通过移动端使用 Web 服务的比率越来越大,例如淘宝今年双十一,移动端交易份额就达到 42.6%。由此可见,掌握移动端的前端开发和测试是非常有必要的。 由于之前做过大量有响应式需求的项目;今年(2014)年初也配合 Denis 的微信机器人做了一些用于微信的移动端项目;在淘宝 UED 实习的时候,也有参与过一个针对移动端的游戏的部分开发。所以算是积累了一点移动端调试的经验࿰ 继续阅读
Search Results for: 移动端开发
查询到最新的12条
基于ChatGpt开发移动端自适应框架
心血来潮想看看ChatGpt是不是真的好使,于是搜索了 《基于vue-cli3搭建一个自适应的移动端框架》 答案如下 1. 创建项目 首先,我们需要安装Vue CLI 3。在终端输入以下命令: npm install -g @vue/cli 然后,我们可以使用以下命令创建一个新的项目: vue create my-project 这将创建一个新的Vue项目,并为我们提供一些选项来选择所需 继续阅读
2022前端未来发展趋势
想搞好前端其实并不容易,除了面对复杂且分散的知识面以外,还要紧跟技术发展趋势,吸收更多的衍生框架。本章仅从作为UU跑腿-同城即送行业从事多年的Web前端开发者视角,解读前端未来发展趋势。 移动端能力放大 以前端技术为核心的开发方式,在移动端越来越成为主流方式。 小程序生态的崛起 无线端一直是前端高速发展的主战场,以近几年的发展趋势可知主要在以下区域: App开发,以Reac 继续阅读
【前端开发必备】深入理解Token技术的实现原理和安全性
前端Token技术详解 在前后端分离的开发模式中,前端需要通过一些方式来访问后端的API接口,以实现数据交互和功能实现。其中,前端Token技术就是最常用和重要的一种方式之一。本文将详细讲解前端Token技术的实现原理和具体实现方法。 一、什么是Token? Token,又称令牌,是一种用于身份验证的方式。在前后端分离的应用中,当用户登录后,后端会生成一个Token字符串 继续阅读
Node.js后端开发 - 基础篇 #18 nodemon工具
文章目录 前言 nodemon工具简单介绍 nodemon工具安装 nodemon工具使用(node app、nodemon app) nodemon工具使用(npm run start) 前言 上篇文章我们讲了nodejs的package.json 文件,它里面的内容是什么?它有什么作用?详细可参考博文:Node.js后端开发 - 基础篇 #17 package.j 继续阅读
web前端开发(前端吃香还是后端吃香)
web前端开发 Web前端开发便是创建Web页面、或许APP等前端界面出现给用户的进程,通过HTML、CSS及JavaS等衍生出来的各种技能、框架、解决方案,来完成互联网产品的用户界面交互。 前端开发需要学习的技能有: 1、把握基本web前端开发技能:HTML、CSS、JavaScript、DOM、BOM、AJAX等,而且要了解它们在不同浏览器上的兼容情况、渲染原理和存在的Bug。 2、有必要把握网站功能优化、SEO和服务器端开发技能的基础知识。 3、有必要学会运用各种web前端开 继续阅读
