首先我们来认识一下帝国CMS安全认证特性: 帝国登录四重安全验证: 第一重:密码双重MD5加密,密码不可破解,假如数据库被下载,也无法获取真实密码。 第二重:后台目录自定义,假如对方知道密码也找不到登录后台。 第三重:假如知道密码和后台目录也无法知道认证码,认证码存放.php文件必须登录FTP才能查看文件内容。 第四重:后台登录支持自定义指定独立域名,不使用指定域名无法登录后台。 帝国COOKIE信息五重安全认证: 第一重:系统验证采用随机密 继续阅读
nginx配置location总结location正则写法及rewrite规则写法
1. location正则写法 首先来看一个示例: ? 1 2 3 4 5 6 7 8 继续阅读
为何用了百度云加速 服务器负载还很大
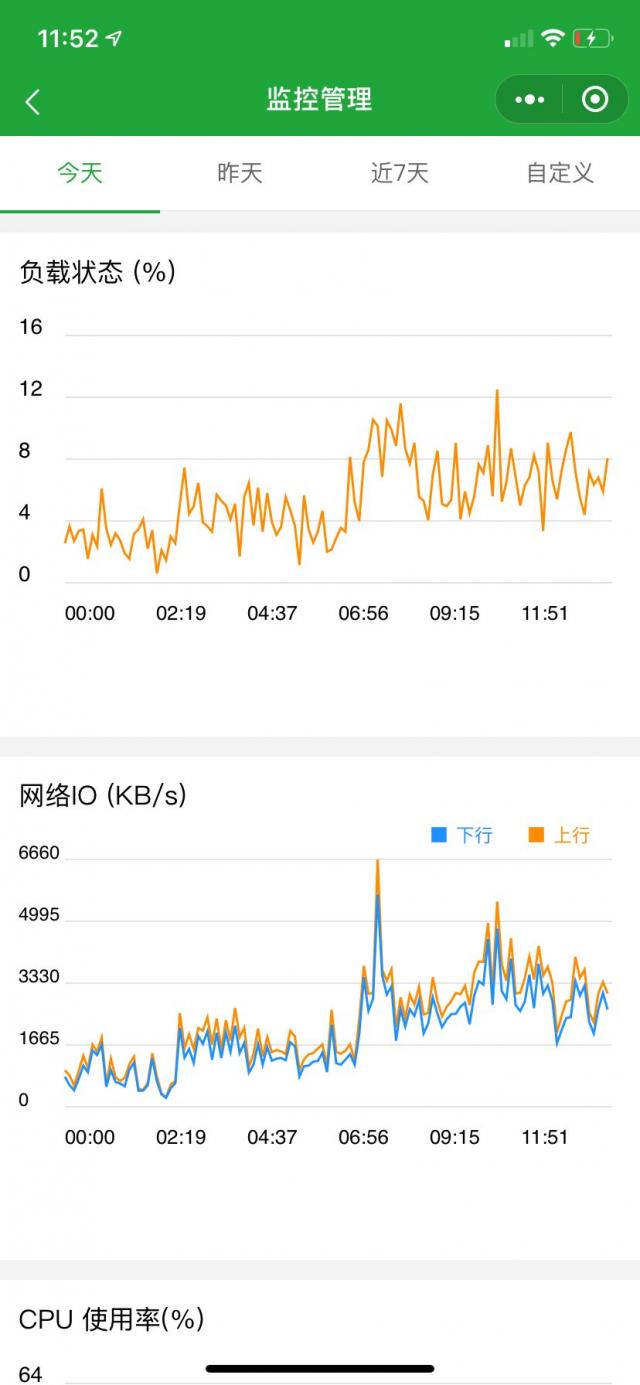
最近有个用户反馈:为啥我用了云加速 服务器负载还这么大? 查看监控我们发现的CPU使用率比较高,而带宽内存都比较低,那么原因很容易推测出来:用户网站的大量请求都是动态请求,而CDN对动态请求是会正常请求进源服务器的,也就是动态请求CDN并不会对服务器有任何减压效果。如果你的网站内容并不需要实时更新的,可以对网站的进行缓存百度云加速节点处理,这样用户请求就不需要每一次都请求回源服务器。 以下后缀文件在符合相应的cache-control的情况下会被缓存 继续阅读
CentOS中Git客户端的安装和基础配置教程
下面我会为您详细讲解“CentOS中Git客户端的安装和基础配置教程”的完整攻略。 安装Git客户端 在CentOS中安装Git客户端非常简单,您只需要在终端中输入以下命令即可: sudo yum install git 等待安装完成后,您可以输入以下命令验证Git版本是否正确: git --version 如果显示Git的版本号,则表示Git客户端已经成功安装在您的CentOS操作系统中。 配置Git客户端 Git客户端是一款非常强 继续阅读
Linux 复制命令:快速复制和备份文件和目录
Linux系统提供了多种复制文件和目录的命令,也可以使用图形化界面操作,但是命令行操作更简单、更快速、更灵活。本文将介绍Linux下的几种常用复制命令,包括cp、rsync、scp等,帮助运维工程师快速实现文件和目录的复制和备份。 一、cp命令 cp命令是Linux最基本的一个复制命令,可以将一个文件复制到另一个位置或者将一个目录复制到另一个位置。 复制文件: cp /path/to/source /path/to/target 例如,将/hom 继续阅读
HTML的form表单和django的form表单
下面我将详细讲解“HTML的form表单和django的form表单”的完整攻略。 HTML的form表单 表单(form)是HTML中常用的交互元素之一,用于向服务器提交数据。HTML中的表单包含多个表单元素,例如输入框、下拉框、单选框等等。在表单中,用户可以输入数据,并通过提交按钮将数据发送给服务器。 HTML表单使用步骤 使用form标签创建表单。 使用input标签等元素添加需要提交的表单数据。 添加提交按钮,使用submit或 继续阅读
Linux下grep命令行号显示的方法
一、添加-n参数显示行号 在Linux系统下使用grep命令查找文件内容时,默认情况下是不显示行号的。如果需要显示行号,可以在grep命令后面添加-n参数。例如:grep -n "keywords" filename。添加-n参数后,在匹配到的每一行文本前面会显示行号,方便更快速地定位到所需内容的行号。 grep -n "keywords" filename 二、忽略大小写搜索 有时候,我们需要忽略搜索内容的大小写,可以在grep命令后添加-i参 继续阅读
Python3.7中安装openCV库的方法
Python3.7中安装openCV库的方法可以分为三个步骤:安装依赖库、下载openCV源码、编译openCV源码并安装。具体攻略如下: 步骤一:安装依赖库 在安装openCV库之前,需要先安装以下依赖库: numpy matplotlib pillow scipy 可以使用以下命令安装: pip install numpy matplotlib pillow scipy 步骤二:下载openCV源码 从openCV官网下载源码, 继续阅读
