1.Vue2 Vue Router是Vue.js官方的路由管理器,它能够帮助我们在Vue应用中实现页面之间的跳转和导航。在本篇博客中,我们将介绍如何在Vue 2中使用Vue Router,包括路由的配置、路由参数的传递和导航守卫的使用。 1.安装和配置Vue Router 首先,我们需要在Vue项目中安装Vue Router。使用npm或者yarn命令进行安装 npm install vue-router 安装完成后&#x 继续阅读
Search Results for: vue跳转
查询到最新的12条
nginx rewrite 实现URL跳转的方法
最近工作中常常要改nginx配置,学习了nginx中rewrite的用法 URL跳转 这里说的URL跳转就是用户在访问一个URL时将其跳转到另一个URL上。 常见的应用场景是让多个域名跳转到同一个URL上,(例如让旧域名跳转到新域名上) 将静态文件请求跳转到cdn上等 根据用户设备跳转到不同站点(pc版,wap版)等。 URL跳转可以通过js在页面上设置的window.location实现 也可以通过php设置heade 继续阅读
Vue3+nodejs全栈项目(资金管理系统)——前端篇
文章目录创建项目项目初始化使用element-plus设置Register和404组件搭建element注册表单验证表单和按钮加载动画和消息提醒路由守卫和token过期处理配置请求拦截和响应拦截解析token并存储到vuex中设计顶部导航设置首页和个人信息设置左侧导航栏展示资金管理页面添加按钮编辑和删除实现分页结构&功能实现筛选功能&权限功能 创建项目 新建的项目 打开 template下面有蓝色波浪线 解决方法:参考博客—— template蓝色波浪线 继续阅读
Vue2-黑马(四)
目录: (1)axios-响应格式 (2)axios-拦截器 (3)vue2-条件渲染 (4)vue2-列表渲染 (1)axios-响应格式 下面看axios的返回响应对象的内部组成 后端跨域的配置:可以在启动类这里做全局的配置 data部分: 响应头ÿ 继续阅读
Vue 往数组添加字母key
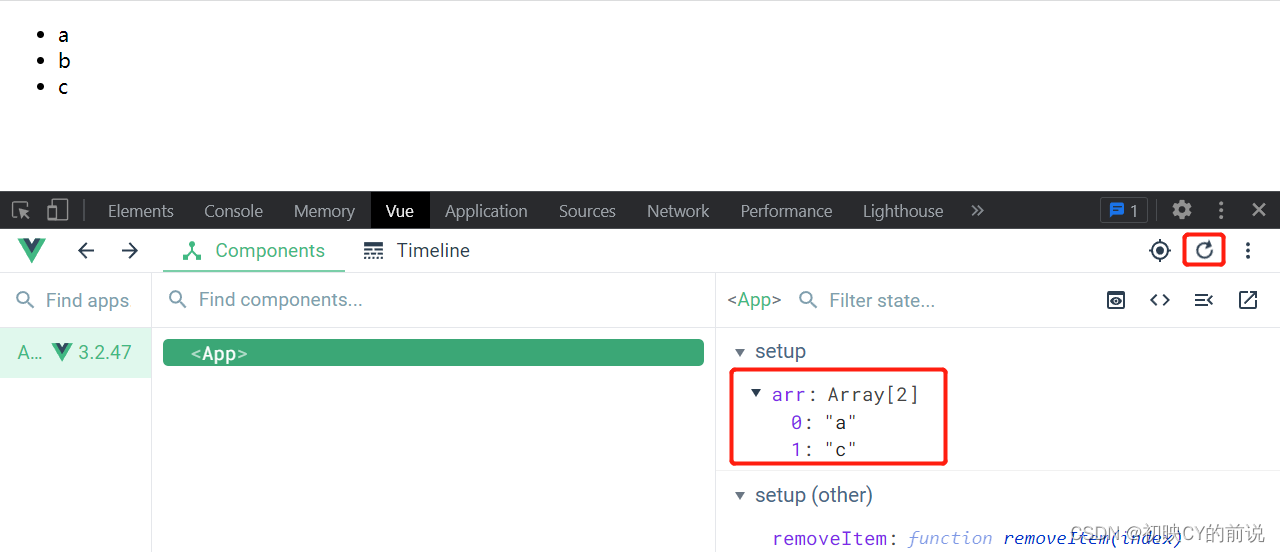
本文将详细阐述如何在 Vue 中往数组中添加字母 key,并从多个方面探讨实现方法。 一、Vue 中添加字母 key 的实现方法 在 Vue 中,添加 key 可以使用 v-bind 绑定到元素或组件上,在循环渲染的元素或组件上添加唯一的 key,Vue 会根据 key 进行优化,减少不必要的 DOM 操作。 通过以下代码可以实现在列表中往每个元素添加字母类型的 key: <template> <ul> <li v-f 继续阅读
PHP获取301跳转后的地址
本文将为大家介绍如何使用PHP获取301跳转后的地址。301重定向是什么呢?当我们访问一个网页A,但是它已经被迁移到了另一个地址B,此时若服务器端做了301重定向,那么你的浏览器在请求A的时候就会被直接跳转到B,这就是301重定向。在某些情况下,我们需要获取重定向后的地址,可能是为了获取正确的url或者为了数据分析等目的。接下来将从多个方面为大家详细介绍。 一、使用cURL获取301跳转后的地址 PHP的cURL库是一个非常强大的库,用来处理各种网络请求问题。 继续阅读
若依(ruoyi)前端Vue3 Element Plus Vite版样式修改
