1. 导航栏样式 背景色 位置:src/layout/components/Navbar.vue 类名:.navbar // 比如背景色等 background: #1b2535; 右侧图标(全屏等) .right-menu-item {display: inline-block;padding: 0 8px;height: 100%;font-size: 18px;color: #5a5e66;vertical-align: 继续阅读
Search Results for: vue修改ico
查询到最新的12条
使用Nginx反向代理部署laravel和history模式的Vue项目[更新]
[2019.12.2 更新] nginx.conf里要加上对laravel的静态文件目录的转发(这里假设我的静态文件在public/static下)、修改vue的nginx配置。我们以在我本地的开发环境为例,windows7+nginx+Vue+Laravel5,假设我想使用的域名是zh30.com。想达成的效果:我们想直接访问时使用Vue开发的单页面应用index.html,做为我们的前台交互,且在Vue中使用history路由模式。后台和接口使用laravel框架进行开发,所以想使用zh30 继续阅读
Vue模拟按键按下
本文将从以下几个方面对Vue模拟按键按下进行详细阐述: 一、Vue 模拟按键按下的场景 在前端开发中,我们常常需要模拟按键按下的场景,比如在表单中填写内容后,按下“回车键”提交表单。在进行这个操作时,我们可以通过vue的事件系统来模拟按键按下的场景。 二、Vue 模拟按键按下的事件类型 在vue中可以模拟以下几种按键按下的事件类型: keydown keypress keyup 其中,keydown事件在按下键盘上的任意键时触发;keypress事件仅在按 继续阅读
服务器之家教你修改DNS,让电视、网络机顶盒告别卡顿
在平时上网的过程中,经常有很多小伙伴会反馈网络太卡,体验效果太差的问题。网络太卡真的没有什么好办法解决吗?其实很多人都常说修改一下DNS,会让网络变得很流畅。今天小编就来教教大家,如何在智能电视上修改DNS呢。 什么叫DNS DNS是Domain Name System的一个缩写(域名解析系统),简单地说就是访问地址和设备之间的没接,主要是将域名转换成IP地址,让我们成功去访问服务器资源。DNS解析速度的快慢,就直接影响到了上网速度。 每个IP地址都是独一无二的 继续阅读
如何修改linux用户密码
对于初学者来说,如何修改linux用户密码也不是件容易的事,其实非常简单,下面举例说明: 如果是以root身份登录,修改root密码.只要输入 passwd 就会出现: New password: Retype new password: 按提示输入密码确认即可. 如果想更改其他用户密码,只要输入passwd username即可. 如:passwd kook New password: Rety 继续阅读
【Vue3+Ts project】认识 Websocket 以及 socket.io 库
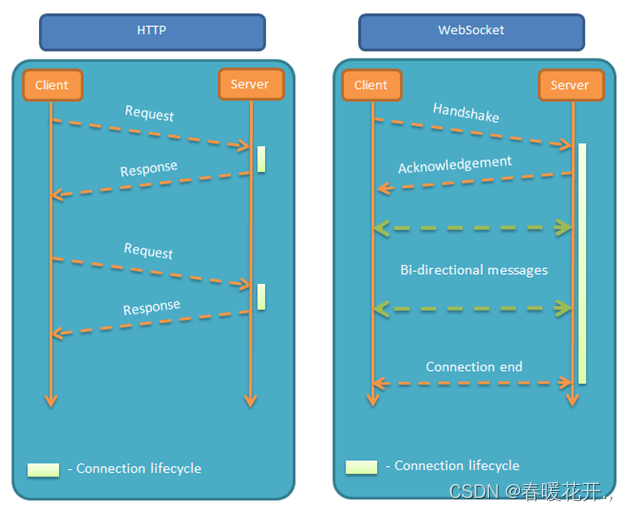
