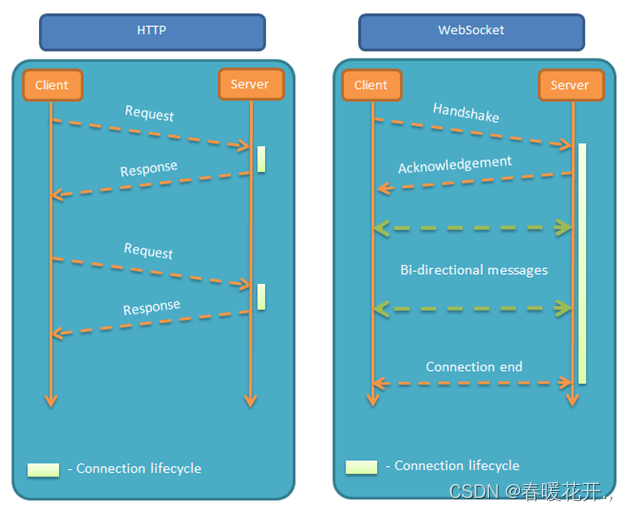
目录 Websocket socket.io Socket.iO 事件名总结: Socket.IO 方法总结 Websocket 作用: WebSocket 仍然提供实时的双向通信功能,使用Vue3 应用程序能够与服务器进行实时数据交换降低延迟和网络开销:相比传统的HTTP请求-响应模式,WebSocket建立了持久连接,减少了网络开销和延迟,适用于需要实时数据更 继续阅读
Search Results for: vue父传子
查询到最新的12条
【Vuejs】1720- 详细聊一聊 Vue3 动态组件
动态组件[1]是 Vue3 中非常重要的一个组件类型,它可以让我们在不同的场景下灵活地渲染不同的组件。 ✨ 快速上手 使用动态组件非常简单,我们只需要在模板中使用 <component> 标签,并通过设置组件的is 属性来指定要渲染的组件。例如: <component :is="currentComponent"></component> 其中,currentC 继续阅读
vue3的代码片段如何设置
vscode -文件-用户代码片段 {"vue3 template": {"prefix": "vue3","body": ["<template>"," <div>","$1"," </div>","</template>\n","<script lang=\ 继续阅读
Vue模拟按键按下
本文将从以下几个方面对Vue模拟按键按下进行详细阐述: 一、Vue 模拟按键按下的场景 在前端开发中,我们常常需要模拟按键按下的场景,比如在表单中填写内容后,按下“回车键”提交表单。在进行这个操作时,我们可以通过vue的事件系统来模拟按键按下的场景。 二、Vue 模拟按键按下的事件类型 在vue中可以模拟以下几种按键按下的事件类型: keydown keypress keyup 其中,keydown事件在按下键盘上的任意键时触发;keypress事件仅在按 继续阅读
Vue 前端利用 slice() 方法实现分页器
系列文章目录 文章目录 系列文章目录前言一、什么是分页器?二、利用 slice() 方法实现分页器的基本思路三、示例代码实现分页器总结 前言 在 Vue 前端开发中,实现分页功能是常见的需求之一。而利用 JavaScript 的 slice() 方法可以轻松实现分页器的功能,提供用户友好的界面和流畅的分页体验。本文将详细介绍如何利用 slice() 方法实现分页器,帮助您在 Vue 项目中实现高效的分页功能。 继续阅读
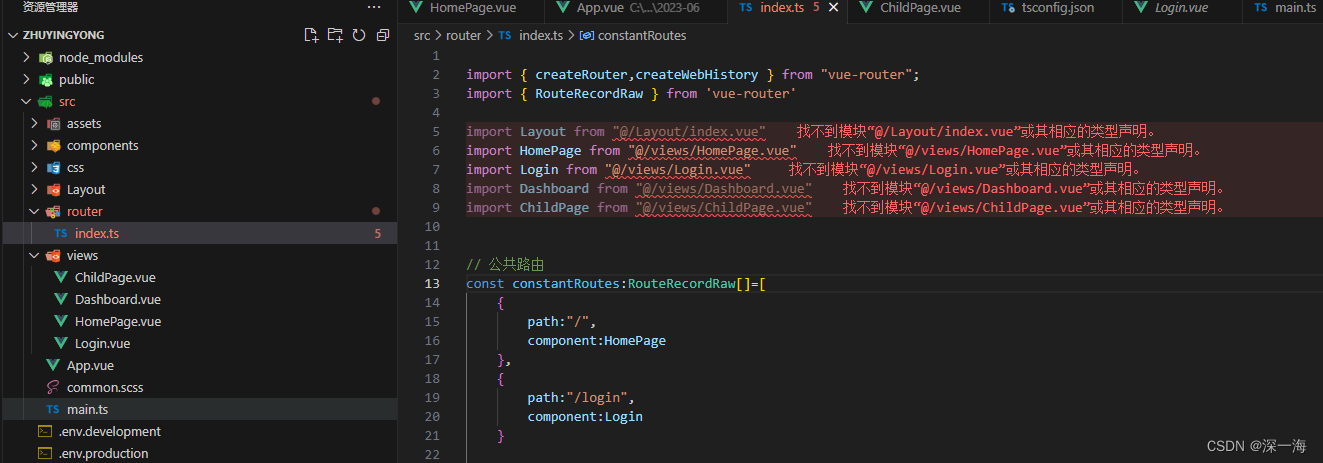
在导入.vue文件的时候,ts报错提示:找不到模块“@/Layout/index.vue”或其相应的类型声明
导入的时候,提示下面这句 找不到模块“@/Layout/index.vue”或其相应的类型声明 会报错的原因是,ts.config.json配置文件里的include字段里的后缀文件,ts在找它的时候,路径有问题,没找到 解决方案 配置baseurl字段 明确指定根目录是ts.config.json文件所在的当前文件夹 配置paths字段 用@/* 代替src/* 配置了这两个字段&#x 继续阅读
