行查询商品、购买商品的需求。本小程序是以微信为入口的,整个系统不仅操作简单、便捷,而且 继续阅读
[每周一更]-(第57期):用Docker、Docker-compose部署一个完整的前后端go+vue分离项
文章目录 1.参考项目2.技能点3.GO的Dockerfile配置后端的结构如图Dockerfile先手动docker调试服务是否可以启动报错 4.Vue的Dockerfile配置前端的结构如图nginx_docker.confDockerfile构建 5.docker-compose 整合前后端docker-compose.yml错误记录(1)ip+端口改为https域名访问第一种:通过挂载ssl证书文件,增加端口解决& 继续阅读
前端怎么隐藏后端的接口
前端无法直接隐藏后端的接口,但是可以通过在前端代码中不直接使用后端接口的 URL 来间接地隐藏后端接口。 有几种方法可以做到这一点: 使用代理服务器:前端代码中使用代理服务器的 URL,而不是后端接口的 URL。例如,前端代码中可以使用 http://proxy.example.com/api 来访问后端接口,而不是直接使用 http://api.example.com。这样就可以隐藏后端接口的真实地址。 封装后端接口&# 继续阅读
chatgpt智能问答微信小程序+后端源码+视频搭建教程
chatgpt智能问答微信小程序+后端源码+视频搭建教程,这是一套微信小程序,后端是thinkphp框架为接口的,后端是前后端分离用elmentUI的源码框架。 小狐狸GPT付费体验系统是一款基于ThinkPHP框架开发的AI问答小程序,是基于国外很火的ChatGPT进行开发的Ai智能问答小程序源码。 含开付费开VIP功能,适合做付费AI问答小程序,付费智能写手小程序。 功能更新࿱ 继续阅读
Springboot前后端分离国际化实现-chatgpt
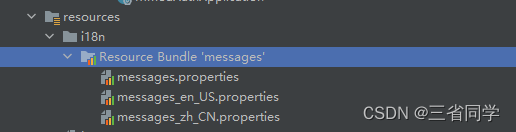
前言 要实现Springboot国际化应用,主要有三个步骤。 1、设置国际化属性文件 message.properties文件内容可为空。 message.en_US.properties内容示例: 40001=Hello message.zh_CN.properties内容示例: 40001=你好 2.创建解析器和拦截器 import org.springframework.context.annotat 继续阅读
docker+docker-compose+nginx前后端分离项目部署
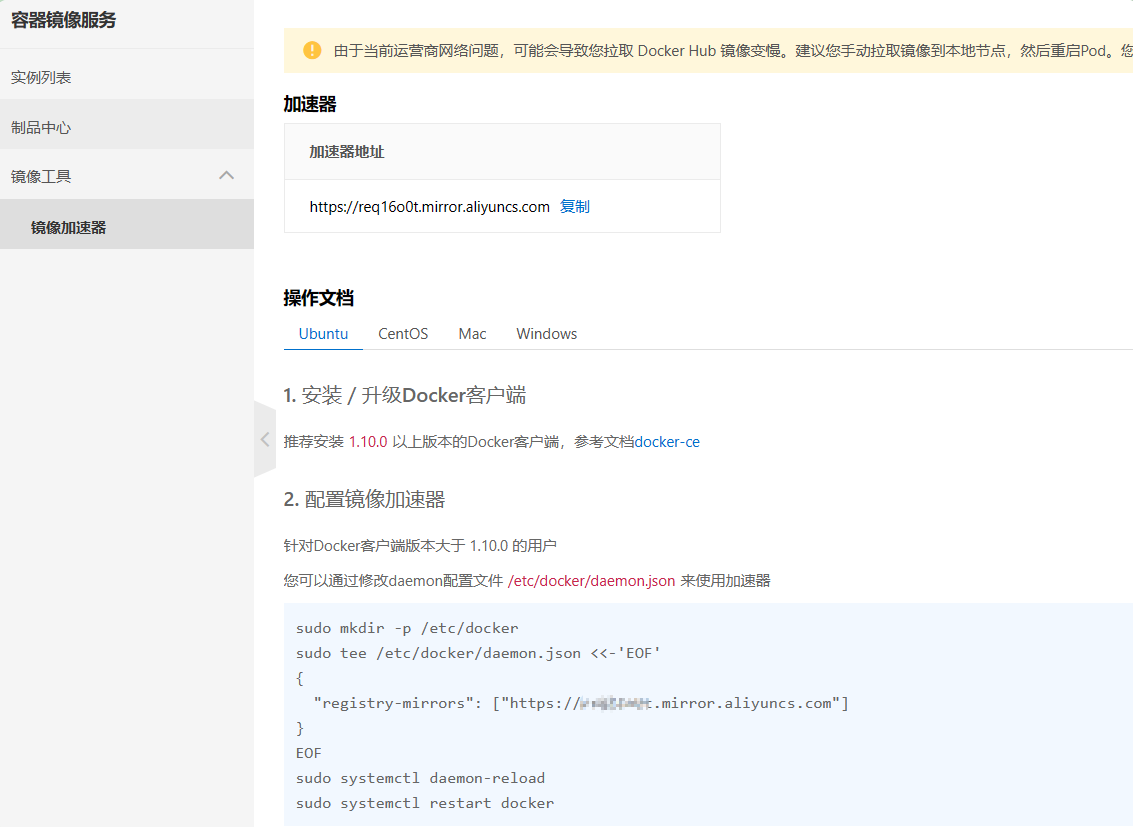
1.安装docker 1.1 基于centos的安装 安装yum-utils sudo yum install -y yum-utils 从国内服务器上下载docker sudo yum-config-manager \--add-repo \http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo 安装docker sudo yum install -y docker-ce docker-ce-cli co 继续阅读
