CanvasRenderingContext2D提供了fillText方法,使我们可以在Canvas上绘制文字。可以通过CanvasRenderingContext2D的font属性来设置文字的fontSize、是否加粗及字体属性等。在这个实验中,尝试在Canvas中绘制一个具有立体感文字特效。看下面的代码:你的浏览器不支持canvasvar c = document.getElementById("myCanvas");var 继续阅读
Search Results for: html5立体
查询到最新的12条
CSS立体文字和电子数字样式数字大屏数字
立体数字: CSS:text-shadow: 6px 3px 0px rgb(0 225 21 / 36%) 电子数字: CSS: font-family: 'electronicFont'; CSS中引入: @font-face { font-family: electronicFont; src: url(../DS-DIGIT.TTF); } 文件地址: 继续阅读
ai文字渐变_AI文字教程,用AI制作立体渐变环绕文字
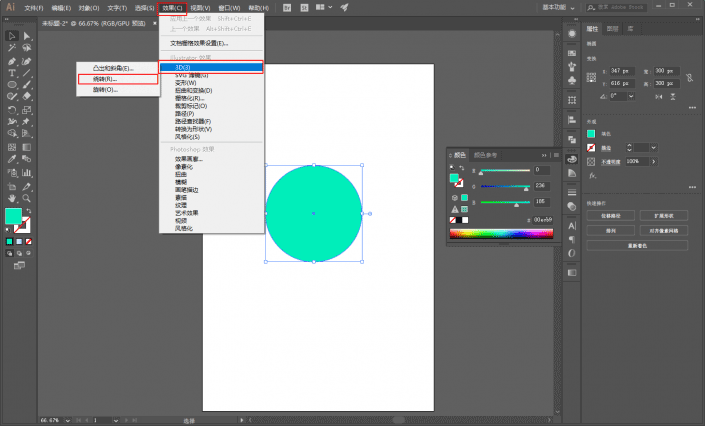
@野鹿志:本篇教程通过Ai制作立体渐变环绕文字,类似的教程之前有介绍过,本篇详解说一下3D绕转的一些其他细节,用实例来进一步了解3D绕转功能,步骤很详细,同学们可以根据步骤做出这种形式的渐变环绕文字,可以制作像要的字体效果,使用钢笔工具时要细心一下,具体如何操作一起来学习一下吧。效果图:操作步骤:还是先来介绍一下3D绕转这个功能吧&#x 继续阅读
立体文字java_java语言 练习实现 3D立体字
练习64 3D立体字一、练习具体要求本练习制作3D立体字的实例。如图64-1所示,程序执行后,创建一个能够显示3D立体字的面板,通过线程控制文字的移动位置和移动间隔时间,第一次移动后,文字从屏幕上方消失,第二次从屏幕右边消失,第三次出现全部要显示的文字,最后文字从屏幕下方消失。二、程序及注释(1)编程思路:首先,本练习因为要制作3D立体字的实例, 继续阅读
CSS立体样式字体
下载地址 CSS实现的立体样式字体3d特效,带飘来的动画特效。 dd: 继续阅读
android fm单体声和立体声的切换示例代码
目前的设计中是支持单体声和立体声自动切换的。切换是需要在一定的条件下满足才会进行切换,切换的条件和电台的信号强度RSSI、信号稳定性CQI等等都有关系。 目前在上层留有两个接口,分别为stereoMono和setStereoMono。 StereoMono 查询当前电台是以立体声,还是单体声播放。 setStereoMono 设置当前电台是以立体声,还是单体声播放。 需要注意的一点: 1.当设置为单体声时,一定会切换到单体声,而且 继续阅读
android立体3D效果_PS教程:铝膜气球字制作的完整教程,3D立体效果字体的制作...