1. 导航栏样式 背景色 位置:src/layout/components/Navbar.vue 类名:.navbar // 比如背景色等 background: #1b2535; 右侧图标(全屏等) .right-menu-item {display: inline-block;padding: 0 8px;height: 100%;font-size: 18px;color: #5a5e66;vertical-align: 继续阅读
Vue 前端利用 slice() 方法实现分页器
系列文章目录 文章目录 系列文章目录前言一、什么是分页器?二、利用 slice() 方法实现分页器的基本思路三、示例代码实现分页器总结 前言 在 Vue 前端开发中,实现分页功能是常见的需求之一。而利用 JavaScript 的 slice() 方法可以轻松实现分页器的功能,提供用户友好的界面和流畅的分页体验。本文将详细介绍如何利用 slice() 方法实现分页器,帮助您在 Vue 项目中实现高效的分页功能。 继续阅读
【vue3】组合式API之setup()介绍与reactive()函数的使用
==>😉博主:初映CY的前说(前端领域) ,📒本文核心:setup()概念、 reactive()的使用 目录⭐一、组合式API对比vue2项目结构在vue2当中在vue3当中⭐二、setup()函数的使用2.1setup()函数的基础概念2.2.setup()初体验2.3.reactive()函数2.3.1reactive()的进一步抽离2.3.2reactive()再进行进一步文件拆分并且引入 继续阅读
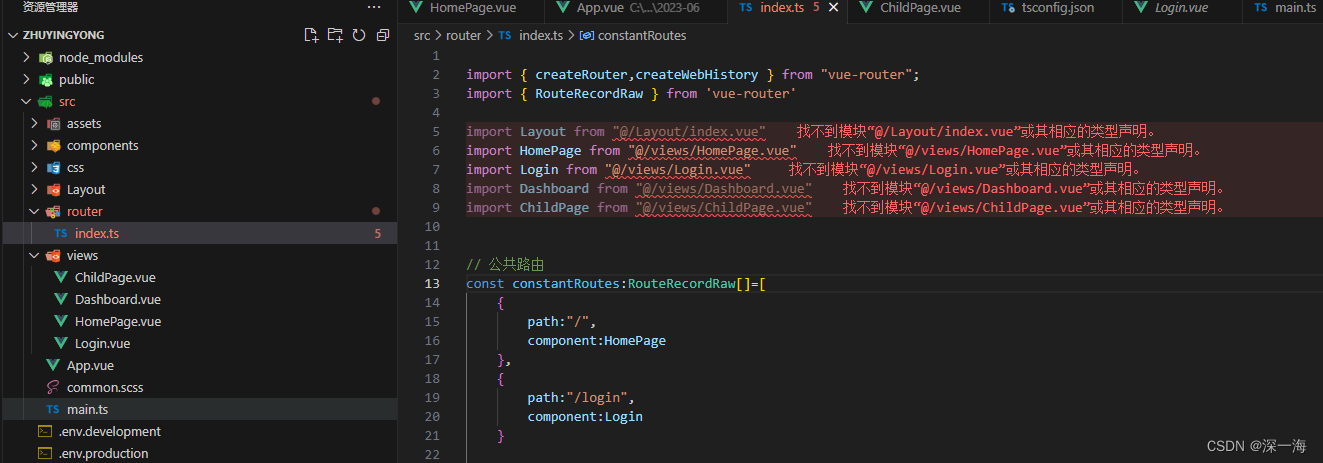
在导入.vue文件的时候,ts报错提示:找不到模块“@/Layout/index.vue”或其相应的类型声明
导入的时候,提示下面这句 找不到模块“@/Layout/index.vue”或其相应的类型声明 会报错的原因是,ts.config.json配置文件里的include字段里的后缀文件,ts在找它的时候,路径有问题,没找到 解决方案 配置baseurl字段 明确指定根目录是ts.config.json文件所在的当前文件夹 配置paths字段 用@/* 代替src/* 配置了这两个字段&#x 继续阅读
Vue 电商后台管理项目阶段性总结
Vue 开发电商后台管理系统 一、阶段总结二、项目技术栈2.1 前端2.2 后端2.3 数据库 三、项目概要3.1 开发流程3.2 项目预览 四、学习资源五、招贤纳士 一、阶段总结 该项目偏向前端更多一点,后端 API 服务是已经搭建好了的,我们只需要用既可以,(但是作为一个 全栈开发人员,它的数据库的表设计,Restful API 的设计是我们要着重学习的!!& 继续阅读
WordPress 纯代码实现外链 GO 跳转效果
现在越来越多的博客采用了外链跳转页面,据说可以防止外链影响自己 WordPress 博客的权重,导致搜索引擎降权。今天老俍就给大家分享一款漂亮的 WordPress 跳转 GO 样式,并且支持响应式布局。 WordPress 外链跳转样式 WordPress 外链跳转代码 将以下代码保存为 go.php 并上传到 WordPress 的根目录(与 wp-admin文件夹同级)。并自行替换需要修改的信息。 <?php if(s 继续阅读