1. 导航栏样式 背景色 位置:src/layout/components/Navbar.vue 类名:.navbar // 比如背景色等 background: #1b2535; 右侧图标(全屏等) .right-menu-item {display: inline-block;padding: 0 8px;height: 100%;font-size: 18px;color: #5a5e66;vertical-align: 继续阅读
Search Results for: vue截图
查询到最新的12条
【Vue3+Ts project】认识 Websocket 以及 socket.io 库
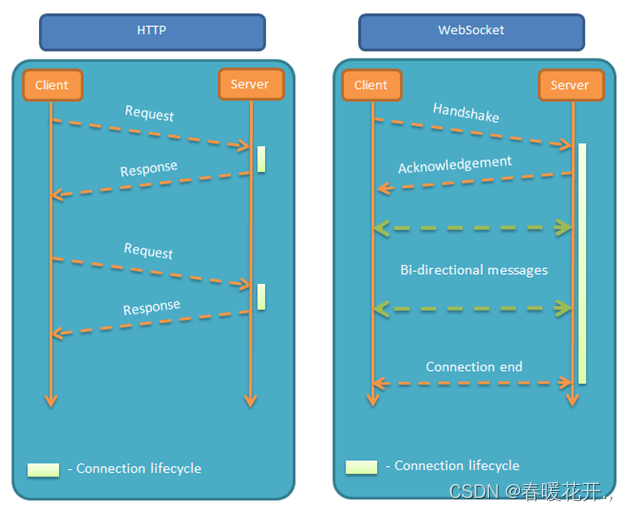
目录 Websocket socket.io Socket.iO 事件名总结: Socket.IO 方法总结 Websocket 作用: WebSocket 仍然提供实时的双向通信功能,使用Vue3 应用程序能够与服务器进行实时数据交换降低延迟和网络开销:相比传统的HTTP请求-响应模式,WebSocket建立了持久连接,减少了网络开销和延迟,适用于需要实时数据更 继续阅读
【vue3】组合式API之setup()介绍与reactive()函数的使用
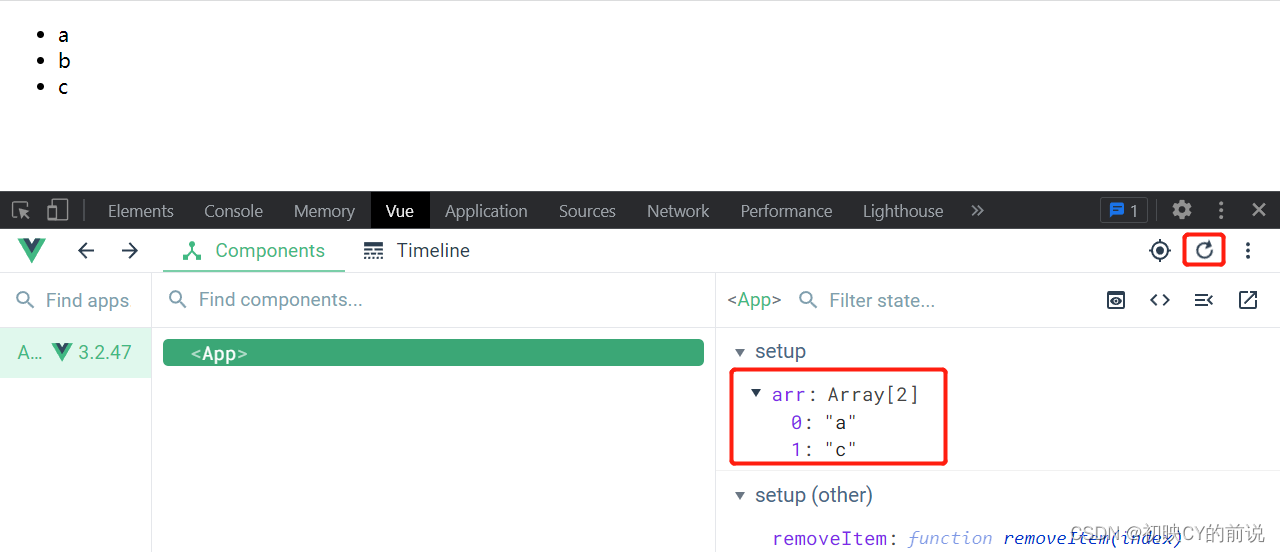
==>😉博主:初映CY的前说(前端领域) ,📒本文核心:setup()概念、 reactive()的使用 目录⭐一、组合式API对比vue2项目结构在vue2当中在vue3当中⭐二、setup()函数的使用2.1setup()函数的基础概念2.2.setup()初体验2.3.reactive()函数2.3.1reactive()的进一步抽离2.3.2reactive()再进行进一步文件拆分并且引入 继续阅读
Vue-Router在Vue2和Vue3中的使用
1.Vue2 Vue Router是Vue.js官方的路由管理器,它能够帮助我们在Vue应用中实现页面之间的跳转和导航。在本篇博客中,我们将介绍如何在Vue 2中使用Vue Router,包括路由的配置、路由参数的传递和导航守卫的使用。 1.安装和配置Vue Router 首先,我们需要在Vue项目中安装Vue Router。使用npm或者yarn命令进行安装 npm install vue-router 安装完成后&#x 继续阅读
Vue模拟按键按下
本文将从以下几个方面对Vue模拟按键按下进行详细阐述: 一、Vue 模拟按键按下的场景 在前端开发中,我们常常需要模拟按键按下的场景,比如在表单中填写内容后,按下“回车键”提交表单。在进行这个操作时,我们可以通过vue的事件系统来模拟按键按下的场景。 二、Vue 模拟按键按下的事件类型 在vue中可以模拟以下几种按键按下的事件类型: keydown keypress keyup 其中,keydown事件在按下键盘上的任意键时触发;keypress事件仅在按 继续阅读
vue事件处理和数据的双向绑定v-model
1.事件处理 <!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title><script src="./js/vue.js"></script></head> <body> <div id 继续阅读