Linux文件属性详解:权限、所有者、组、时间戳
一、文件属性简介 在Linux系统中,每个文件和目录都有自己的属性,这些属性描述文件的特征和访问权限。其中最重要的属性是:文件权限、所有者、组、时间戳。 在Linux中,一切皆文件,每个文件和目录都是一个文件,因此,所有文件和目录都具有相同的属性,例如读写权限和所有者。 二、文件权限 文件权限指定了文件的访问权限,这些权限将文件分为三类用户:文件所有者、文件同组用户和其他用户。 在Linux中,文件权限由3种操作符表示:read(r)、write(w)和e 继续阅读
vuex面试相关 vuex是什么 怎么用 属性等
1.vuex是什么?怎么使用?哪种功能场景使用它? vue框架中状态管理。在main.js引入store,注入。新建一个目录store,….. export 。场景有:单页应用中,组件之间的状态。音乐播放、登录状态、加入购物车2.vuex有哪几种属性? 有五种,分别是 State、 Getter、Mutation 、Action、 Module vuex的State特性 (1). Vuex就是一个仓库,仓库里面放了很多对象。其中state就是数 继续阅读
nginx配置location方法总结
location匹配顺序 1."="前缀指令匹配,如果匹配成功,则停止其他匹配 2.普通字符串指令匹配,顺序是从长到短,匹配成功的location如果使用^~,则停止其他匹配(正则匹配) 3.正则表达式指令匹配,按照配置文件里的顺序,成功就停止其他匹配 4.如果第三步中有匹配成功,则使用该结果,否则使用第二步结果 注意点 1.匹配的顺序是先匹配普通字符串,然后再匹配正则表达式。另外普通字符串匹配顺序是根据配置中字符长度从 继续阅读
django 实现手动存储文件到model的FileField
当我们在使用Django开发Web应用时,常常需要让用户上传文件,比如头像、照片等,我们可以通过使用Django的FileField字段将这些文件存储到数据库中。但是,有时候我们可能需要手动将文件保存到FileField字段所关联的文件中。本文将详细讲解如何在Django中手动保存文件到FileField字段所关联的文件中。 1. 准备工作: 首先,我们需要在models.py中创建一个包含FileField字段的Model,比如: fr 继续阅读
高并发网站必备:nginx反向代理和负载均衡的应用
一、什么是nginx nginx是一款轻量级的高性能Web服务器,也是一个反向代理服务器、负载均衡服务器。其特点是占用内存少、并发能力强,可以作为HTTP服务器、SMTP服务器以及POP3服务器等。 在高并发的情况下,使用nginx进行负载均衡可以大大提高网站的响应速度和并发量。 二、nginx反向代理的应用 nginx的反向代理可以隐藏真实服务器的IP地址,提高服务器安全性;同时也可以让单个服务器的承载量变得更高。 下面是一个nginx反向代理的示例配置 继续阅读
react与vue有什么区别?
相似之处 他们都是JavaScript的UI框架; 不同于早期的JavaScript框架“功能齐全”,Reat与Vue只有框架的骨架,其他的功能如路由、状态管理等是框架分离的组件; Vue.js(2.0版本)与React的其中最大一个相似之处,就是他们都使用了一种叫’Virtual DOM’的东西; 都鼓励组件化; 看到React和Vue都有’props’的概念,这是properties的简写。props在组件中是一个特殊的属性,允许父组件往子组 继续阅读
Linux服务器配置—搭建NFS服务器步骤
一、安装配置NFS服务器 1> 要使NFS服务器提供服务,必须启动inet ,portmap,nfs 和 mount 这4个守护进程,并保持在后台运行。 2>规划好要共享的分区或目录 3>定义客户机的参数 4>配置NFS主配置文件:/etc/exports 5>重启NFS服务 1.配置/etc/exports文件的语法 #vi /etc/exports /sharedir -maproot= 继续阅读