Vue-Router在Vue2和Vue3中的使用
1.Vue2 Vue Router是Vue.js官方的路由管理器,它能够帮助我们在Vue应用中实现页面之间的跳转和导航。在本篇博客中,我们将介绍如何在Vue 2中使用Vue Router,包括路由的配置、路由参数的传递和导航守卫的使用。 1.安装和配置Vue Router 首先,我们需要在Vue项目中安装Vue Router。使用npm或者yarn命令进行安装 npm install vue-router 安装完成后&#x 继续阅读
Vue 中利用 el-table 实现懒加载的数据表格
系列文章目录 文章目录 系列文章目录前言一、懒加载的概念二、在 el-table 上实现懒加载的基本思路二、示例代码实现 el-table 的懒加载总结 前言 在使用 Vue 开发时,当数据量较大时,为了提高页面加载和渲染的性能,我们可以采用懒加载的方式,即在 el-table(element-ui 的表格组件)上实现懒加载。本文将详细介绍在 Vue 中如何利用 el-table 实现 继续阅读
Vue-npm ERR Code ENOENT
问题描述 部署完Vue项目时,使用npm run serve 启动服务时 显示路径下的资源报错 npm ERR! enoent ENOENT: no such file or directory, open 'C:\user\dd\qy151vue\package.json 主要原因 使用vue-cli脚手架新建文件的时候,其实是在原先的文件夹下新建了个子文件夹,导致路径错误。 解决办法 进入当前文件夹的子目录,然 继续阅读
Vue3+nodejs全栈项目(资金管理系统)——前端篇
文章目录创建项目项目初始化使用element-plus设置Register和404组件搭建element注册表单验证表单和按钮加载动画和消息提醒路由守卫和token过期处理配置请求拦截和响应拦截解析token并存储到vuex中设计顶部导航设置首页和个人信息设置左侧导航栏展示资金管理页面添加按钮编辑和删除实现分页结构&功能实现筛选功能&权限功能 创建项目 新建的项目 打开 template下面有蓝色波浪线 解决方法:参考博客—— template蓝色波浪线 继续阅读
vue事件处理和数据的双向绑定v-model
1.事件处理 <!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title><script src="./js/vue.js"></script></head> <body> <div id 继续阅读
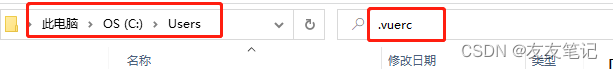
创建Vue项目,报错spawn yarn ENOENT
两种情况: 用户自己设置了默认的包管理 yarn没有安装 yarn 解决方案 针对第一种情况: 如果是用户自己设置了默认的包管理 yarn,可以将默认文件里的属性改为 npm 就好,具体操作如下: 打开 C盘 , 在 C盘 里,打开 users (用户名)的文件夹,然后在右侧搜索名为 .vuerc 的文件,如下所示: 继续阅读