Vue3+nodejs全栈项目(资金管理系统)——前端篇
文章目录创建项目项目初始化使用element-plus设置Register和404组件搭建element注册表单验证表单和按钮加载动画和消息提醒路由守卫和token过期处理配置请求拦截和响应拦截解析token并存储到vuex中设计顶部导航设置首页和个人信息设置左侧导航栏展示资金管理页面添加按钮编辑和删除实现分页结构&功能实现筛选功能&权限功能 创建项目 新建的项目 打开 template下面有蓝色波浪线 解决方法:参考博客—— template蓝色波浪线 继续阅读
2023-06-22 使用事件委托来为所有子节点绑定事件,e.target和this的区别,vue获取DOM节
文章目录 1.使用事件委托为子节点绑定事件2.e.target和this的区别3.vue中如何获取DOM节点?方法一:通过事件源来获取当前点击的节点方法二:通过ref来获取当前点击的节点方法三:使用自定义指令来获取当前点击的节点 1.使用事件委托为子节点绑定事件 <body><ul onclick="func(event)"><li>1</li><li>2</li><l 继续阅读
Vue 前端利用 slice() 方法实现分页器
系列文章目录 文章目录 系列文章目录前言一、什么是分页器?二、利用 slice() 方法实现分页器的基本思路三、示例代码实现分页器总结 前言 在 Vue 前端开发中,实现分页功能是常见的需求之一。而利用 JavaScript 的 slice() 方法可以轻松实现分页器的功能,提供用户友好的界面和流畅的分页体验。本文将详细介绍如何利用 slice() 方法实现分页器,帮助您在 Vue 项目中实现高效的分页功能。 继续阅读
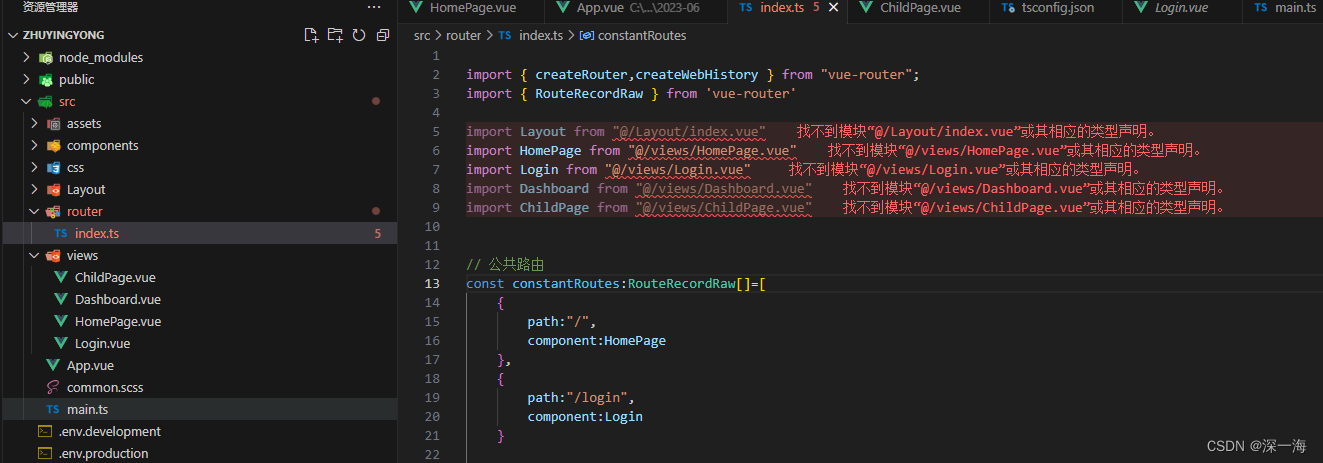
在导入.vue文件的时候,ts报错提示:找不到模块“@/Layout/index.vue”或其相应的类型声明
导入的时候,提示下面这句 找不到模块“@/Layout/index.vue”或其相应的类型声明 会报错的原因是,ts.config.json配置文件里的include字段里的后缀文件,ts在找它的时候,路径有问题,没找到 解决方案 配置baseurl字段 明确指定根目录是ts.config.json文件所在的当前文件夹 配置paths字段 用@/* 代替src/* 配置了这两个字段&#x 继续阅读
[每周一更]-(第57期):用Docker、Docker-compose部署一个完整的前后端go+vue分离项
文章目录 1.参考项目2.技能点3.GO的Dockerfile配置后端的结构如图Dockerfile先手动docker调试服务是否可以启动报错 4.Vue的Dockerfile配置前端的结构如图nginx_docker.confDockerfile构建 5.docker-compose 整合前后端docker-compose.yml错误记录(1)ip+端口改为https域名访问第一种:通过挂载ssl证书文件,增加端口解决& 继续阅读
vue3的代码片段如何设置
vscode -文件-用户代码片段 {"vue3 template": {"prefix": "vue3","body": ["<template>"," <div>","$1"," </div>","</template>\n","<script lang=\ 继续阅读