这一篇主要是用PS做一种3D立体字体效果,铝膜气球字体,当然学会之后,举一反三,可以做成其他图案的铝膜气球效果。铝膜气球在目前的各种庆典,婚庆,庆贺宴席上,用的比较普遍;这个字体效果,后期可以用于室内室外设计的装饰效果,亦可以用于海报设计。这篇属于纯效果制作,不需要外部笔刷或材料;用到的是PS自带的滤镜库,以及图层样 继续阅读
聊聊html5实训
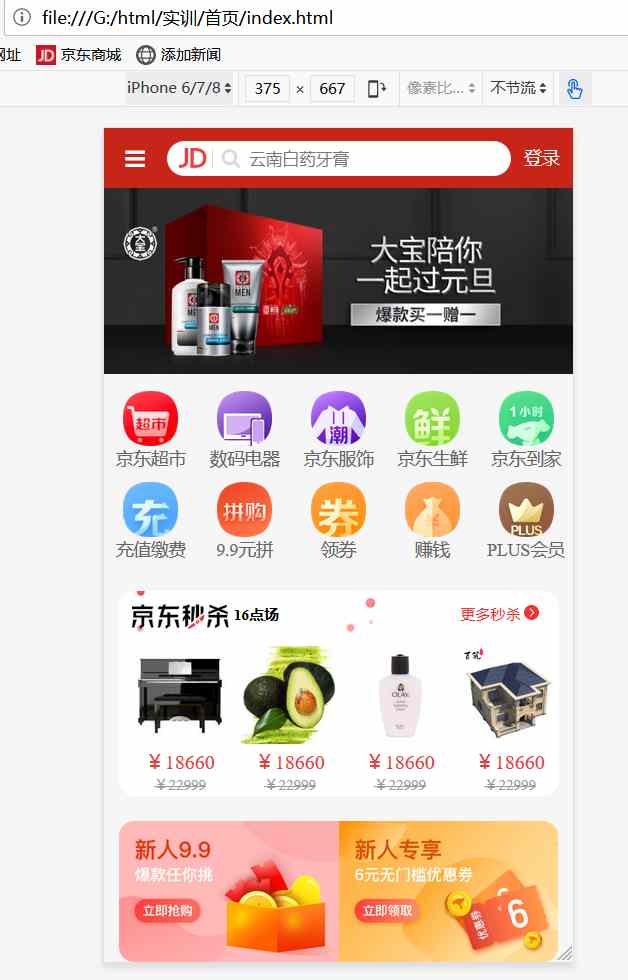
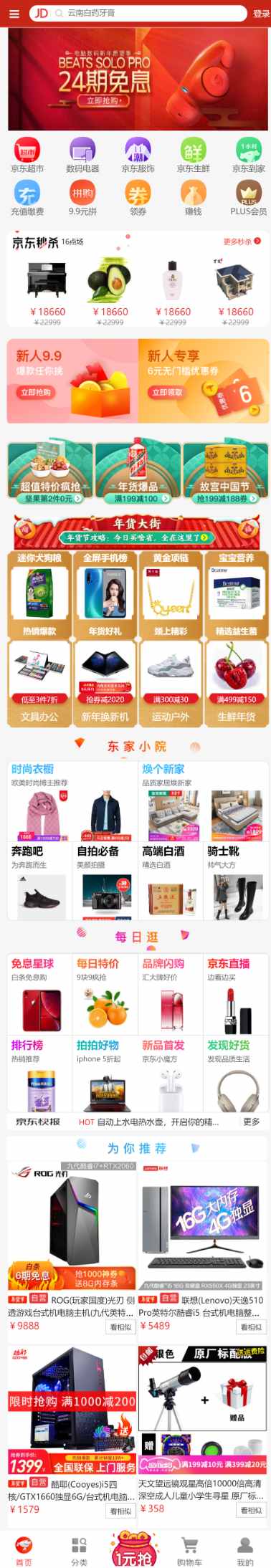
昨天正式开始了html5实训,实训4天,星期四就要交实训作业了,本来昨晚想写的,由于昨晚还考了android,所以就留到今天了。先说说android的考试,相对来说不难,就是考场老师弄错了时间,本来100分钟的考试,硬生生的让我们考了70多分钟,少了半个小时,后来回到宿舍叫我们重考,我们也无动于衷。因为群里没明确提醒六点半开始考,只是说了6:30到考场,我们还以为像平常一样7点开考呢,考了这么多试都是这个点。虽然我六点半之前到了,但还有许多没到, 继续阅读
Label立体字体效果
一.效果图 二.简单谈谈实现思路 应该说实现方法还是很简单的,就是错位绘制而已.当然,这种效果没有完全体现出字体的立体效果,只是一种错位模仿,在对字体的边框进行描边后,又移动了一下绘制的坐标来体现阴影.感兴趣的朋友应该很容易实现.这里就不多说了. 三.部分源代码 using System; using System.Collections.Generic; using System.ComponentModel; using System.Drawing; usin 继续阅读
大学生html5实训总结
时光流逝,这次为期4天的html5实训很快就结束了。从星期一开始,本来星期四就结束的,谁知道老师让我们星期六交,原来的星期四组间组内评分就没了。这次html5实训,分组完成,我主要负责页面的首页和把各自的页面连接一起。首页怎么说呢,难度不是很高,就是有点重复,要做的工作很多。而其他页面例如登录和购物车,页面相对简单,但里面用到的js逻辑就有点复杂了,要懂得一点基础,不然怎么用都不知道,而我们js也没怎么讲,但在课堂的时候偶尔会穿插一点js来讲,有 继续阅读
php用css改变字体,css怎么设置字体立体
html代码:前端开发css怎么设置字体立体?css里面还是首先来全局的设置,为了避免视觉疲劳,我们修改了背景颜色和文字颜色。body{background-color: #666;}@import url(http://fonts.googleapis.com/css?family=Dosis:500,800);.text {font-family:"微软雅黑", "Dosis", sans 继续阅读
2.5D立体字体 html+css
效果: 看似2.5d立体,<( ̄︶ ̄)> 其实是阴影的叠加~写完后你放大再放大看就一目了然了。 实现: 1.定义标签放字体: <div><p>LIFE OF PI</p></div> 2.css实现效果: div{font-size: 8em;font-weight: bold;color: rgb(255, 255, 继续阅读