web前端开发(前端吃香还是后端吃香)
web前端开发 Web前端开发便是创建Web页面、或许APP等前端界面出现给用户的进程,通过HTML、CSS及JavaS等衍生出来的各种技能、框架、解决方案,来完成互联网产品的用户界面交互。 前端开发需要学习的技能有: 1、把握基本web前端开发技能:HTML、CSS、JavaScript、DOM、BOM、AJAX等,而且要了解它们在不同浏览器上的兼容情况、渲染原理和存在的Bug。 2、有必要把握网站功能优化、SEO和服务器端开发技能的基础知识。 3、有必要学会运用各种web前端开 继续阅读
NodeJS生成字节码
NodeJS生成字节码 相关问题: 1.nodejs源码保护 2.nodejs源码加密 3.nodejs提升运行速度 前言 传统的后端运行环境,如 Java、.NET,其源代码是经过编译才部署到服务器上运行的,不存在泄露的风险。而对于应用越来越广泛的 Node.js 而言,运行的则是源代码。即使经过压缩混淆,也可以很大程度地还原。 本文介绍一种可用于 Node.js 端的代码保护方案,使得 继续阅读
部署ChatGPT开源项目chatgpt-web
项目介绍 chatgpt-web开源项目地址:GitHub - Chanzhaoyu/chatgpt-web: 用 Express 和 Vue3 搭建的 ChatGPT 演示网页 通过开源项目chatgpt-web 实现访问ChatGPT 效果如下: 前提条件 后端系统为:CentOS7.6 前端系统为:Rocky Linux 8.6 项目部署: 部署方式参考:GitHub - C 继续阅读
WordPress前端优化设置教程
人类对速度的追求永无止境,站长对网站的速度追求也是如此。如果你对WordPress越来越臃肿、速度越来越慢而烦恼,那本文关于WordPress前端优化设置教程是你必看优化教程之一。无论是VPS还是传统的虚拟主机,对现有的服务器硬件来说性能已不是什么问题,那为什么还会慢呢?不外乎几方面:后端的数据读取与动态程序处理能力,前端的页面大小和传输问题,再加上中间的网络传输因素。 后端的数据读取与动态程序处理优化,网上有很多,比输启用 Memcached 内存缓存等等。但这一类技术教程对于一般博客主来 继续阅读
Python全栈开发实践入门
Python全栈开发实践入门,由电子工业出版社在2017-10-01月出版发行,本书编译以及作者信息为: 谢瑛俊 著,这是第1次发行, 国际标准书号为:9787121328114,品牌为博文视点, 这本书采用平装开本为16开,纸张采为胶版纸,全书共有384页,字数27万2000字,值得推荐。 此书内容摘要全栈工程师不应只会前后端开发,而是应该从开发、测试、部署各个方面都有所掌握的全技能人才。本书使用了热门的Docker容器技术、GitLab版本控制、GitLab-runn 继续阅读