本篇教大家如何巧用PS的3D功能设计制作一个酷炫的彩色立体字体!教程讲解过程超详细,主要用到了PS的滤镜、调整层以及图层样式来完成效果,需转学起来! 彩色立体文字纹理素材链接链接:https://pan.baidu.com/s/1fGCJ2gjtyWTY7HTB2V2WUQ 提取码:ebpp 继续阅读
Search Results for: Qt炫酷动画
查询到最新的12条
前端:使用CSS3实现酷炫的3D旋转透视
3D动画效果现在越来越普及,已经被广泛的应用到了各个平台,比如阿里云,华为云,webpack官网等。它可以更接近于真实的展示我们的产品和介绍,带来极强的视觉冲击感。所以说,为了让自己更加优秀,css3 3D动画必不可少。 你将学到 CSS3 3D 转换的常用API介绍 CSS3 3D 应用场景 CSS3 3D 实现一个立方体 开始 1.CSS3 3D 转换的常用API介绍 首先先上一张css 继续阅读
使用chatGPT实现数字自增动画
num-auto-add:数字自增动画 序言 我们经常在一些好的网站上遇到数字自增的动画效果,为用户提供了更加丰富的交互体验,看起来非常酷。 我之前也有写过,为了方便以后使用,打算将它优化,并上传到npm中。 首先第一步,就是将代码交给chatGPT优化。 可以发现,除了定时器的时间间隔变了,并没有多的变化 继续让chatGPT优化,此时 继续阅读
chatgpt用pyqt5写2048小游戏
如何用python的pyqt5写2048小游戏,写出具体步骤和代码 用PyQt5来写2048小游戏需要完成以下几个步骤: 安装PyQt5。如果您还没有安装PyQt5,可以使用以下命令来安装它: pip install PyQt5 创建一个PyQt5应用程序。打开您喜欢的文本编辑器,创建一个新的Python文件,并使用以下代码开始应用程序: from PyQt5.QtWidgets imp 继续阅读
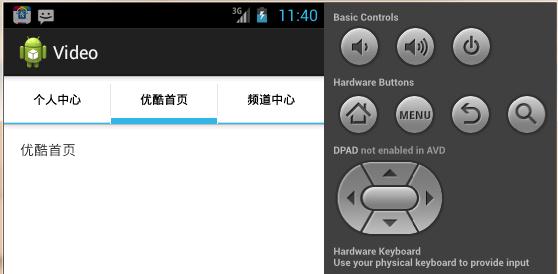
Android基于API的Tabs3实现仿优酷tabhost效果实例