目录 Websocket socket.io Socket.iO 事件名总结: Socket.IO 方法总结 Websocket 作用: WebSocket 仍然提供实时的双向通信功能,使用Vue3 应用程序能够与服务器进行实时数据交换降低延迟和网络开销:相比传统的HTTP请求-响应模式,WebSocket建立了持久连接,减少了网络开销和延迟,适用于需要实时数据更 继续阅读
浅谈Linux下修改/设置环境变量JAVA_HOME的方法
1. 永久修改,对所有用户有效 # vi /etc/profile //按键盘[Shift + g], 在profile文件最后添加下面的内容: ? 1 2 3 4 5 继续阅读
Vue 前端利用 slice() 方法实现分页器
系列文章目录 文章目录 系列文章目录前言一、什么是分页器?二、利用 slice() 方法实现分页器的基本思路三、示例代码实现分页器总结 前言 在 Vue 前端开发中,实现分页功能是常见的需求之一。而利用 JavaScript 的 slice() 方法可以轻松实现分页器的功能,提供用户友好的界面和流畅的分页体验。本文将详细介绍如何利用 slice() 方法实现分页器,帮助您在 Vue 项目中实现高效的分页功能。 继续阅读
【vue3】组合式API之setup()介绍与reactive()函数的使用
==>😉博主:初映CY的前说(前端领域) ,📒本文核心:setup()概念、 reactive()的使用 目录⭐一、组合式API对比vue2项目结构在vue2当中在vue3当中⭐二、setup()函数的使用2.1setup()函数的基础概念2.2.setup()初体验2.3.reactive()函数2.3.1reactive()的进一步抽离2.3.2reactive()再进行进一步文件拆分并且引入 继续阅读
java实现钢琴颜色改变_Android 拨号盘按键音修改为钢琴音效果实现
1. 准备好对应的音源文件。这里以ogg格式的音频文件为例。从数字0-9,* # 总共需要12个ogg音源文件。放在raw文件夹下备用。2. 修改代码逻辑,主要在Dialer模块的DialpadFragment.java中。查看拨号盘按键事件,追踪定位到keyPressed方法中。每按一个数字键,则会播放对应的dtmf音。playTone(ToneGenerator.TONE_DTMF_1, TONE_LENGTH_INFINITE);更改 继续阅读
修改mac终端命令行的前缀
方法:修改PS1变量 可取值: \h表示本地主机名 \W表示符号~ \u表示用户名 $表示符号$ //sudo chmod -R 777 /etc/bashrc vi /etc/bashrc # PS1='\h:\W \u\$ ' PS1='\W ' //自定义你的PS1 保存并退出:按Esc + :wq + 按Enter。 写入权限 如果提醒你没有该文 继续阅读
Vue 往数组添加字母key
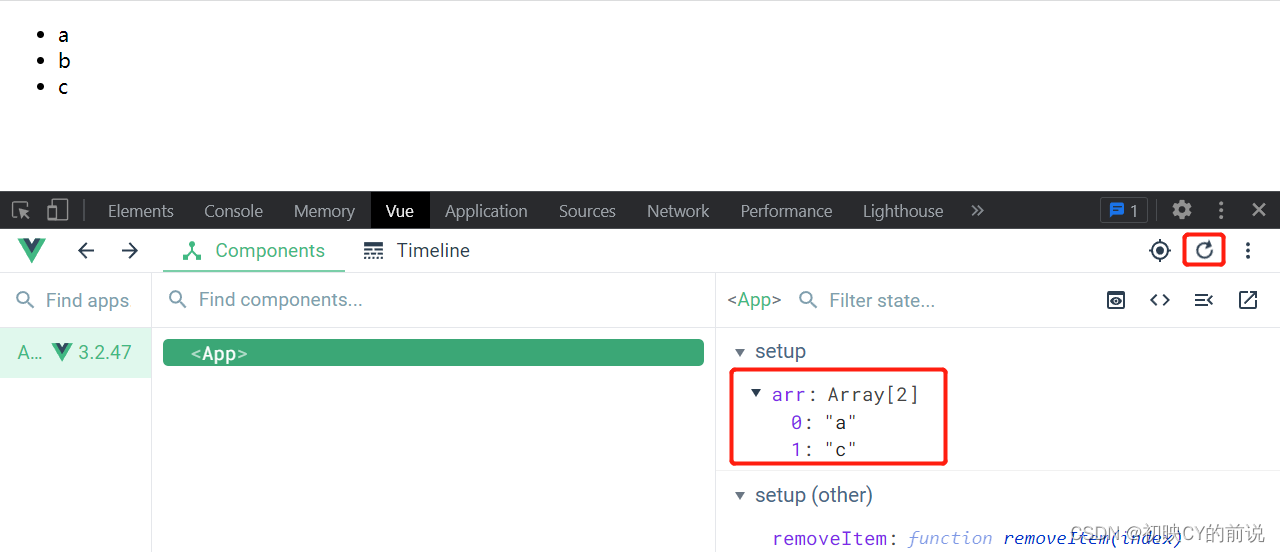
本文将详细阐述如何在 Vue 中往数组中添加字母 key,并从多个方面探讨实现方法。 一、Vue 中添加字母 key 的实现方法 在 Vue 中,添加 key 可以使用 v-bind 绑定到元素或组件上,在循环渲染的元素或组件上添加唯一的 key,Vue 会根据 key 进行优化,减少不必要的 DOM 操作。 通过以下代码可以实现在列表中往每个元素添加字母类型的 key: <template> <ul> <li v-f 继续阅读