1. 大神 寻找Github、微博、知乎等技术社区上比较活跃、影响力大的圈内大神,供大家膜拜! 视野所限,未必全面,欢迎大家推荐、自荐。 排名不分先后,序号只为标记方便。 提供信息只为学习交流之用,如有冒犯,请见谅;如果涉及隐私或不愿公开内容,请联系我。 1.1 国际 Chris Coyier Codepen创始人,css-tricks站长。 继续阅读
Search Results for: 国内外前端大神
查询到最新的12条
原创网站前端制作的那些事
昨天一用户大大找我,说让我帮他改下简单的样式和前端代码,对于这种事情,我肯定一口答应着,然后我让他发一个发我服务器或者代码。我觉得简单愉快的修改完前端代码,就可以领到一个红包,何乐而不。事实我太天真了。接下来的一句话,让我瞬间崩溃: 继续阅读
WordPress前端优化设置教程
人类对速度的追求永无止境,站长对网站的速度追求也是如此。如果你对WordPress越来越臃肿、速度越来越慢而烦恼,那本文关于WordPress前端优化设置教程是你必看优化教程之一。无论是VPS还是传统的虚拟主机,对现有的服务器硬件来说性能已不是什么问题,那为什么还会慢呢?不外乎几方面:后端的数据读取与动态程序处理能力,前端的页面大小和传输问题,再加上中间的网络传输因素。 后端的数据读取与动态程序处理优化,网上有很多,比输启用 Memcached 内存缓存等等。但这一类技术教程对于一般博客主来 继续阅读
前端项目文件夹字母大小写改变后,git 监听不到
前端项目文件夹字母大小写改变后,git 监听不到 场景: 我们在开发前端项目的时候,刚开始用的首字母大写About,后期象改成小写about,发现文件夹首字母改成小写后,git没有监听到,没有提示发生了改变。 我问了一下Chatgpt,它是这么回答的: git 监听不到 文件夹字母大小写改变 怎么处理 Git 默认是不会监听文件夹字母大小写的改变的,因为 继续阅读
Vue 前端利用 slice() 方法实现分页器
系列文章目录 文章目录 系列文章目录前言一、什么是分页器?二、利用 slice() 方法实现分页器的基本思路三、示例代码实现分页器总结 前言 在 Vue 前端开发中,实现分页功能是常见的需求之一。而利用 JavaScript 的 slice() 方法可以轻松实现分页器的功能,提供用户友好的界面和流畅的分页体验。本文将详细介绍如何利用 slice() 方法实现分页器,帮助您在 Vue 项目中实现高效的分页功能。 继续阅读
为什么我觉得前端的技术栈“又多又少”?
不断发展的Web标准和技术:Web标准和技术在不断发展和演进,新的技术和规范不断涌现。例如,HTML5、CSS3、JavaScript的新特性、新API等。这意味着开发者需要不断学习和跟进最新的技术发展,以保持竞争力和适应不断变化的需求。多样化的设备和浏览器:现代前端开发需要面对多种不同的设备和浏览器,包括桌面电脑、笔记本电脑、平板电脑、手机等。每个设备和浏览器都有不同的特性、兼容性和限制,开发者需 继续阅读
编译 Lean 大神的 OpenWrt (x86_x64) 固件教程汇总
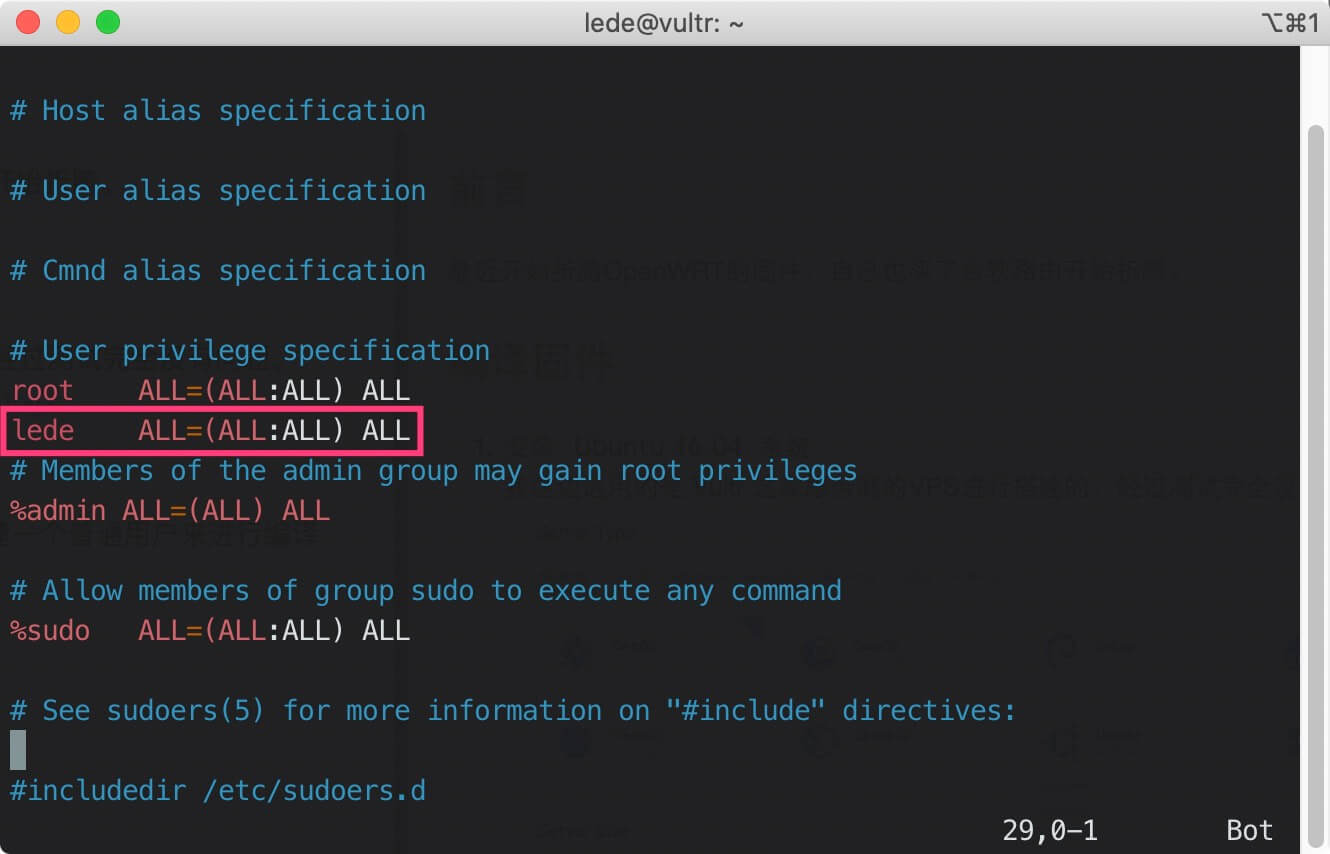