本文实例讲述了android基于api的tabs3实现仿优酷tabhost效果。分享给大家供大家参考,具体如下: 前两天老师就让自己写个视频播放器客户端,这个是他上课讲的一个小小demo,通过查看安卓api的tabs3,实现仿优酷视频客户端的tabhost效果。我的api路径是d:\android\sdk\samples\android-17\apidemos\src\com\example\android\apis\view下的tabs3,下面 继续阅读
计算机怎么剪切音乐然后合在一起,电脑上怎么剪切、合并音乐
原标题:电脑上怎么剪切、合并音乐 我们经常会对几首歌曲进行剪辑,将其分割合并成一个新的音乐,然后设置成自己的手机铃声,十分的炫酷。那么电脑上怎么剪切、合并歌曲呢?其实很简单,有一款音频剪辑软件即可轻松驾驭了,小编这边正好这么一款不错的软件,下面便介绍给大家,教大家如何剪切、合并音频。 1.首先我们需要在电脑上下载一款迅捷音频转换器,然后根据 继续阅读
CSS3动画库怎么用
本文将详细阐述如何使用CSS3动画库,并提供相应的代码示例,帮助开发人员轻松实现动态页面效果。 一、准备工作 在使用CSS3动画库之前,需要先将库文件引入到HTML文件中。可以通过以下方式引入: <link rel="stylesheet" type="text/css" href="animate.min.css"> 其中,animate.min.css为CSS3动画库文件名,需要放置在项目文件夹中。 二、 继续阅读
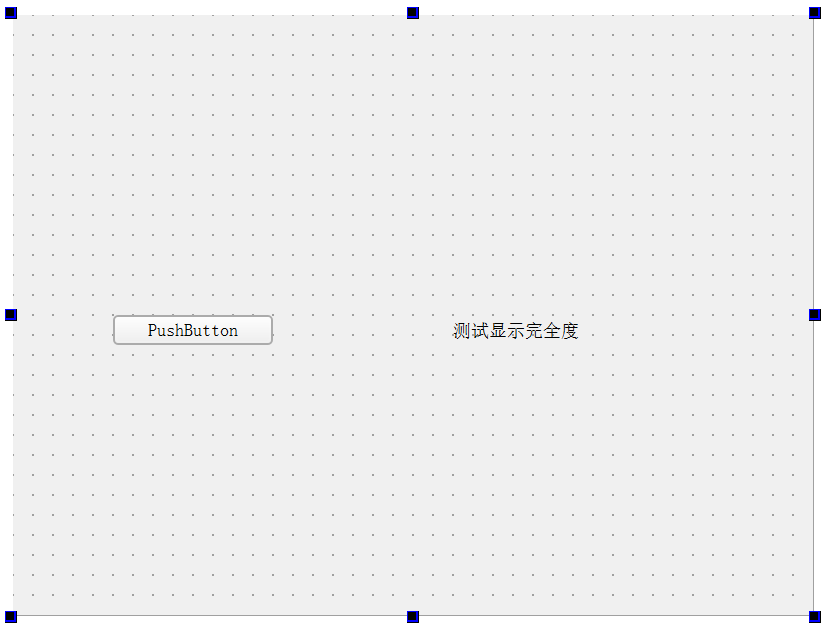
Qt5与PyQt5UI设计界面出现控件文字显示不完全的问题
应该有不少人遇到过这种情况,在Qt5或PyQt5的设计师界面中拖拽控件编辑文本内容后,再运行就会出现显示不全的问题,如下图所示: 可以看到添加的按钮和Label控件在设计界面上显示是正常的,但是运行后就显示不完全了。虽然这种问题可以通过手动拉大控件或者采用布局来解决,但总归是很麻烦的。后来在网上找了发现原来是Qt不能自适应高清屏幕的原因,现在很多电脑都是至少1080高清的屏幕了,所 继续阅读