基于ChatGPT API的PC端软件开发过程遇到的问题的分析
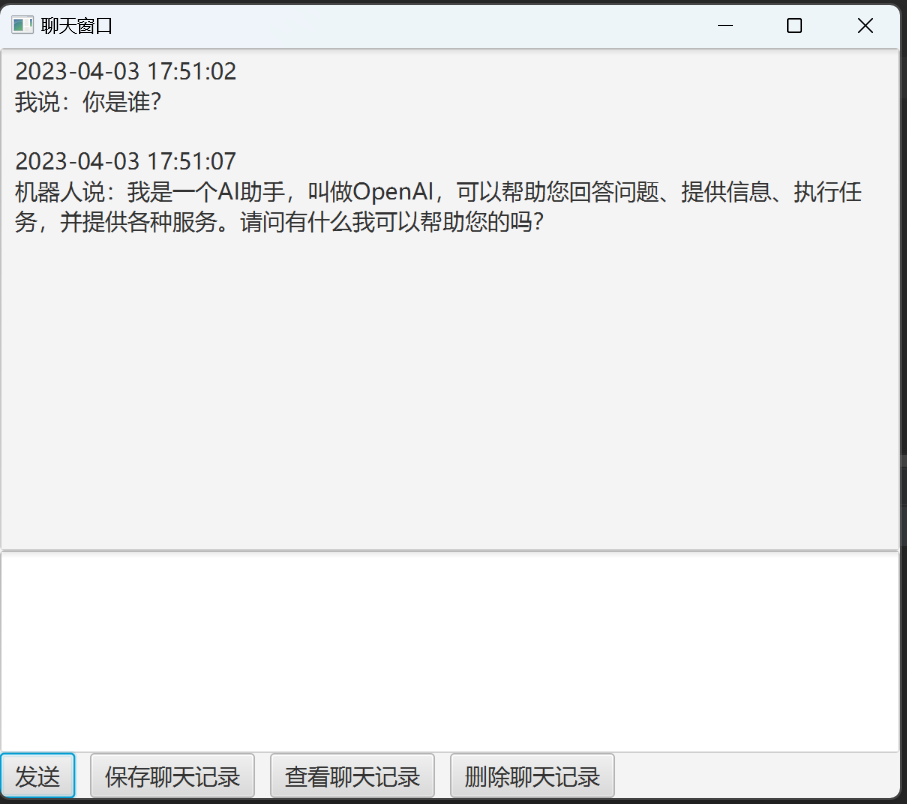
一、基于ChatGPT API的PC端软件开发过程遇到的问题的分析 首先来看一下效果图吧! 本客户端使用的是 JavaFX 开发的。JavaFX 相比于 Swing 来说,JavaFX 支持 CSS 样式,如果使用 Java 来开发 GUI 软件的话,还是推荐使用 JavaFX 的。JavaFX 是 2008 年由 Oracle 公司推出的项目。需要说明的是在高版本的 JDK 中不含有 JavaFX 相关的 APIÿ 继续阅读
fiddler移动端抓包使用教程(详解)
目录:导读 前言 抓包 什么是抓包 哪些场景下需要抓包 Fiddler Fiddler抓包原理 安装 Fiddler移动端抓包 第一步:允许远程计算机连接 第二步,设置手机网络代理 第三步,允许捕获HTTPS连接 第四步,手机安装证书 写在最后 前言 本篇文章,博主想使用通俗易懂的话语,让大家明白以下内容: 抓包 包 (Packet) 是T 继续阅读
前端项目文件夹字母大小写改变后,git 监听不到
前端项目文件夹字母大小写改变后,git 监听不到 场景: 我们在开发前端项目的时候,刚开始用的首字母大写About,后期象改成小写about,发现文件夹首字母改成小写后,git没有监听到,没有提示发生了改变。 我问了一下Chatgpt,它是这么回答的: git 监听不到 文件夹字母大小写改变 怎么处理 Git 默认是不会监听文件夹字母大小写的改变的,因为 继续阅读
前端JavaScript中的动态事件添加
目录 前言事件的基本概念动态事件添加的优势通过addEventListener()方法动态添加事件通过事件委托实现动态事件绑定总结 前言 在前端开发中,交互性是至关重要的。动态事件添加是一种在JavaScript中实现交互的重要技术。本文将介绍动态事件添加的概念和优势,并详细介绍两种常用的动态事件添加方法。 事件的基本概念 事件是指在网页中发生的特定交互行为,比如点击按钮、滚动页面或输入文本等。通过事件,我们 继续阅读
mPaas-H5容器 如何将阿里特定H5容器打开的页面进行横屏?
前言 相信看到标题的朋友,会产生两个疑问,mPaas是什么?特定的H5容器是什么?mPaaS是源于支付宝 App 的移动开发平台,特定的H5容器是一款移动端 Hybrid 解决方案 SDK(Nebula SDK)。目前已有多家金融机构使用此套框架开发App,例如广发银行、农业银行、邮政储蓄、招商证券等。这里我就不做过多介绍了,感兴趣的朋友可以查看mPaas官网进行一个了 继续阅读
移动电商的特征有什么 移动电商购物折扣优惠
移动电商是指通过移动终端(如智能手机、平板电脑等)进行电子商务活动的商业行为。在当前的消费市场中,移动电商购物折扣优惠已经成为了消费者购物的重要方式。本文将从四个方面详细阐述移动电商的特点以及移动电商购物折扣优惠对消费者带来的影响。 一、移动电商的特点 移动电商有以下几个特点: 1、时效性:移动电商不受时间和空间限制,消费者可以随时随地购物。 2、个性化服务:移动电商可以根据消费者的偏好与历史购物记录进行推荐,提供个性化服务。 3、交互性 继续阅读