关于如何编译 OpenWrt 固件,网上已有很多教程,本人根据实操情况做适当的教程汇总,一是方便自已往后使用,二是提供想自已折腾编译 OpenWRT 的朋友一个思路。本教程 OpenWrt 源码来自 Lean 大神。 关于为什么自已编译软路由固件?原因与以前的为什么精简手机ROM一样:追求极致的简洁与稳定。现在市面上很多网友提供的固件都是根据他们自身需求而做的编译,里面有很多插件对于我来说根本没什么用处,不好意思,强迫症又犯了。开始正题吧。 如果是使用VPS进行编译的话,还需要做以下工作,否则 继续阅读
如何成为Python大神?
如果你想成为一名Python大神,就要深入学习Python,以下是一些方法可以帮助你成为一名Python大神。 一、Python基础知识 作为一名Python开发者,你应该知道Python的基础知识,包括Python的数据类型、控制语句、函数、模块、异常处理等等。 以下是一个简单的Python函数示例: def add(a,b): return a + b c = add(1,2) print(c) 这个函数将两个数字加在一起并返回结果。学习P 继续阅读
Nginx解决前端访问资源跨域问题的方法详解
被前端跨域问题折磨快2天后,终于用ngnx的方式解决了,所以在此总结下。 该篇只探讨如何用Ngnx解决跨域问题,对于原理不作讨论。 1、首先介绍Windows环境下Nignx的相关命令操作 nginx常用命令: 验证配置是否正确: nginx -t 查看Nginx的版本号:nginx -V 启动Nginx:start nginx 快速停止或关闭Nginx:nginx -s stop 正常停 继续阅读
三大前端框架
互联网发展速度是非常快的,程序员用的前端框架也在不断的迭代和变化,以前大家常用的是JQuery、Bootstrap框架, 现在形成React、Vue、Angular三大主流框架,这三个框架各有各的优势,而且较为成熟 01、React 02、Vue 03、Angular Vue和React对⽐: 一,两者的共同点 二,两者的不同 1: Pure 继续阅读
前端JavaScript中的动态事件添加
目录 前言事件的基本概念动态事件添加的优势通过addEventListener()方法动态添加事件通过事件委托实现动态事件绑定总结 前言 在前端开发中,交互性是至关重要的。动态事件添加是一种在JavaScript中实现交互的重要技术。本文将介绍动态事件添加的概念和优势,并详细介绍两种常用的动态事件添加方法。 事件的基本概念 事件是指在网页中发生的特定交互行为,比如点击按钮、滚动页面或输入文本等。通过事件,我们 继续阅读
阿里大佬浅谈大型项目前端架构(8000字干货)
关注公众号 前端开发博客,回复“加群” 加入我们一起学习,天天进步 作者:零零水 链接:https://juejin.cn/post/6844903853859536903 1、综合 我在2年之前,写过一篇中小型项目的前端架构浅谈。随着能力的上升,以及在阿里巴巴工作的经验,是时候写一篇大型项目的前端架构分析了。 本篇文章不会更多侧重于具体技术实现,而是尝试从更高角度出发, 继续阅读