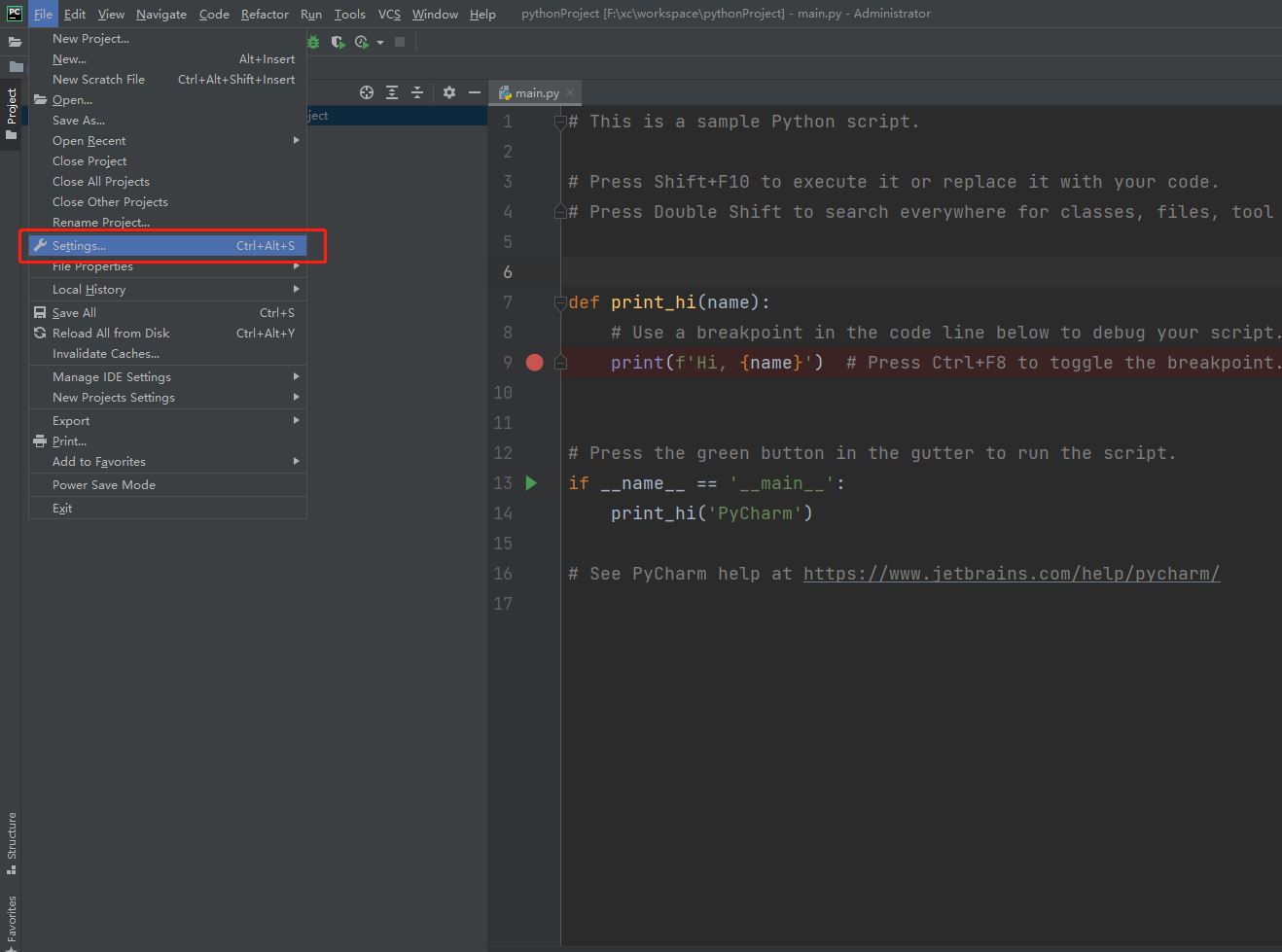
PyQt5+pycharm开发环境搭建的实现步骤(图文)
什么是pyQt5 首先我们来说说什么是pyQt5。 搞过GUI界面设计的童鞋一定都了解过微软的MFC。当然了,个人感觉MFC不是一个非常优雅的UI分开发工具,不过设计起来也是真的比较方便,主要原因就是做起界面来就是画图。 现在为了写算法方便转战了python,又没有学到混合编程的地步,那么在python环境下有没有这样的开发工具呢? pyQt就是这样的一个工具 要说pyQt,就必须从QT说起。QT是一个用C/C++编写的,跨平台的GUI库 继续阅读
基于PyQt5实现界面控件自适应大小
基于PyQt5实现界面控件自适应大小 界面控件自适应大小,点击窗口放大后,界面控件大小随之发生变化。 实现效果 实例1 点击窗口放大后: 实例2 继续阅读
酷比魔方 iPlay 50 Pro 使用体会
最近老俍入手了一台酷比魔方 iPlay 50 Pro 用了大概1个月的时间了,把使用体会与朋友们分享一下。 购买初衷 按照惯例还是先说一下购买初衷吧,现在的小孩子不管是学习(尤其是疫情)还是休息时间,电子产品已经成为了躲不开的东西。平时也会用闲置手机刷刷抖音,但是毕竟手机屏幕太小担心对孩子的眼睛不好。理所当然觉得可能屏幕大一点,可能对于孩子来说会好一点,所以有了购置小平板的诉求,这算是诉求之一。 第二、有一些课外培训的东西虽然可以安装到 继续阅读
VUE—— transition(过渡动画)的简单使用
对要使用动画的组件或者模块包上一层transition标签, <transition name="fade"><p v-if="show">hello</p> </transition>name是自己命名的class的名称,用来写动画样式,如果不写name 则默认是v 对应样式名称如下:写样式的时候,v的地方要改fade. 继续阅读